选择美国虚拟主机有哪些注意事项
- 行业动态
- 2024-02-05
- 2
选择美国虚拟主机时,需关注性能、价格、安全性、技术支持和数据中心的位置。
选择美国虚拟主机时,需要考虑多个因素以确保网站的稳定性、速度和安全性,以下是在选择美国虚拟主机时需要注意的一些关键点:
1、性能和速度
虚拟主机的性能直接影响着网站的加载时间和运行效率,要确保所选的主机提供快速的服务器响应时间,拥有足够的处理能力和内存资源来应对访问流量。
2、可靠性和正常运行时间
一个可靠的虚拟主机应该能够保证至少99.9%的正常运行时间,这意味着您的网站一年中的停机时间不超过8.76小时,频繁的停机或维护会损害用户体验并影响搜索引擎排名。
3、安全性
网络安全是不容忽视的重要因素,确保您的虚拟主机提供商提供包括SSL证书、防火墙、反面软件扫描和定期备份等安全功能。
4、客户支持
优质的客户服务可以在您遇到技术问题时提供帮助,寻找提供24/7客户支持的主机商,最好有多种联系方式,如电话、电子邮件、实时聊天和知识库。

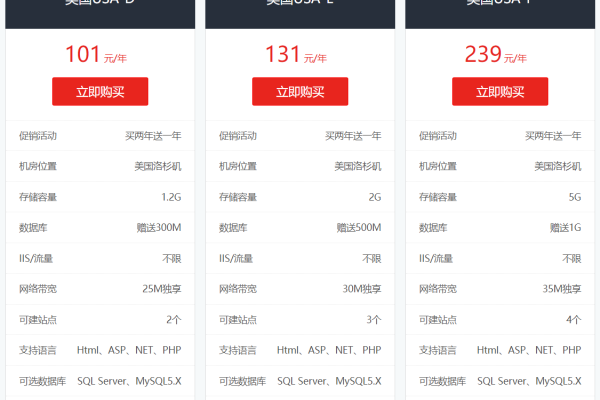
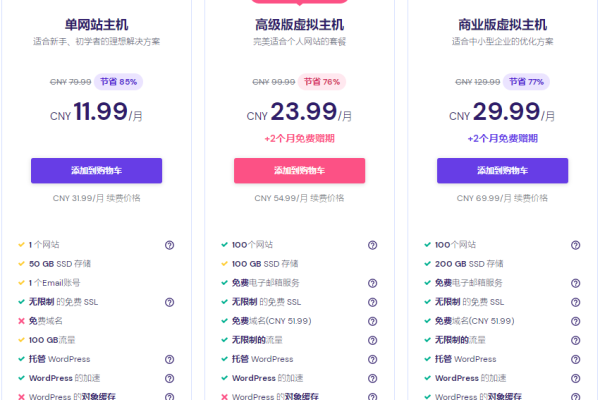
5、价格和套餐
对比不同虚拟主机的价格和套餐,找到最适合您需求的服务,注意隐藏费用和续费价格,以及是否提供试用期或退款保证。
6、可扩展性
随着业务的增长,您可能需要更多的资源,选择一个可以轻松升级服务和资源的主机,无需迁移到另一个提供商。
7、数据中心的位置
虽然您选择了美国虚拟主机,但数据中心的具体位置也会影响网站的访问速度,考虑用户群的地理位置,选择靠近您的目标受众的数据中心。
8、控制面板

一个易于使用的控制面板可以简化网站管理,cPanel是最流行的控制面板之一,它提供了用户友好的界面和工具来管理您的网站。
9、附加功能
一些虚拟主机提供商可能会提供额外的免费服务,如域名注册、电子邮件账户、营销工具或网站建设器,这些额外功能可以为您的在线业务增加价值。
10、用户评价和口碑
在做出决定之前,查看其他用户的评价和反馈,了解他们的真实体验可以帮助您做出更明智的选择。
相关问题与解答:
Q1: 我应该选择共享虚拟主机还是专用虚拟主机?

A1: 这取决于您的网站需求和预算,共享虚拟主机成本较低,适合小型网站和初学者,专用虚拟主机提供更多资源和更高的性能,适合流量大的网站。
Q2: 如果我的网站流量突然增加,会发生什么?
A2: 如果虚拟主机不能应对流量激增,可能会导致网站变慢甚至暂时无法访问,选择具有良好可扩展性的主机,以便在需要时增加资源。
Q3: 我是否需要独立IP地址?
A3: 独立IP地址可以提高安全性并有助于SEO,如果您计划运行电子商务网站或需要SSL证书,独立IP地址可能是必要的。
Q4: 如果我对虚拟主机不满意,可以退款吗?
A4: 这取决于主机提供商的政策,在选择虚拟主机之前,确认他们是否提供退款保证,并了解具体的条款和条件。