Chrome JS 内存泄漏,如何识别与解决?
- 行业动态
- 2024-12-22
- 2891
Chrome JS内存泄露问题在Web开发中是一个常见且棘手的问题,它不仅影响应用的性能,还可能导致崩溃,本文将详细探讨Chrome JS内存泄露的原因、检测方法及解决方案,并通过表格形式归纳常见问题与解答。

Chrome JS内存泄露原因与解决方案
一、意外的全局变量
原因:JavaScript对未声明变量的处理方式是在全局对象上创建该变量的引用,如果在浏览器中,全局对象就是window对象,变量在窗口关闭或重新刷新页面之前都不会被释放,如果未声明的变量缓存大量的数据,就会导致内存泄露。
示例代码:
function fn() {
a = 'global variable';
}
fn();解决方法:
避免创建全局变量。
使用严格模式(在JavaScript文件头部或者函数的顶部加上use strict)。
二、闭包引起的内存泄漏
原因:闭包可以读取函数内部的变量,然后让这些变量始终保存在内存中,如果在使用结束后没有将局部变量清除,就可能导致内存泄露。
示例代码:
function fn() {
var a = "I'm a";
return function() {
console.log(a);
};
}解决方法:
将事件处理函数定义在外部,解除闭包。
在定义事件处理函数的外部函数中。
三、没有清理的DOM元素引用
原因:虽然别的地方删除了,但是对象中还存在对DOM的引用。
示例代码:
var elements = {
btn: document.getElementById('btn')
};
function doSomething() {
elements.btn.click();
}
function removeBtn() {
document.body.removeChild(document.getElementById('button'));
}解决方法:手动删除,elements.btn = null。
四、被遗忘的定时器或回调
原因:定时器中有DOM的引用,即使DOM删除了,但定时器还在,所以内存中还是有这个DOM。
示例代码:
var serverData = loadData();
setInterval(function () {
var renderer = document.getElementById('renderer');
if (renderer) {
renderer.innerHTML = JSON.stringify(serverData);
}
}, 5000);解决方法:手动删除定时器和DOM。
检测与解决工具
1、Chrome任务管理器:按Shift + Esc打开任务管理器,了解网页使用的内存量。
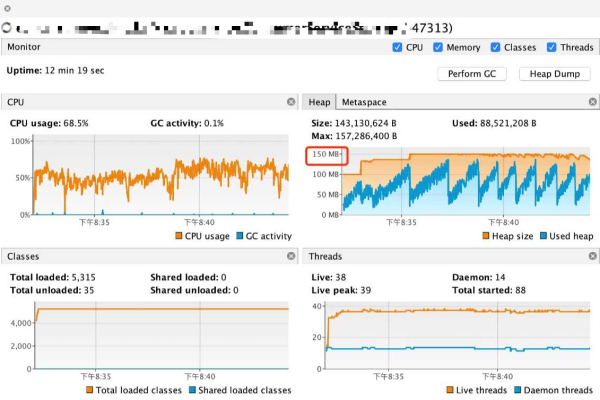
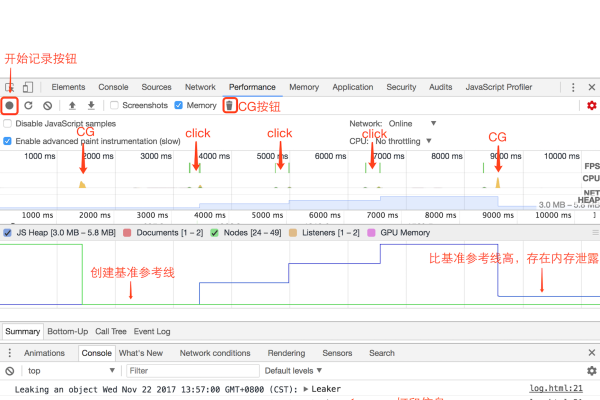
2、Chrome时间轴(Performance面板):记录可视化内存使用情况。
3、Chrome Memory(堆快照):通过堆快照标识分离的DOM树,分析内存泄露的具体位置。
4、Performance API与第三方库:监听和分析内存变化,实时检测内存泄露问题。
| 问题 | 解答 |
| 什么是内存泄露? | 当分配的内存没有返回给操作系统或内存池时,我们将其称为内存泄露,这会导致低性能、高延迟和频繁崩溃。 |
| 如何检测内存泄露? | 使用Chrome DevTools中的Memory面板捕获内存快照,监视内存使用情况,分析堆栈快照等。 |
| 如何解决闭包引起的内存泄露? | 将事件处理函数定义在外部,解除闭包;在定义事件处理函数的外部函数中。 |
| 如何避免意外的全局变量导致的内存泄露? | 避免创建全局变量;使用严格模式(在JavaScript文件头部或者函数的顶部加上use strict)。 |
| 如何处理没有清理的DOM元素引用导致的内存泄露? | 手动删除,elements.btn = null。 |
Chrome JS内存泄露问题需要开发者在编写代码时注意细节,并利用Chrome DevTools等工具进行检测和优化,通过合理的内存管理和编码规范,可以有效减少内存泄露的发生,提高Web应用的性能和稳定性。
以上就是关于“chromejs内存泄露”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/374042.html