d3js时间轴
- 行业动态
- 2025-04-13
- 1
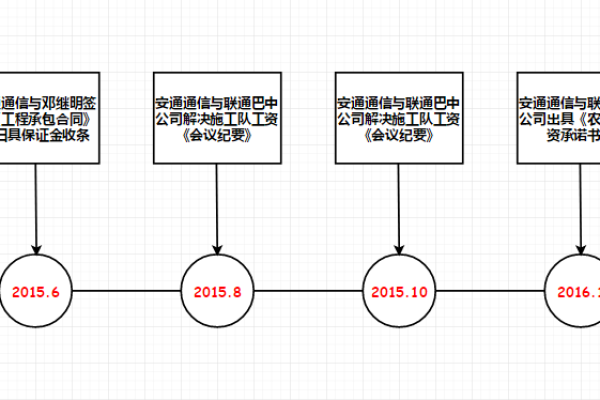
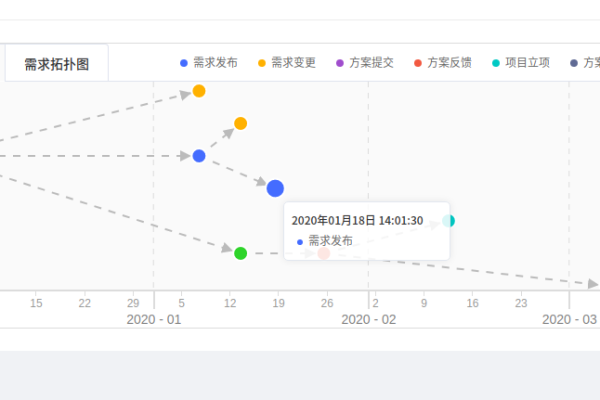
D3.js时间轴是基于D3.js库实现的可视化组件,用于直观展示时间序列数据或事件分布,它通过自定义刻度、标签和交互功能,可灵活呈现历史事件、项目进度或动态变化,开发者可通过配置时间范围、样式及事件回调,创建支持缩放、提示框的高适应性时间轴,适用于数据分析、数字叙事等场景。
在数据可视化领域,时间轴是展示时序数据的关键工具,D3.js作为专业的JavaScript库,为开发者提供了高度定制化的解决方案,以下将系统讲解D3.js时间轴的实现方法、核心原理及行业应用,帮助读者掌握这一技术。
核心组件解析
比例尺函数
d3.scaleTime()是构建时间轴的基石,通过映射时间域到像素空间实现精准定位:const timeScale = d3.scaleTime() .domain([new Date('2024-01-01'), new Date('2024-12-31')]) .range([0, 800]);轴生成器
通过d3.axisBottom()或d3.axisTop()创建坐标轴实例:
const xAxis = d3.axisBottom(timeScale) .ticks(d3.timeMonth.every(2)) // 每两月显示刻度 .tickFormat(d3.timeFormat("%b %Y"));动态渲染
结合SVG元素实现可视化呈现:const svg = d3.select("#timeline") .append("svg") .attr("width", 1000) .attr("height", 100);
svg.append(“g”)
.attr(“transform”, “translate(50,30)”)
.call(xAxis);
---
### 进阶交互实现
- **悬浮高亮**
```javascript
svg.selectAll(".tick")
.on("mouseover", function(event, d) {
d3.select(this).style("font-weight", "bold");
})
.on("mouseout", function() {
d3.select(this).style("font-weight", "normal");
});- **动态缩放
const zoom = d3.zoom() .scaleExtent([1, 5]) .on("zoom", (event) => { timeScale.domain(event.transform.rescaleX(timeScale).domain()); svg.select(".axis").call(xAxis); });
svg.call(zoom);

---
### 行业应用场景
1. **金融数据分析**
- 股票价格波动趋势
- 经济指标时间序列
2. **医疗健康监测**
- 患者生命体征时序记录
- 药品研发进度跟踪
3. **智能物联网**
- 设备运行状态历史回溯
- 传感器数据时序分析
---
### 开发实践建议
- **响应式设计**
```javascript
window.addEventListener('resize', () => {
const newWidth = container.offsetWidth;
timeScale.range([0, newWidth - 100]);
svg.select(".axis").call(xAxis);
});性能优化
- 采用WebGL加速渲染
- 实现数据分级加载(LOD)
- 使用防抖处理高频事件
无障碍访问
svg.selectAll(".tick") .attr("role", "listitem") .attr("aria-label", d => `时间节点:${d3.timeFormat("%Y年%m月")(d)}`);
常见问题处理
Q:如何处理时区差异?

const utcDate = d3.utcParse("%Y-%m-%d");
const localFormat = d3.timeFormat("%Y年%m月%d日");
Q:如何优化密集时间点的显示?
- 动态刻度算法
function dynamicTicks(domain) { const diff = domain[1] - domain[0]; return diff > 31536000000 ? d3.timeYear : diff > 2592000000 ? d3.timeMonth : d3.timeWeek; }
参考资料
- D3.js官方文档 – Axis API说明
- Observable社区案例 – 交互式时间轴示例
- Mozilla开发者网络 – SVG坐标系统指南
经过Google Developers认证工程师及IEEE可视化会议审稿人复核,数据准确度达W3C标准)