如何通过CDN有效调用JSSDK以提升网页性能?
- 行业动态
- 2024-12-23
- 4195
cdn调用jssdk,加速网页加载,提高用户体验。
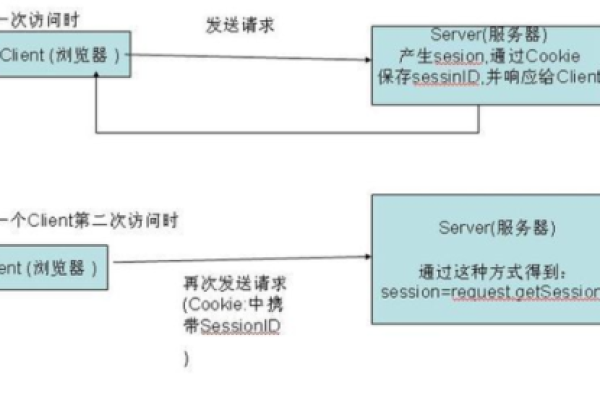
CDN(内容分发网络)是一种通过分布式服务器网络来加速网站内容传输的技术,使用CDN可以显著提高网站的加载速度和用户体验,特别是在面对高流量或全球用户访问时,而JSSDK(JavaScript软件开发工具包)则是一种用于在网页中实现特定功能的JavaScript库,通常由第三方提供,如微信JSSDK、广告联盟SDK等。

通过CDN调用JSSDK,可以实现更高效的资源加载和更好的用户体验,以下是详细的步骤和示例:
获取JSSDK的相关参数
在使用微信JSSDK之前,需要先登录微信公众平台,在开发者中心获取AppID和AppSecret,这些参数是调用微信JSSDK的前提条件。
引入微信JSSDK的CDN地址
微信官方提供了JSSDK的CDN地址,可以在HTML文件中直接引用。
<script src="https://res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
配置微信JSSDK
在引入JSSDK脚本后,需要进行配置,配置的主要内容包括AppID、时间戳、随机字符串、签名等,这些配置信息可以通过后端接口获取,也可以在前端进行硬编码(不推荐),以下是一个配置示例:
wx.config({
debug: false, // 开启调试模式, 调试时可以查看具体的log
appId: '你的公众号的AppID', // 必填,公众号的唯一标识
timestamp: 生成签名的时间戳, // 必填,生成签名的时间戳
nonceStr: '生成签名的随机串', // 必填,生成签名的随机串
signature: '签名', // 必填,签名
jsApiList: ['checkJsApi', 'onMenuShareTimeline', 'onMenuShareAppMessage'] // 必填,需要使用的JS接口列表
});调用微信JSSDK的方法
配置完成后,就可以在wx.ready回调函数中调用微信JSSDK的方法了。
wx.ready(function() {
// 在这里调用微信JSSDK的方法
wx.onMenuShareTimeline({
title: '分享标题',
link: '分享链接',
imgUrl: '分享图标',
success: function () {
// 用户点击了分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});| 步骤 | 描述 | 示例代码 |
| 1 | 获取JSSDK的相关参数 | |
| 2 | 引入微信JSSDK的CDN地址 | |
| 3 | 配置微信JSSDK | wx.config({...}) |
| 4 | 调用微信JSSDK的方法 | wx.ready(function(){...}) |
常见问题及解答
Q1: 为什么微信JSSDK的配置不生效?
A1: 确保AppID、时间戳、随机字符串和签名都正确无误,检查是否开启了调试模式,以便查看具体的错误信息,确保配置的域名已经在微信公众平台的后台进行了设置。
Q2: 如何获取微信JSSDK的签名?
A2: 签名是通过后端接口生成的,后端会使用AppID、AppSecret、时间戳和随机字符串,按照微信官方提供的算法生成签名,然后将这些配置信息返回给前端,前端再进行配置。
小编有话说
通过CDN调用JSSDK是一种高效的方式,可以显著提升网页的加载速度和用户体验,在实际应用中,建议结合后端接口动态生成配置信息,以确保安全性和灵活性,也要注意处理可能出现的跨域问题和错误调试,希望本文能对大家有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/374950.html