上一篇
如何快速嵌套HTML页面?
- 前端开发
- 2025-06-02
- 4166
使用iframe标签嵌入外部HTML页面,通过src属性指定目标URL;或利用JavaScript的AJAX动态加载内容并插入DOM元素,实现页面模块化整合。
在现代网页开发中,嵌套其他HTML页面是常见需求,例如嵌入第三方地图、表单、广告或动态内容,这不仅提升用户体验,还能模块化开发,以下详细介绍5种主流方法,涵盖纯HTML到JavaScript方案,同时兼顾安全性、SEO及兼容性。
使用 <iframe> 标签(最常用)
<iframe> 允许在父页面内创建独立子窗口,直接嵌入其他HTML页面。
代码示例:
<iframe src="https://example.com/embedded-page.html" width="100%" height="500px" frameborder="0""嵌入页面" allowfullscreen> </iframe>
优缺点:
- 优点:
- 简单易用,兼容所有浏览器。
- 子页面完全独立(CSS/JS不影响父页面)。
- 缺点:
- 跨域限制:若子页面来自不同域名,需设置
X-Frame-Options: ALLOW-FROM或CSP安全策略)。 - SEO影响:搜索引擎可能不索引
<iframe>。
- 跨域限制:若子页面来自不同域名,需设置
使用 <object> 或 <embed> <object> 是HTML4时代的方案,适用于嵌入文档、图片或页面。
代码示例:

<object
data="embedded-page.html"
type="text/html"
width="100%"
height="500px">
<p>您的浏览器不支持此功能</p>
</object>
适用场景:
- 嵌入PDF、SVG等非HTML资源时效果更佳。
注意:
现代开发中<iframe>更常见,<object>存在样式和脚本兼容性问题。
JavaScript动态加载(Ajax)
通过异步请求获取HTML内容,注入到当前页面。
代码示例(原生JavaScript):
<div id="container"></div>
<script>
fetch('embedded-page.html')
.then(response => response.text())
.then(html => {
document.getElementById('container').innerHTML = html;
});
</script> 优缺点:
- 优点: 动态加载,不阻塞页面渲染。
可精细控制加载逻辑(如错误处理)。
- 缺点:
- 跨域问题:需服务端设置
Access-Control-Allow-Origin。
- SEO不友好:异步加载的内容可能不被搜索引擎抓取。
服务器端包含(SSI)
适用于服务器端渲染,直接在HTML生成时合并页面。
示例(Apache服务器):
<!--#include virtual="/path/to/embedded-page.html" -->
要求:
- 需服务器支持(如Apache/Nginx开启SSI模块)。
- 文件扩展名需为
.shtml。
优势: 在服务器端直接合并,无跨域问题,SEO友好。
Web Components(高级方案)
通过<template>或Shadow DOM封装独立组件,但需JavaScript支持。
代码示例:
<template id="embed-template"></template>
<script>
const template = document.getElementById('embed-template');
fetch('embedded-page.html')
.then(res => res.text())
.then(html => {
template.innerHTML = html;
const content = template.content.cloneNode(true);
document.body.appendChild(content);
});
</script> 适用场景:
复杂组件开发,需样式隔离(如微前端架构)。
关键注意事项
- 安全性:
- 防范XSS攻击:避免直接嵌入不可信来源的HTML(特别是Ajax方案)。
- 使用
<iframe>时,添加sandbox属性限制子页面权限: <iframe src="..." sandbox="allow-scripts allow-same-origin"></iframe>
- SEO优化:
- 优先选择SSI或服务端渲染,确保内容直接被爬虫解析。
- 为
<iframe>添加title属性,辅助搜索引擎理解内容。
- 性能影响:
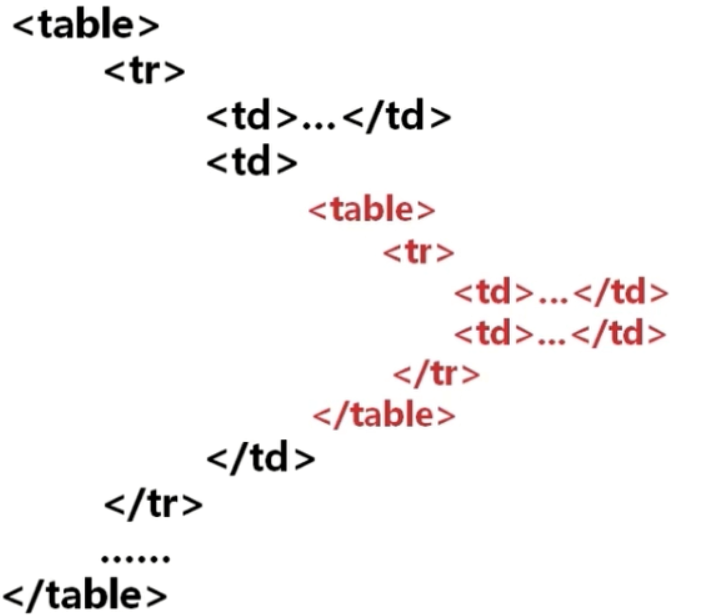
- 避免多层嵌套
<iframe>(俗称“套娃”),可能导致页面卡顿。
如何选择?
