如何在Chrome浏览器中查找JS文件?
- 行业动态
- 2024-12-21
- 2600
在Chrome浏览器中查找JavaScript(JS)文件是前端开发和调试过程中常见的需求,通过开发者工具,用户可以高效地查看、分析和调试网页中的JS文件,以下是详细的步骤和方法:

使用Chrome开发者工具查找JS文件
1、打开Chrome开发者工具:在Chrome浏览器中打开任意网页,右键点击页面空白处,选择“检查(Inspect)”,或按下F12键。
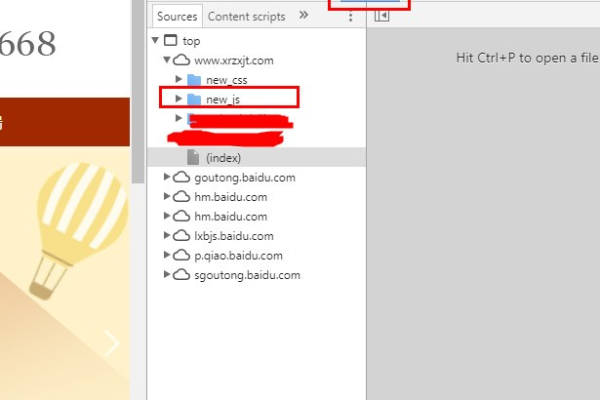
2、切换到“源代码”面板:在打开的开发者工具中,找到并点击“源代码(Sources)”面板,在这个面板中,可以查看到加载到当前网页的所有文件,包括HTML、CSS和JS文件。
3、查找JS文件:在左侧的文件结构中,可以找到.js后缀的文件,点击任意一个JS文件即可在右侧的编辑窗口查看其代码,如果知道JS文件的具体路径,可以直接在文件树中找到相应的文件夹并展开;如果不知道具体路径,可以使用快捷键Ctrl+P(Windows)或Cmd+P(Mac)进行文件名搜索。
4、调试JS文件:在查看JS代码的同时,可以通过设置断点、查看调用栈等功能进行调试,在代码行号上点击即可设置断点,然后刷新页面,代码执行到断点时将停止并允许开发者检查变量等。
示例代码
为了更好地展示如何使用上述方法,我们可以创建一个简单的HTML文件,并在其中包含一段JavaScript代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS 文件查看示例</title>
<script src="script.js"></script>
</head>
<body>
Hello, JavaScript!
<script>
console.log('这是一段内嵌的JavaScript代码。');
</script>
</body>
</html>现在创建一个名为script.js的文件,包含如下代码:
function greet(name) {
console.log(Hello, ${name}!);
}
greet('World');通过上述代码,我们在HTML文件中引用了script.js文件,用户在浏览器中打开这个页面后,可以利用开发者工具查看和调试这段JavaScript代码。
通过Chrome开发者工具,开发者可以轻松地查看和调试JavaScript代码,利用以上步骤,可以迅速获取关于JS文件的信息,下面是一些最佳实践:
使用源代码映射:对于使用Webpack等构建工具的项目,启用源代码映射可以帮助您直接映射到源代码。
利用控制台:使用console.log()等方法,可以在控制台输出关键数据,帮助调试。
掌握断点调试:在开发工具中熟练使用断点,可以大大提高调试效率。
注重代码组织:保持良好的代码组织与命名,可以帮助在开发者工具中快速找到目标资源。
FAQs
Q1: 如何在Chrome浏览器中查找网页中使用的特定JS文件?
A1: 您可以按照以下步骤来查找对应的JS文件:
1、在浏览器中打开您想要查找JS文件的网页。
2、使用浏览器的开发者工具,一般通过按F12键打开。
3、在开发者工具的选项卡中,找到“Sources”或者“资源”选项卡。
4、在“Sources”选项卡中,您将看到网页中使用的所有资源文件,包括js文件。
5、在资源列表中找到对应的js文件,可以通过文件名或者文件路径来确定。
6、单击该文件即可查看或编辑该js文件的内容。
Q2: 如果我不知道JS文件的具体路径,只是知道文件名,如何在Chrome浏览器中查找?
A2: 如果您不知道JS文件的具体路径,只是知道文件名,可以按照以下步骤进行查找:
1、打开Chrome浏览器并访问您要检查的网页。
2、右键单击页面上的任意空白处,然后选择“检查”或按下快捷键Ctrl+Shift+I来打开开发者工具。
3、在开发者工具的顶部菜单中,找到并点击“Sources”(或“资源”)选项卡。
4、使用快捷键Ctrl+P(Windows)或Cmd+P(Mac),输入您知道的JS文件名进行搜索。
以上内容就是解答有关“chrome如何查找js文件”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/373952.html