java的数据类型有哪些,大小?
- 行业动态
- 2024-02-10
- 1
Java的数据类型包括基本数据类型和引用数据类型,基本数据类型有8种,大小不同。
Java 是一种强类型编程语言,它提供了丰富的数据类型来满足不同的编程需求,Java 的数据类型主要分为两大类:基本数据类型和引用数据类型。
基本数据类型
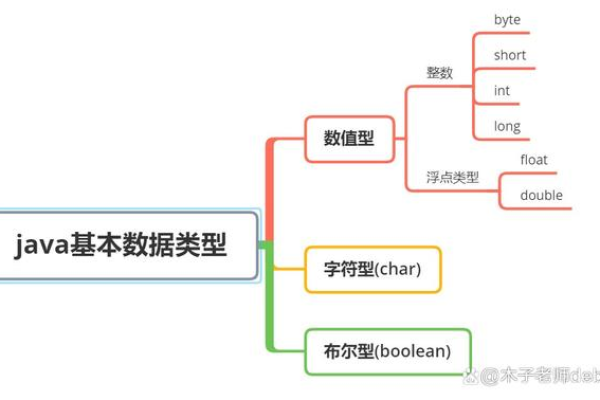
Java 的基本数据类型包括八种,它们可以分为四类:整型、浮点型、字符型和布尔型。
整型
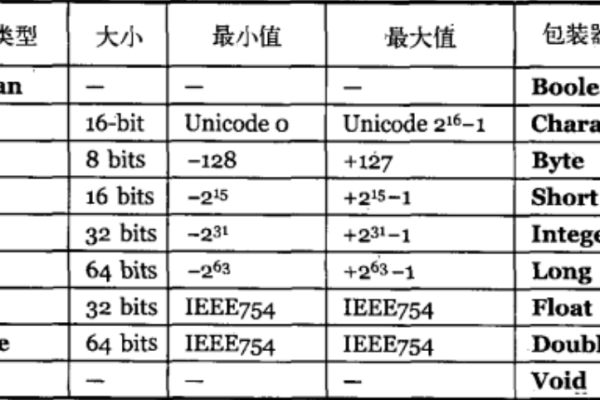
1、字节型(byte):占用1个字节(8位),取值范围是-128到127。
2、短整型(short):占用2个字节(16位),取值范围是-32,768到32,767。
3、整型(int):占用4个字节(32位),取值范围是-2,147,483,648到2,147,483,647。
4、长整型(long):占用8个字节(64位),取值范围是-9,223,372,036,854,775,808到9,223,372,036,854,775,807。
浮点型
1、浮点型(float):占用4个字节(32位),遵循IEEE 754标准的单精度浮点数,精度大约是六到七位小数。

2、双精度型(double):占用8个字节(64位),遵循IEEE 754标准的双精度浮点数,精度大约是十四到十五位小数。
字符型
1、字符型(char):占用2个字节(16位),用于表示单个字符,取值范围是’u0000’(即0)到’uffff’(即65,535)。
布尔型
1、布尔型(boolean):不明确指定占用的字节数,只有两个可能的值:true 和 false。
引用数据类型
除了基本数据类型之外,Java 还提供了引用数据类型,这些类型包括类(Class)、接口(Interface)、数组(Array)等。
类(Class)

类是对象的蓝图,定义了对象的属性和方法,在 Java 中,几乎所有的代码都是围绕类和对象来编写的。
接口(Interface)
接口是一种引用类型,它是方法的集合,接口是完全抽象的,不包含方法的实现,只定义方法的签名。
数组(Array)
数组是一种容器,可以存储多个同类型的数据,数组可以是基本数据类型的数组,也可以是引用数据类型的数组。
除了上述提到的数据类型,Java 还有一种特殊的引用类型,称为null。null是一个特殊的值,表示变量不引用任何对象。
相关问题与解答
1、问题:Java中的整型默认值是多少?

答案:Java中整型的默认值是0。
2、问题:如何声明一个长整型变量并赋值?
答案:可以通过以下方式声明一个长整型变量并赋值:long myLongVariable = 123456789L;
3、问题:浮点数在Java中是如何表示的?
答案:浮点数在Java中通过float和double类型表示,分别遵循IEEE 754标准的单精度和双精度浮点数格式。
4、问题:数组在Java中是如何处理的?
答案:数组在Java中被视为对象,它们有一个固定的长度,并且可以存储相同类型的多个元素,可以使用new关键字创建数组,并通过索引访问数组元素。