如何在Chrome中本地修改JavaScript代码?
- 行业动态
- 2024-12-22
- 3589
在开发和调试网页时,有时可能需要在本地对 JavaScript 进行修改,Chrome 浏览器提供了一些工具和方法来实现这一目的。

一、使用开发者工具修改 JS
Chrome 的开发者工具是一个非常强大的功能,可以轻松地对网页中的 JavaScript 进行修改和调试。
1、打开 Chrome 浏览器,加载你想要修改的网页。
2、按下 F12 键或右键点击页面选择“检查”,打开开发者工具。
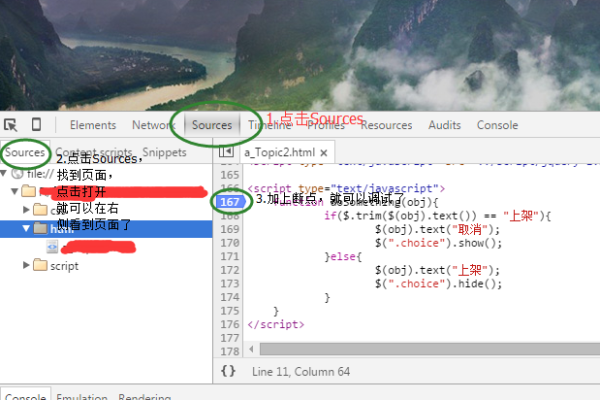
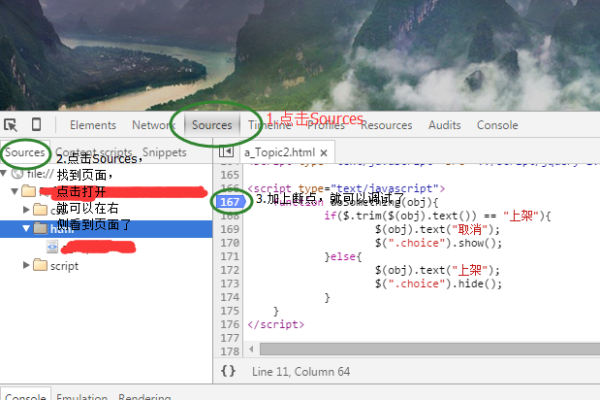
3、在开发者工具中,切换到“Sources”面板。
4、在文件树中找到你想要修改的 JavaScript 文件,双击打开它。
5、现在你可以像编辑普通文本文件一样对 JavaScript 代码进行修改。
6、修改完成后,按下 Ctrl+S(Windows)或 Command+S(Mac)保存更改。
7、刷新网页,你将看到修改后的 JavaScript 代码已经生效。
二、修改本地文件并重新加载
如果你有自己的网站项目,并且希望在本地对 JavaScript 文件进行修改,可以按照以下步骤操作:
1、找到你的项目文件,定位到要修改的 JavaScript 文件。
2、使用文本编辑器打开该文件并进行修改。
3、保存修改后的文件。
4、重新启动你的本地服务器(如果有的话),或者直接在浏览器中刷新网页。
5、浏览器将会加载修改后的 JavaScript 文件。
三、注意事项
在进行本地修改时,要确保你对代码有足够的了解,避免引入错误。
如果修改的是第三方网站的 JavaScript,请注意合法性和道德性问题。
对于复杂的项目,建议使用版本控制系统来管理代码更改。
| 方法 | 优点 | 缺点 |
| 开发者工具修改 | 方便快捷,实时生效 | 仅适用于当前会话,刷新后失效 |
| 修改本地文件 | 永久修改,适用于本地项目 | 需要重启服务器或刷新页面 |
相关问答 FAQs:
问题 1:为什么在开发者工具中修改的 JS 刷新后就失效了?<br>
答:这是因为开发者工具中的修改是临时的,只在当前浏览器会话中有效,一旦刷新页面,之前的修改就会丢失,如果需要永久修改,应该直接修改本地文件并重新加载。
问题 2:如何在本地快速测试修改后的 JS 效果?<br>
答:可以使用 Live Server 等工具来搭建本地服务器,它可以实时监测文件变化并自动刷新浏览器,让你能够快速看到修改后的效果,也可以使用一些浏览器插件来实现类似的功能。
以上就是关于“chrome 本地修改js”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/374191.html