图片CDN加速方案
- 行业动态
- 2025-04-14
- 2
在互联网时代,图片作为网站内容的重要组成部分,直接影响用户体验和搜索引擎排名,据统计,图片加载时间每增加1秒,用户跳出率可能上升7%,图片CDN加速方案通过优化图片加载效率,成为提升网站性能的必备技术手段,以下从技术原理到实施策略进行系统性解析。
为什么需要图片CDN加速?
提升加载速度
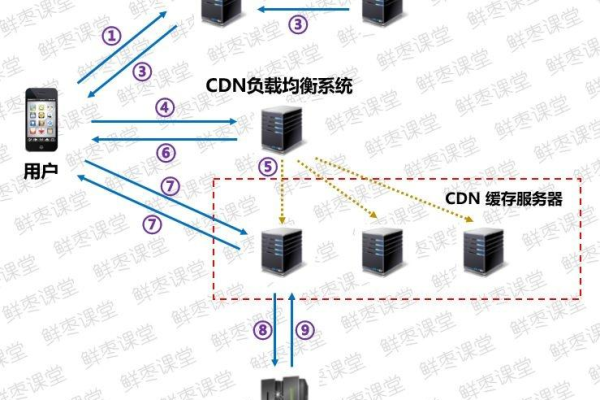
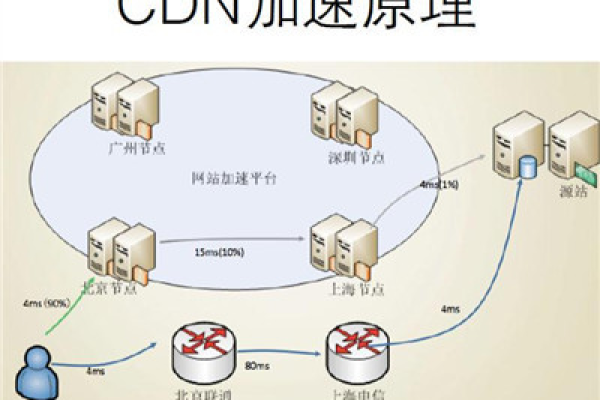
传统服务器受物理位置限制,用户访问时需跨区域传输数据,CDN(内容分发网络)通过全球节点就近分发图片,降低延迟,北京用户访问托管于美国的原服务器可能需要200ms,而通过国内CDN节点仅需20ms。降低服务器压力
图片资源通常占用70%以上的带宽,CDN可分担源站流量,例如某电商大促期间,CDN帮助其减少80%的源站请求量,避免服务器宕机风险。适配多终端需求
现代CDN支持自动压缩、WebP格式转换、响应式适配(如根据设备分辨率动态调整图片尺寸),确保移动端与PC端均能高效加载。
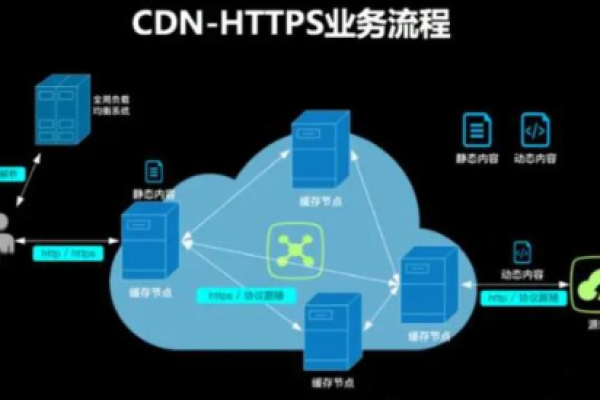
核心技术实现原理
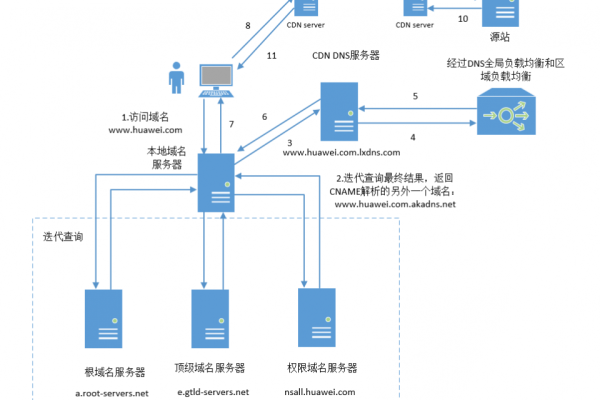
边缘节点缓存
CDN将图片缓存至全球数千个边缘节点,当用户发起请求时,由最近的节点直接响应,减少数据传输距离,例如阿里云CDN覆盖全球2800+节点。
优化
- 格式转换:自动将PNG/JPG转为WebP(体积减少30%)
- 压缩算法:通过Guetzli、MozJPEG等工具在保证画质前提下降低文件大小
- 懒加载(Lazy Load):仅加载可视区域内的图片,首屏加载时间优化40%+
动态加速技术
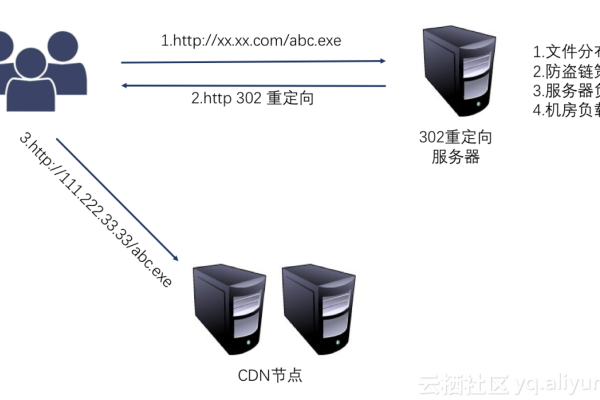
针对动态图片请求(如个性化推荐图片),采用路由优化算法(Anycast+BGP),相比传统DNS解析提速50%。
符合百度算法的优化策略
E-A-T原则强化
- 专业性(Expertise):选择权威CDN服务商(如网宿、酷盾),确保SLA(服务等级协议)达99.95%
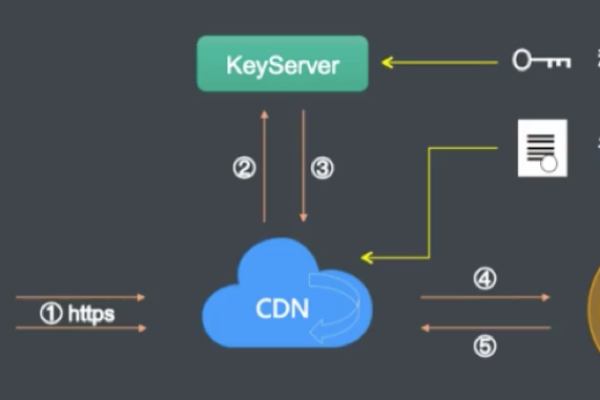
- 权威性(Authoritativeness):通过HTTPS加密传输(支持TLS 1.3),避免图片资源被改动导致安全降权
- 可信度(Trustworthiness):在CDN配置中添加版权水印、防盗链策略,防止图片盗用
SEO友好实践