方法
适用场景
SEO友好度
复杂度
<iframe>快速嵌入第三方页面(如地图、广告)
低
JavaScript (Ajax)
动态更新部分内容
中
服务器端(SSI)
静态站点模块化开发
高
Web Components
复杂组件封装
中
推荐实践:
- 简单场景用
<iframe>,注意跨域和X-Frame-Options响应头。
- 用Ajax,但确保子内容可静态化以保证SEO。
- 大型项目考虑服务端包含或Web Components。
引用说明
本文参考以下技术标准与实践:
- MDN Web Docs: , Fetch API
- W3C规范: HTML Living Standard
- Google SEO指南: Iframe使用建议
- OWASP安全规范: XSS防御
<object> 是HTML4时代的方案,适用于嵌入文档、图片或页面。
代码示例:

<object data="embedded-page.html" type="text/html" width="100%" height="500px"> <p>您的浏览器不支持此功能</p> </object>
适用场景:
- 嵌入PDF、SVG等非HTML资源时效果更佳。
注意:
现代开发中<iframe>更常见,<object>存在样式和脚本兼容性问题。
JavaScript动态加载(Ajax)
通过异步请求获取HTML内容,注入到当前页面。
代码示例(原生JavaScript):
<div id="container"></div>
<script>
fetch('embedded-page.html')
.then(response => response.text())
.then(html => {
document.getElementById('container').innerHTML = html;
});
</script> 优缺点:
- 优点: 动态加载,不阻塞页面渲染。
可精细控制加载逻辑(如错误处理)。
- 缺点:
- 跨域问题:需服务端设置
Access-Control-Allow-Origin。 - SEO不友好:异步加载的内容可能不被搜索引擎抓取。
- 跨域问题:需服务端设置
服务器端包含(SSI)
适用于服务器端渲染,直接在HTML生成时合并页面。
示例(Apache服务器):
<!--#include virtual="/path/to/embedded-page.html" -->
要求:
- 需服务器支持(如Apache/Nginx开启SSI模块)。
- 文件扩展名需为
.shtml。
优势: 在服务器端直接合并,无跨域问题,SEO友好。
Web Components(高级方案)
通过<template>或Shadow DOM封装独立组件,但需JavaScript支持。
代码示例:
<template id="embed-template"></template>
<script>
const template = document.getElementById('embed-template');
fetch('embedded-page.html')
.then(res => res.text())
.then(html => {
template.innerHTML = html;
const content = template.content.cloneNode(true);
document.body.appendChild(content);
});
</script> 适用场景:
复杂组件开发,需样式隔离(如微前端架构)。
关键注意事项
- 安全性:
- 防范XSS攻击:避免直接嵌入不可信来源的HTML(特别是Ajax方案)。
- 使用
<iframe>时,添加sandbox属性限制子页面权限:<iframe src="..." sandbox="allow-scripts allow-same-origin"></iframe>
- SEO优化:
- 优先选择SSI或服务端渲染,确保内容直接被爬虫解析。
- 为
<iframe>添加title属性,辅助搜索引擎理解内容。
- 性能影响:
- 避免多层嵌套
<iframe>(俗称“套娃”),可能导致页面卡顿。
- 避免多层嵌套
如何选择?
| 方法 | 适用场景 | SEO友好度 | 复杂度 |
|---|---|---|---|
<iframe> |
快速嵌入第三方页面(如地图、广告) | 低 | |
| JavaScript (Ajax) | 动态更新部分内容 | 中 | |
| 服务器端(SSI) | 静态站点模块化开发 | 高 | |
| Web Components | 复杂组件封装 | 中 |
推荐实践:
- 简单场景用
<iframe>,注意跨域和X-Frame-Options响应头。- 用Ajax,但确保子内容可静态化以保证SEO。
- 大型项目考虑服务端包含或Web Components。
引用说明
本文参考以下技术标准与实践:
- MDN Web Docs: , Fetch API
- W3C规范: HTML Living Standard
- Google SEO指南: Iframe使用建议
- OWASP安全规范: XSS防御