cdn阻断
- 行业动态
- 2025-02-14
- 9
在当今数字化时代,CDN(内容分发网络)已成为提升网站性能和用户体验的关键技术,随着网络环境的日益复杂,CDN阻断问题也时有发生,给网站的正常运营带来诸多挑战,以下是关于CDN阻断的详细分析:
一、CDN阻断的原因
1、缓存过期或失效:CDN缓存中的内容可能存在过期、失效等问题,导致用户无法访问最新的网站内容,这可能是由于缓存策略设置不合理,或者网站内容更新后未及时刷新CDN缓存。
2、DNS解析问题:DNS解析的速度和准确性对CDN的性能至关重要,如果DNS解析出现问题,可能会导致用户的请求无法正确分配到最近的CDN节点上,从而影响访问速度甚至造成访问失败。
3、地区性限制:某些地区可能由于网络环境或政策原因,无法访问使用了CDN的网站,这可能是因为当地网络管理机构对特定的CDN服务进行了限制或屏蔽。
4、安全攻击:DDoS攻击等网络安全威胁可能会使CDN服务瘫痪,攻击者通过控制大量的僵尸主机向CDN服务器发送海量请求,导致服务器资源耗尽,无法正常响应合法用户的请求。
5、配置错误:错误的CDN配置可能导致请求被错误地路由或阻止,缓存规则设置不当可能会使一些重要的资源无法被正确缓存,或者安全策略配置错误可能会误将合法请求拦截。
6、源站问题:源站服务器出现故障、性能瓶颈或维护等情况,也可能影响到CDN的正常服务,如果源站无法及时响应CDN节点的请求,那么CDN节点也无法将内容正确地提供给用户。

二、CDN阻断的影响
1、用户体验下降:当用户无法正常访问网站时,会导致页面加载缓慢、图片显示不全、视频播放卡顿等问题,严重影响用户对网站的印象和体验,降低用户的满意度和忠诚度。
2、业务损失:对于电商、在线教育、在线娱乐等行业的网站来说,CDN阻断会导致交易受阻、课程无法正常进行、视频播放中断等,直接影响业务的正常开展,造成经济损失。
3、SEO排名下降:搜索引擎优化依赖于网站的可访问性和加载速度等因素,如果网站经常出现CDN阻断问题,搜索引擎爬虫可能无法顺利抓取网站内容,从而导致网站的搜索排名下降,影响网站的流量和曝光度。
4、品牌形象受损:频繁的CDN阻断事件会让用户对网站的稳定性和可靠性产生质疑,损害品牌形象和声誉,影响企业在市场中的竞争力。
三、应对措施
1、选择可靠的CDN服务提供商:优质的CDN服务商通常具有更广泛的节点覆盖、更强大的技术支持和更完善的安全防护体系,在选择CDN服务商时,应综合考虑其信誉、口碑、技术实力、服务质量等因素。

2、优化网络请求:减少不必要的请求次数,合并资源文件,使用缓存等方式来减轻服务器负担,提高网站性能,同时也能降低被CDN拦截的风险。
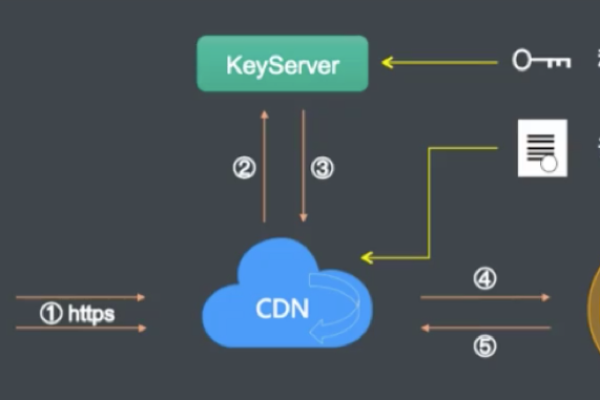
3、使用HTTPS协议:安装SSL证书并启用HTTPS协议,可以加密传输的数据,防止数据在传输过程中被改动或窃取,提高数据传输的安全性,减少被CDN拦截的可能性。
4、定期监控和更新配置:通过监控工具实时监测网络流量和日志,及时发现异常请求和潜在的安全威胁,根据监控结果和安全需求,定期更新CDN配置,确保配置的安全性和有效性。
5、设置防火墙和安全策略:配置合适的防火墙规则,限制不必要的流量进入,制定严格的安全策略,如访问控制列表、IP黑白名单等,确保网络请求的合法性。
6、启用高性能的WAF:Web应用防火墙能够检测并阻止各种常见的网络攻击,如SQL注入、XSS攻击等,保护CDN和源站的安全。

7、实施DDoS防护:配置DDoS防护系统,通过流量清洗和限流等技术手段,过滤掉反面流量,保障CDN服务的稳定性。
8、实现流量监控和分析:借助专业的流量监控工具和分析软件,对网络流量进行实时监控和深入分析,及时发现异常行为和潜在的安全风险。
CDN阻断是一个复杂的问题,它可能由多种因素引起,并对网站的性能、用户体验和业务产生重大影响,为了有效应对CDN阻断,网站管理员需要采取一系列综合性的措施,包括选择可靠的CDN服务提供商、优化网络请求、使用HTTPS协议、定期监控和更新配置、设置防火墙和安全策略、启用高性能的WAF以及实施DDoS防护等。