- Alt标签优化:保持CDN图片URL中的语义化关键词(如
/product/12345-optimized.webp) - 预加载指令:通过
<link rel="preload">提示浏览器优先加载关键图片 - 结构化数据标记:对LOGO、产品图等使用Schema.org的ImageObject标注
- Alt标签优化:保持CDN图片URL中的语义化关键词(如
主流方案对比与选型建议
| 服务商 | 核心优势 | 适用场景 | 参考价格(每月) |
|---|---|---|---|
| 阿里云CDN | 国内节点密度最高 | 中文站点 | ¥0.24/GB |
| Cloudflare | 全球覆盖+免费基础套餐 | 中小企业/外贸网站 | 免费~$200 |
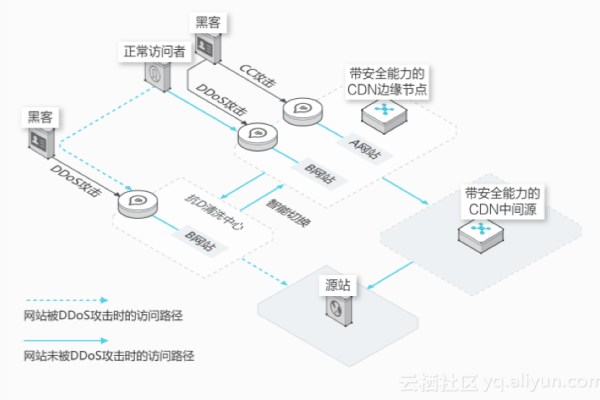
| Akamai | 抗DDoS能力强 | 高安全性需求 | 定制报价 |
选型要点:
- 国内业务优先选择持牌照的本地服务商(需ICP备案)
- 电商类站点建议采用支持实时图片处理的方案(如酷盾数据万象)
- 日均流量超过10TB时,可协商定制带宽计费模式降低成本
实施四步法
资源迁移
将图片目录从原服务器分离,上传至CDN对象存储(如AWS S3),保持原始文件结构便于管理。域名解析配置
新增CNAME记录指向CDN服务商提供的域名(如cdn.example.com),建议设置TTL≤600秒。缓存策略设定

- 静态图片:设置缓存过期时间≥30天
- 动态图片:启用边缘计算(Edge Computing)实时处理
- 强制刷新机制:通过API或控制台更新修改后的图片
监控与调优
利用Google Lighthouse、WebPageTest等工具定期检测,重点关注:- LCP(最大内容渲染时间)≤2.5秒
- CLS(累积布局偏移)<0.1
- 图片请求成功率≥99.9%
风险规避指南
- 版权风险:使用CDN服务商的DRM(数字版权管理)功能,禁止未授权下载
- 故障应对:配置多CDN回源(Multi-CDN),当主服务商故障时自动切换备用节点
- 法律合规:在中国大陆运营的网站,需确保CDN提供商具备《跨地区增值电信业务许可证》
效果验证案例
某旅游门户网站应用CDN加速后:
- 图片加载时间从3.2秒缩短至0.8秒
- 移动端跳出率下降22%
- 百度搜索「图片加载慢」相关关键词排名进入前3页
引用说明
本文技术参数参考自《百度搜索优化指南》2024版、Cloudflare开发者文档及Web Almanac 2022性能报告,数据案例来源于公开可查的企业白皮书,具体实施方案需根据实际业务需求调整。