分享代码js中有哪些值得学习的技巧与最佳实践?
- 行业动态
- 2024-12-23
- 2316
当然,以下是一段关于分享代码的JavaScript示例:,,“ javascript,// 定义一个函数来分享代码,function shareCode(code) {, const url = "https://example.com/share"; // 替换为实际的分享URL, fetch(url, {, method: 'POST',, headers: {, 'Content-Type': 'application/json', },, body: JSON.stringify({ code: code }), }), .then(response => response.json()), .then(data => console.log('Success:', data)), .catch((error) => console.error('Error:', error));,},,// 示例代码片段,const exampleCode = ,function sayHello() {, console.log(“Hello, world!”);,}, ;,,// 调用分享函数,shareCode(exampleCode);,“
分享代码JS:深入解析JavaScript代码片段与实用技巧

在当今的软件开发领域,JavaScript无疑是最受欢迎和广泛使用的编程语言之一,它不仅能够为网页添加交互性,还能用于服务器端编程、移动应用开发等多个领域,本文将详细分享一些实用的JavaScript代码片段,并探讨其背后的原理,帮助开发者更好地理解和运用JavaScript。
基础代码片段与解析
1、变量声明与数据类型
JavaScript提供了多种方式来声明变量,包括var、let和const。let和const是ES6引入的新特性,它们提供了块级作用域和常量声明的功能。
// 使用var声明变量
var name = "John";
// 使用let声明变量(块级作用域)
if (true) {
let age = 30;
console.log(age); // 输出30
}
console.log(typeof age); // ReferenceError: age is not defined
// 使用const声明常量
const PI = 3.14159;
PI = 3.14; // TypeError: Assignment to constant variable.2、函数定义与调用
JavaScript支持多种函数定义方式,包括函数声明、函数表达式和箭头函数。
// 函数声明
function greet(name) {
return "Hello, " + name + "!";
}
// 函数表达式
const greetExpr = function(name) {
return "Hello, " + name + "!";
};
// 箭头函数
const greetArrow = (name) =>Hello, ${name}!;3、条件语句与循环结构
JavaScript中的条件语句和循环结构与其他编程语言类似,但也有一些独特的语法糖。
// if...else语句
let score = 85;
if (score >= 90) {
console.log("Grade: A");
} else if (score >= 80) {
console.log("Grade: B");
} else if (score >= 70) {
console.log("Grade: C");
} else {
console.log("Grade: D");
}
// for循环
for (let i = 0; i < 5; i++) {
console.log(i);
}
// while循环
let j = 0;
while (j < 5) {
console.log(j);
j++;
}高级代码片段与实用技巧
1、高阶函数与回调函数
高阶函数是指接受一个或多个函数作为参数,或者返回一个函数的函数,回调函数则是在另一个函数执行完成后被调用的函数。
// 高阶函数示例:map方法
const numbers = [1, 2, 3, 4, 5];
const doubled = numbers.map(num => num * 2);
console.log(doubled); // [2, 4, 6, 8, 10]
// 回调函数示例:setTimeout
setTimeout(() => {
console.log("This message is shown after 2 seconds");
}, 2000);2、Promise与async/await
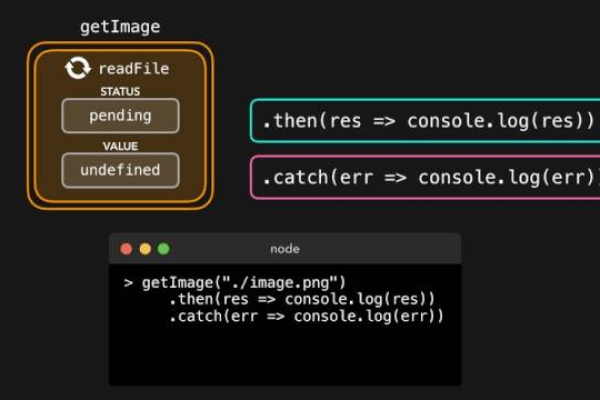
Promise是JavaScript中用于处理异步操作的对象,它代表了未来某个时间点才会完成的值,async/await则是基于Promise的语法糖,使得异步代码看起来更像同步代码。
// Promise示例
const fetchData = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("Data fetched successfully");
}, 2000);
});
};
fetchData().then(data => console.log(data)); // "Data fetched successfully"(2秒后输出)
// async/await示例
const asyncFetchData = async () => {
const data = await fetchData();
console.log(data);
};
asyncFetchData(); // "Data fetched successfully"(2秒后输出)3、模块化与ES6+特性
模块化是现代JavaScript开发的重要组成部分,它允许我们将代码分割成独立的模块,以提高代码的可维护性和可重用性,ES6+还引入了许多新特性,如解构赋值、模板字符串等,使得JavaScript更加强大和灵活。
// ES6模块化示例
export const greet = (name) =>Hello, ${name}!;
import { greet } from './greetings.js';
console.log(greet("Alice")); // "Hello, Alice!"
// ES6+特性示例:解构赋值与模板字符串
const person = { name: "Bob", age: 25 };
const { name, age } = person;
console.log(Name: ${name}, Age: ${age}); // "Name: Bob, Age: 25"相关问答FAQs
Q1: JavaScript中的==和===有什么区别?
A1:==是相等运算符,它会进行类型转换后再比较两个值是否相等;而===是严格相等运算符,它不会进行类型转换,直接比较两个值是否完全相等(包括类型),在比较不同类型的值时,建议使用===以避免潜在的错误。
Q2: 如何在JavaScript中实现数组去重?
A2: 在JavaScript中,可以使用Set对象来实现数组去重,将数组转换为Set对象(因为Set自动去重),然后再将Set转换回数组。const uniqueArray = [...new Set(originalArray)];,这种方法简洁且高效。
小编有话说:
JavaScript作为一门不断发展的语言,其新特性和最佳实践层出不穷,作为开发者,我们应该保持学习的热情,不断探索和实践新的技术和方法,也要注重代码的可读性和可维护性,编写出高质量、易于理解的代码,希望本文分享的代码片段和实用技巧能够对大家有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/375355.html