wordpress网址导航主题模板
- 行业动态
- 2024-02-08
- 1
提供多样化的WordPress网址导航主题模板,助力打造个性化网站。
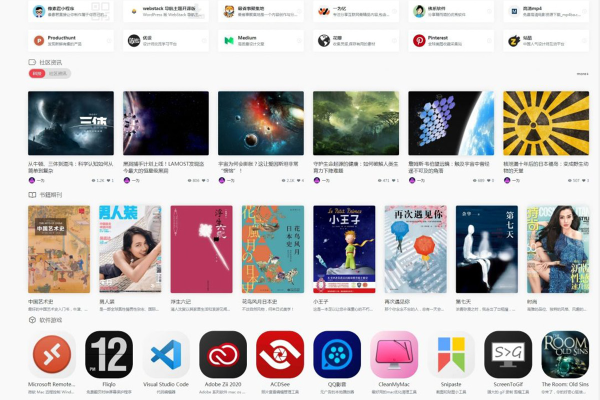
在构建一个以WordPress为平台的网址导航网站时,选择合适的主题是至关重要的,一个优质的网址导航主题不仅需要有美观的界面设计,还应该具备良好的用户体验、高度的可定制性以及优化的加载速度等特点,接下来,我们将深入探讨如何挑选和配置一个合适的WordPress网址导航主题。
界面设计
网址导航网站的用户通常希望能够快速找到他们想要的信息,选择一个具有清晰布局和简洁设计的主题是非常重要的,这样的主题通常包括以下特点:
1、响应式设计:确保网站在不同设备上(如手机、平板和桌面电脑)都能正常显示。
2、清晰的分类:网址应该有明确的分类,并且易于用户浏览。
3、直观的搜索功能:提供搜索框,让用户能够快速找到所需的网址。
4、强调视觉层次:合理使用颜色、字体大小和图标来突出重要的信息。
用户体验
用户体验是衡量网站成功与否的关键因素之一,一个好的WordPress网址导航主题应该考虑到以下几个方面:
1、加载速度:优化的代码和资源文件可以加快网页的加载速度。
2、易用性:简单直观的用户界面让用户可以轻松地提交和查找网址。
3、交互设计:合理的反馈机制和动态效果可以提升用户的互动体验。

4、多语言支持:如果目标用户群体是国际化的,那么提供多语言支持会是一个加分项。
可定制性
一个优秀的WordPress主题应该允许用户根据自己的需求进行定制,这包括:
1、主题选项:提供丰富的主题选项,让用户可以轻松更改颜色、字体和其他设计元素。
2、小工具(Widgets)支持:可以通过小工具来添加额外的功能或内容。
3、模板系统:支持子主题和自定义模板,以便用户可以在不影响主题更新的情况下进行定制。
4、插件兼容性:确保主题与常用的WordPress插件兼容,如SEO优化插件、缓存插件等。
技术维护和支持
选择主题时,还需要考虑开发者提供的技术支持和维护服务,一个负责任的开发者会定期更新主题,修复已知的问题,并提供必要的技术支持,在选择主题之前,可以通过查看用户评论、论坛讨论和开发者的官方网站来了解这些信息。

安全性
网址导航网站可能会成为攻击的目标,因为它汇集了大量的链接,选择一个安全的主题非常重要,这包括:
1、代码审计:确保主题代码没有安全破绽。
2、定期更新:主题应该定期更新以修补安全破绽和提高性能。
3、数据保护:确保用户的数据安全,特别是在涉及注册和登录功能时。
结语
选择一个合适的WordPress网址导航主题是一个综合性的决策过程,它不仅涉及到技术和功能的考量,还包括了设计美学、用户体验和安全性等方面,通过上述的指导,你可以更有信心地选择一个满足你需求的WordPress网址导航主题。
相关问题与解答
Q1: 如何选择一个适合自己需求的WordPress网址导航主题?

A1: 在选择主题时,首先要明确自己的需求,然后根据上述提到的界面设计、用户体验、可定制性、技术支持和维护以及安全性等因素进行筛选和比较。
Q2: 如何评估一个WordPress主题的安全性?
A2: 评估主题的安全性可以通过查看开发者的历史记录、阅读其他用户的评论、检查是否有定期的安全更新以及是否遵循了行业标准的安全实践。
Q3: 为什么响应式设计对于网址导航主题如此重要?
A3: 响应式设计确保网站在不同的设备上都能够提供良好的浏览体验,这对于用户来说是非常重要的,因为越来越多的用户通过移动设备访问互联网。
Q4: 如果我想自定义WordPress网址导航主题,但没有编程经验,我该怎么办?
A4: 如果你没有编程经验,可以使用那些提供丰富主题选项和拖放页面编辑器的主题,你也可以考虑雇佣专业的开发人员或者利用在线社区和论坛寻求帮助。









