d3js事件
- 行业动态
- 2025-04-12
- 1
D3.js事件系统支持通过事件监听器实现交互功能,如点击、悬停、拖拽等,开发者可通过on()方法绑定事件,触发数据更新、元素状态变化或动画效果,用于创建动态可视化图表并响应用户操作,提升数据呈现的互动性。
在数据可视化领域,D3.js(Data-Driven Documents)是开发者构建动态、交互式图表的核心工具之一,其强大的事件系统允许用户通过鼠标、键盘或触摸操作与可视化元素实时互动,以下内容将深入解析D3.js事件机制,并提供实践指导,帮助开发者高效实现交互功能。
D3.js事件的核心概念
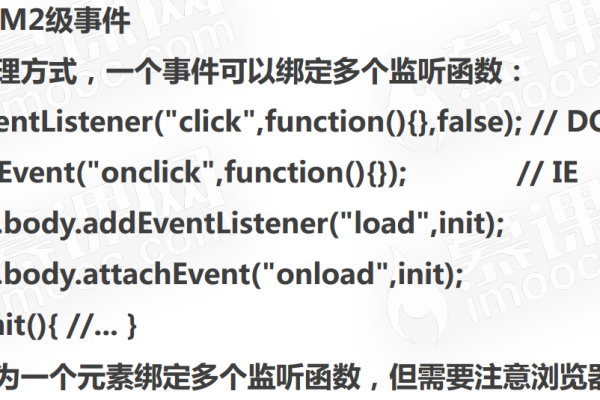
D3.js事件基于DOM(文档对象模型)事件模型,通过监听和响应浏览器事件(如点击、悬停、拖拽等),实现数据与用户行为的动态联动,其核心API是selection.on()方法,用于绑定事件监听器和回调函数。
示例代码:绑定单击事件
d3.select("circle")
.on("click", function(event, d) {
d3.select(this).attr("fill", "red");
});
此代码为所有<circle>元素添加点击事件,单击时将其填充色改为红色。

常用事件类型与场景
D3.js支持所有标准DOM事件,以下为常见分类:
| 事件类型 | 典型场景 | 示例事件 |
|---|---|---|
| 鼠标事件 | 悬停提示、点击选中 | click, mouseover, mousemove |
| 键盘事件 | 快捷键控制图表缩放 | keydown, keyup |
| 触摸事件 | 移动端手势交互 | touchstart, touchend |
| 自定义事件 | 数据更新触发动画 | customUpdate |
事件处理详解
事件监听器绑定
通过selection.on(eventName, callback)绑定事件:
d3.selectAll(".bar")
.on("mouseover", function(event, d) {
// 显示工具提示
tooltip.style("visibility", "visible")
.text(`值:${d.value}`);
})
.on("mouseout", () => tooltip.style("visibility", "hidden"));
事件对象(d3.event)
回调函数可通过d3.event(或原生event参数)获取事件属性:

.on("mousemove", function(event) {
console.log(`鼠标位置:(${event.clientX}, ${event.clientY})`);
});
阻止默认行为与冒泡
使用event.preventDefault()和event.stopPropagation():
.on("click", function(event) {
event.preventDefault(); // 阻止默认跳转
event.stopPropagation(); // 阻止事件冒泡
});
自定义事件与高级交互
通过selection.call()结合自定义逻辑实现复杂交互:
function dragHandler(selection) {
selection.on("mousedown", startDrag)
.on("mousemove", duringDrag)
.on("mouseup", endDrag);
}
d3.select("#draggableRect").call(dragHandler);
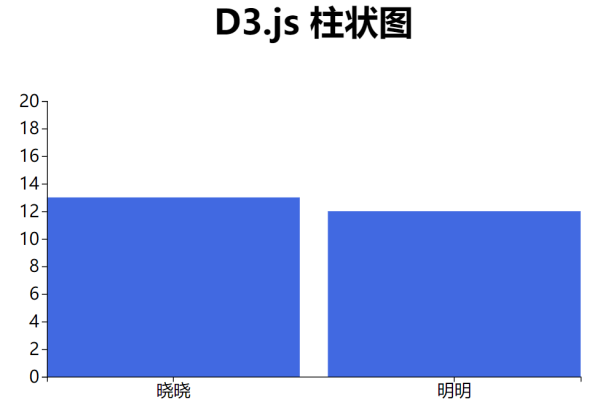
实战案例:动态柱状图
目标:悬停时高亮柱状图并显示数值。

实现步骤:
- 绑定
mouseover和mouseout事件:bars.selectAll("rect") .on("mouseover", function(event, d) { d3.select(this) .transition() .duration(200) .attr("fill", "#ff7f0e"); // 高亮颜色 }) .on("mouseout", function(d) { d3.select(this) .transition() .attr("fill", "#1f77b4"); // 恢复默认 });
优化与注意事项
- 性能优化:避免频繁触发密集计算的事件(如
mousemove),可使用防抖(debounce)技术。 - 兼容性:移动端需适配触摸事件(如
touchstart代替mousedown)。 - 代码结构:将事件处理逻辑封装为独立函数,提高可维护性。
引用说明参考以下权威资源:
- D3.js官方文档 https://d3js.org/
- MDN Web事件文档 https://developer.mozilla.org/en-US/docs/Web/Events
- 《Interactive Data Visualization for the Web》(Scott Murray著)