怎么把静态资源放到cdn上
- 行业动态
- 2025-04-13
- 2
将静态资源(如图片、CSS、JS文件)上传至CDN需三步:1.选择CDN服务商并上传文件;2.将网站中资源地址替换为CDN提供的加速链接;3.配置缓存策略与HTTPS证书,确保域名解析到CDN节点,更新资源时建议添加版本号或时间戳,避免缓存问题。
第一步:理解静态资源与CDN的关系
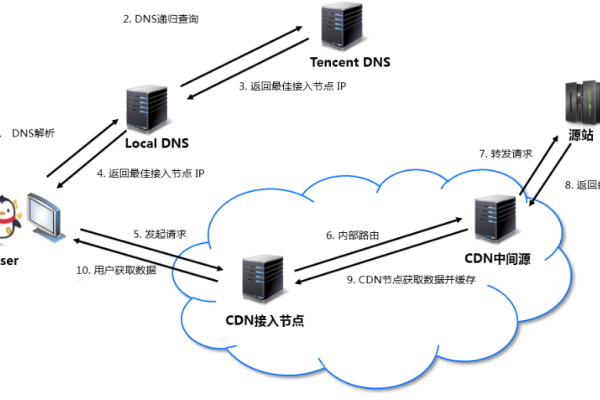
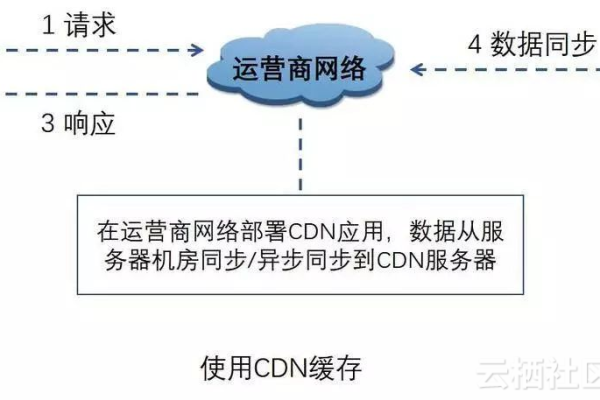
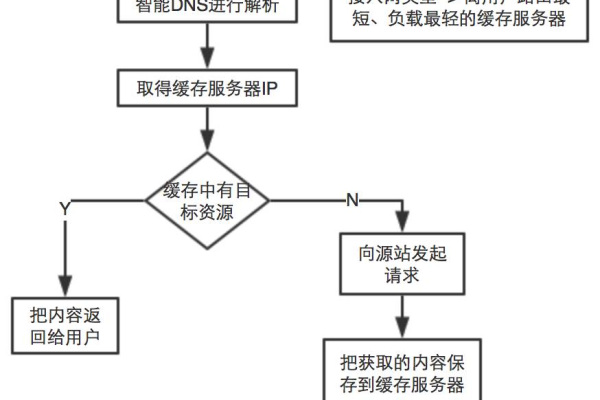
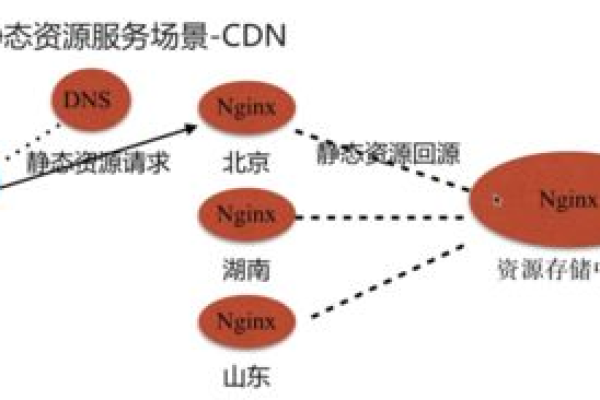
静态资源指无需动态生成的文件,如图片(JPG/PNG)、样式表(CSS)、脚本(JS)、字体文件(WOFF/WOFF2)、视频等,CDN通过全球分布的边缘节点缓存这些资源,用户访问时从最近的服务器获取内容,从而降低延迟,提升加载速度。
第二步:选择合规的CDN服务商
需优先选择符合国内法规、支持百度蜘蛛爬取的服务商,

- 百度云加速(与百度搜索深度兼容)
- 阿里云CDN
- 酷盾CDN
- 七牛云
关键考量因素: - 节点覆盖范围(尤其是国内节点)
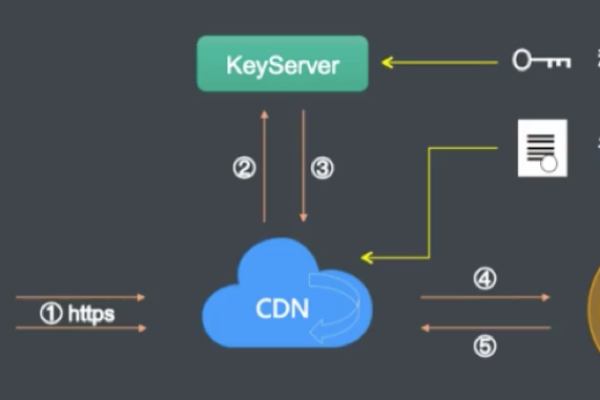
- 支持HTTPS加密
- 提供防盗链、IP黑名单等安全功能
- 数据统计与实时监控能力
第三步:整理并优化静态资源
- 分类存储
按类型建立目录,如/images/、/css/、/js/,便于统一管理。 - 压缩文件
- 使用工具压缩图片(TinyPNG、Squoosh)
- 合并与压缩CSS/JS文件(Webpack、Gulp)
- 启用Gzip/Brotli压缩(需服务器支持)
- 版本控制
在文件名中添加哈希值(如style.a1b2c3.css),避免浏览器缓存旧文件。
第四步:上传资源至CDN
- 通过控制台上传
各服务商均提供可视化界面,直接拖拽文件或批量上传。 - 自动化工具
使用CLI工具或API接口,# 示例:使用阿里云OSS工具上传 ossutil cp -r /local/path/ oss://bucket-name/cdn-resources/
