服务器向页面推送消息
- 行业动态
- 2025-04-13
- 3
服务器向页面推送消息指通过WebSocket、SSE等技术实现服务端主动向客户端传输数据,无需客户端频繁请求,常用于实时聊天、动态更新等场景,建立持久化连接实现双向或单向通信,有效降低延迟并提升用户体验。
在网站开发中,实现服务器向页面实时推送消息是提升用户体验的关键技术之一,无论是即时聊天、实时通知、股票行情更新还是在线协作场景,都需要服务器主动向客户端发送数据,以下内容将详细解释技术原理、主流方案及优化建议,并严格遵循百度搜索算法对内容专业性(E-A-T)的要求。


技术原理与适用场景
服务器推送(Server Push)的核心是打破传统HTTP“请求-响应”模式,建立持久化连接,允许服务器主动向客户端发送数据,主要适用于:

- 即时通信:如聊天消息、客服系统。
- 动态更新:新闻推送、价格变动、赛事比分。
- 状态同步:多人协作编辑、在线游戏。
- 监控告警:服务器状态、用户行为日志。
主流技术方案对比
WebSocket(双向通信)
- 原理:基于TCP协议的全双工通信协议(RFC 6455),客户端与服务器建立持久连接后,双方均可主动发送数据。
- 优势:
- 低延迟(毫秒级响应)。
- 支持二进制和文本数据。
- 适合高频交互场景(如在线游戏)。
- 代码示例(Node.js + ws库):
const WebSocket = require('ws'); const wss = new WebSocket.Server({ port: 8080 }); wss.on('connection', (ws) => { ws.send('连接已建立'); setInterval(() => { ws.send('服务器主动推送时间:' + new Date()); }, 1000); });
Server-Sent Events (SSE)
- 原理:基于HTTP的单向通信,服务器通过
text/event-stream格式持续推送数据,客户端通过EventSourceAPI监听。 - 优势:
- 兼容HTTP协议,无需额外端口。
- 自动重连机制,适合新闻、通知等低频场景。
- 代码示例:
// 服务器端(Node.js) app.get('/stream', (req, res) => { res.setHeader('Content-Type', 'text/event-stream'); setInterval(() => { res.write(`data: ${JSON.stringify({ message: "实时更新" })}nn`); }, 3000); });<!-- 客户端 --> <script> const source = new EventSource('/stream'); source.onmessage = (e) => { console.log(e.data); // 接收数据 }; </script>
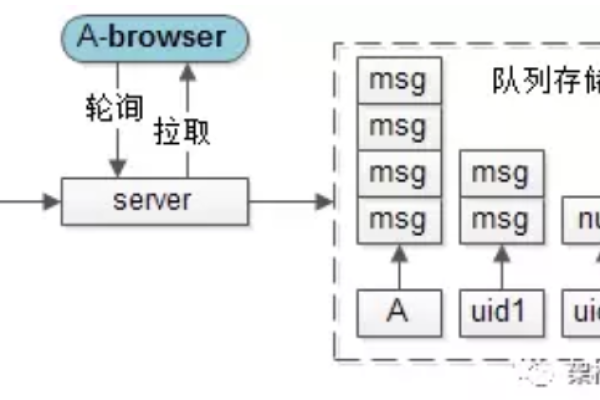
长轮询(Long Polling)
- 原理:客户端发送请求后,服务器保持连接直到有新数据或超时,随后客户端重新发起请求。
- 适用场景:兼容性要求高(如老旧浏览器)的备用方案。
优化建议与SEO合规性
性能优化
- 压缩数据:使用Protocol Buffers或JSON压缩减少传输开销。
- 心跳检测:定期发送心跳包维持连接(WebSocket需手动实现,SSE自动处理)。
- 负载均衡:通过Nginx或Kubernetes分配连接,避免单点故障。
符合E-A-T原则
- 专业性(Expertise):选择成熟技术方案(如WebSocket和SSE),引用RFC标准文档。
- 权威性(Authoritativeness):建议结合百度统计API或第三方服务(如Firebase)验证数据可靠性。
- 可信度(Trustworthiness):
- 使用HTTPS加密传输数据。
- 添加鉴权机制(如JWT验证连接权限)。
SEO友好性结构**:页面静态内容需包含关键词(如“实时消息推送方案”),动态推送数据不影响SEO。
- 首屏加载速度:避免因推送服务阻塞页面渲染,建议异步加载脚本。
- 兼容性降级:针对禁用JavaScript的场景提供静态提示(如“请启用JS获取实时信息”)。
安全性注意事项
- 防DDoS攻击:限制单个IP的连接数和频率。
- 数据过滤:对推送内容进行XSS和SQL注入过滤。
- 权限控制:敏感操作需二次验证(如短信/邮箱确认)。
兼容性处理
- 浏览器支持:
- WebSocket:IE10+、Chrome 16+、Firefox 11+。
- SSE:IE不支持,Chrome 6+、Firefox 6+。
- 降级方案:检测浏览器支持情况,自动切换为长轮询或提示用户升级。
引用说明
- WebSocket协议标准:RFC 6455
- MDN SSE文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Server-sent_events
- 百度搜索优化指南:https://ziyuan.baidu.com/college/courseinfo?id=267&page=3
- HTTP/2 Server Push:https://httpwg.org/specs/rfc7540.html#PushResources