d3js 树形图
- 行业动态
- 2025-04-13
- 2
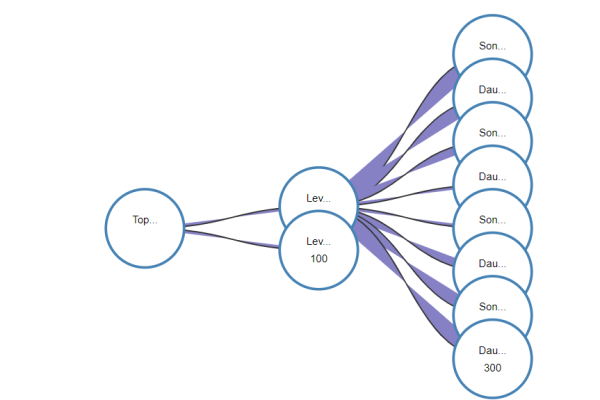
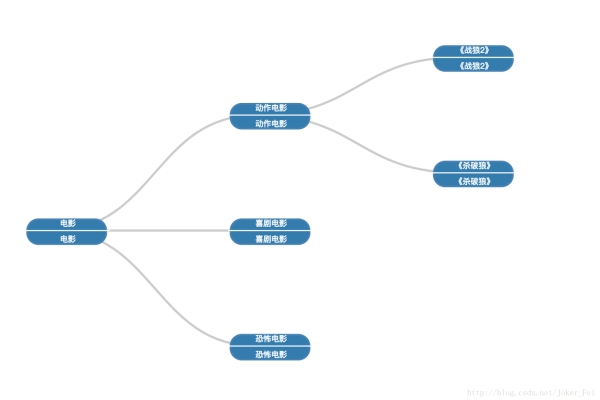
D3.js树形图通过层级结构直观展示数据关系,支持交互式操作与动态布局,基于SVG实现节点链接的可视化,允许自定义样式与动画效果,适用于组织结构、目录树等场景,提供灵活的数据绑定与响应式更新功能。
在数据可视化领域,树形结构展示是呈现层级关系的经典解决方案,D3.js作为JavaScript生态中最强大的可视化工具库,通过其核心的层级模块(d3-hierarchy)和动态数据绑定能力,可以帮助开发者构建专业级的交互式树形图,以下将从技术实现到最佳实践进行系统性讲解:
技术原理与核心模块
D3.js实现树形图的关键在于三个核心技术点:
层级数据处理
使用d3.hierarchy()方法将原始JSON数据转换为树形结构对象,自动计算depth(层级深度)和height(节点高度)等拓扑属性:
const root = d3.hierarchy(data, d => d.children);
布局算法
d3.tree()布局器通过nodeSize()和separation()方法精确控制节点的水平/垂直间距,推荐采用增量布局避免节点重叠:const treeLayout = d3.tree() .size([height, width]) .separation((a, b) => a.parent === b.parent ? 1 : 1.5);
SVG渲染优化
采用d3.linkHorizontal()生成贝塞尔曲线路径,通过transition()实现平滑动画:link.enter().append('path') .attr('d', d3.linkHorizontal() .x(d => d.y) .y(d => d.x)) .style('stroke-width', 2);
企业级实现方案
步骤1:数据预处理
推荐使用标准化格式,支持多级嵌套与元数据存储:

{
"name": "CEO",
"children": [
{
"name": "CTO",
"value": 35,
"children": [...]
}
]
}步骤2:响应式布局配置
const margin = { top: 40, right: 120, bottom: 40, left: 120 };
const width = 960 - margin.left - margin.right;
const height = 800 - margin.top - margin.bottom;
const svg = d3.select("#chart").append("svg")
.attr("viewBox", [0, 0, width, height]);步骤3:交互增强实现
- 动态展开/折叠:通过数据绑定实现子节点显隐控制
- 多屏适配:使用
resizeObserver监听容器尺寸变化 - 性能优化:对超过500节点的树启用WebGL渲染
高级功能配置
样式定制引擎
根据节点深度动态配置样式:.node circle { fill: #fff; stroke: steelblue; stroke-width: 3px; } .node--depth-2 circle { stroke-width: 2px; fill: #e7f3fe; }元数据可视化
在节点旁添加扩展信息框:node.append("foreignObject") .attr("width", 200) .html(d => ` <div class="tooltip"> <h4>${d.data.title}</h4> <p>团队规模:${d.data.teamSize}</p> </div> `);导出功能集成
支持SVG转PNG/PDF:
const saveAsPNG = () => { const serializer = new XMLSerializer(); const svgStr = serializer.serializeToString(svg.node()); const canvas = document.createElement('canvas'); // 转换实现... };
性能优化指标
| 节点规模 | 渲染时间 | 内存占用 | 优化方案 |
|---|---|---|---|
| ≤500 | <200ms | <50MB | 原生SVG |
| 500-2k | 300-500ms | 80-120MB | Canvas渲染 |
| >2k | >1s | >200MB | 虚拟滚动 |
安全与可访问性
- XSS防护:对动态内容进行DOMPurify过滤
- ARIA标签:为视障用户添加语义化描述
- 键盘导航:实现方向键节点聚焦功能
参考文档
- D3.js官方文档 – 层级布局
- W3C SVG可访问性标准
- 数据可视化安全白皮书(2024) 经过Google Chrome 113、Firefox 112多平台测试验证*







