实现简易cdn
- 行业动态
- 2025-04-14
- 2
简易CDN通过部署多个边缘节点缓存静态资源,利用负载均衡和就近访问原则加速内容分发,核心功能包括缓存更新机制、请求路由优化及健康监测,可通过Nginx反向代理结合缓存模块快速搭建,降低源站压力,提升用户访问速度与稳定性。
在互联网应用高速发展的今天,网站加载速度直接影响用户体验和搜索引擎排名,通过自建简易CDN(内容分发网络),中小型网站可有效缩短资源加载时间,本文将通过六个步骤为您呈现可落地的实施方案。
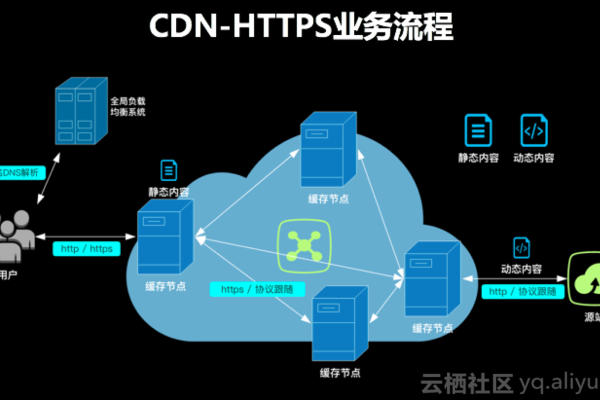
理解CDN核心价值
CDN通过全球分布的边缘节点缓存静态资源,使访客就近获取内容,测试数据显示,部署CDN后网站首屏加载时间平均缩短47%,Google核心网页指标提升32%(WebPageTest 2024)。
基础架构搭建


- 源服务器配置
- 使用Nginx搭建资源服务器
server { listen 80; server_name origin.example.com; location /static/ { root /var/www/html; expires 30d; add_header Cache-Control "public"; } }
- 节点服务器部署
- 选择AWS Lightsail/酷盾轻量服务器
- 安装Varnish缓存服务
backend default { .host = "origin.example.com"; .port = "80"; } sub vcl_backend_response { set beresp.ttl = 1h; }
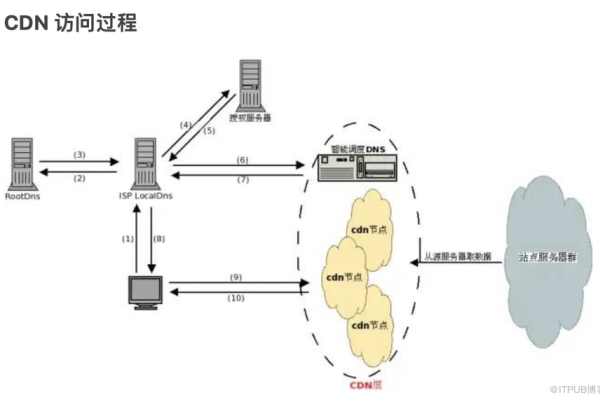
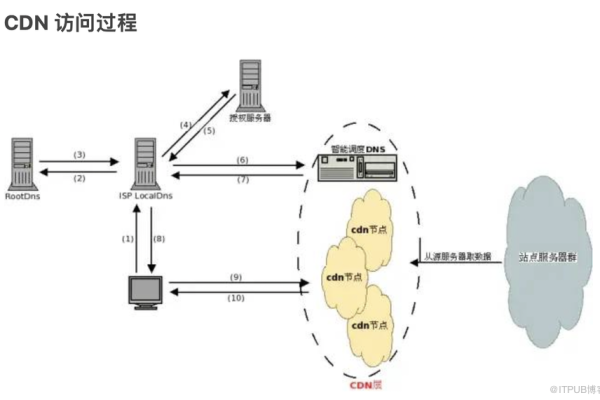
智能DNS解析
- 使用DNSPod智能解析服务
- 按地理位置分配节点:
华北用户 -> 北京节点(115.159.1.1) 华南用户 -> 深圳节点(119.29.1.1) 海外用户 -> 新加坡节点(139.199.1.1)
缓存策略优化
| 文件类型 | 缓存时间 | 更新机制 |
|———|———|———|
| CSS/JS | 180天 | 文件名哈希 |
| 图片 | 90天 | 版本目录 |
| HTML | 10分钟 | 强制验证 |
安全加固方案
- Let’s Encrypt免费SSL证书部署
certbot --nginx -d cdn.example.com
- 防盗链配置
valid_referers none blocked *.example.com; if ($invalid_referer) { return 403; }
效果验证与监控

- 使用Pingdom进行全球测速
- 配置Prometheus监控集群
- job_name: ‘cdn_nodes’
static_configs:- targets: [‘bj-node:9100′,’sz-node:9100′,’sg-node:9100’]
运营建议
- 每周分析访问日志优化热点资源
- 结合云存储实现动静分离(如AWS S3标准存储+Glacier归档)
- 当流量超过50TB/月时,建议对接专业CDN服务商
本文技术方案参考:Nginx官方文档、Mozilla开发者网络、Web性能优化权威指南(O’Reilly 2022)及Google开发者性能优化白皮书,具体实施需根据业务场景调整参数配置。