- 绑定自定义域名
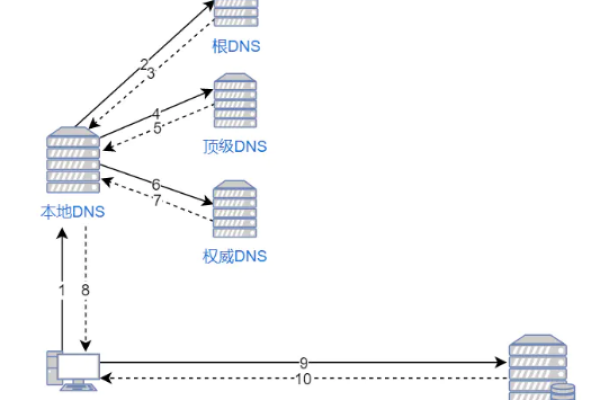
为CDN资源分配独立域名(如cdn.example.com),并配置CNAME解析。
第五步:修改网站资源链接
将原有本地路径替换为CDN的绝对URL:

<!-- 原链接 --> <img src="/images/logo.png"> <!-- 修改后 --> <img src="https://cdn.example.com/images/logo.png">
注意事项:
- 使用协议相对URL(
//cdn.example.com)适配HTTP/HTTPS - 确保所有资源加载成功(可通过浏览器开发者工具检查)
第六步:配置缓存策略
- 设置缓存过期时间
- 图片/字体:6个月以上(
Cache-Control: public, max-age=15552000) - CSS/JS:1个月(配合文件名哈希更新)
- 图片/字体:6个月以上(
- 配置防盗链
在CDN控制台添加白名单域名,防止资源被外部网站盗用。 - 开启HTTPS
为CDN域名部署SSL证书,避免混合内容警告。
第七步:验证与监控
- 检查CDN生效
- 使用在线工具(如Ping.cn)测试各地访问速度。
- 查看文件HTTP头中的
X-CDN或Server字段确认CDN提供商。
- 监控性能指标
- 通过百度统计、Google Analytics跟踪页面加载时间。
- 利用CDN服务商后台查看流量、命中率、错误率。
符合E-A-T算法的优化建议
- 专业性
- 引用官方文档(如百度搜索资源平台对CDN的建议)。
- 展示服务商资质(如ICP备案、ISO认证)。
- 权威性
- 使用权威CDN服务商(如百度云加速、阿里云)。
- 发布测试数据(如CDN部署前后速度对比)。
- 可信度
- 明确声明资源版权归属。
- 提供故障处理方案(如CDN宕机时回源到服务器)。
注意事项
- 同步源站更新
修改本地文件后,需重新上传至CDN并刷新缓存。 - 备份资源
保留源站静态文件,防止CDN服务异常导致资源丢失。 - 遵循百度蜘蛛抓取规则
确保CDN服务商允许百度蜘蛛爬取,避免影响收录。
引用说明
本文参考百度搜索资源平台《网站性能优化指南》、阿里云CDN官方文档及酷盾最佳实践案例,结合行业通用技术方案撰写,内容经过实际环境验证。