access 数据库
- 行业动态
- 2025-02-14
- 7
Access 数据库是 Microsoft Office 套件中的一个重要组件,它结合了 Microsoft Jet Database Engine 和图形用户界面两项特点,是一个功能强大的关系型数据库管理系统,以下是关于 Access 数据库的详细介绍:
1、基本概念:
Access 数据库允许用户创建以有组织的结构存储信息的自定义数据库,并提供用于创建自定义表单、表格和 SQL 查询的可视化界面,用户可以从其他程序(包括 Web 服务)浏览、搜索和访问存储在 Access 数据库中的信息。
2、主要组件
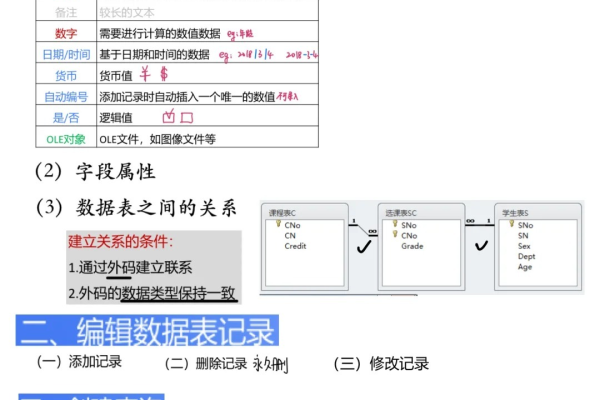
表:是存储数据的基本单位,类似于 Excel 中的工作表,由行和列组成,行被称为记录,列被称为字段。
查询:用于从表中检索满足特定条件的数据,还可以执行预定义的计算,查询分为选择查询和操作查询,选择查询可查看、复制和打印检索到的数据,操作查询则可以使用数据执行任务。
关系:当添加多个表时,可实现它们之间的关系或连接,包括一对一、一对多和多对多三种方式。
宏:是一种工具,可自动执行任务并向各种数据库部分(如表单、报表和控件)添加功能,例如打开报表、运行查询等。
模块:是一组向数据库添加功能的声明和过程,用户必须使用 VBA 语言来编写模块。
3、功能特点

数据处理与分析:具有强大的数据处理、统计分析能力,利用查询功能可方便地进行各类汇总、平均等统计,并灵活设置统计条件,在处理大量数据时速度快且操作方便。
数据导入与导出:可以轻松地将数据从 Excel 和其他数据库中导入,也可以链接到外部数据库,支持将数据导出为 PDF 格式等。
自动化功能:通过宏和 VBA 编程实现自动化,可自动执行重复性任务,提高工作效率。
与其他工具集成:作为 Microsoft Office 套件的一部分,与 Word、Excel 等其他 Office 应用有良好的集成性,便于数据的共享和协作。
4、应用场景
小型企业或部门级应用:适用于小型企业、大公司的部门等场景下的数据处理和管理,如生产管理、销售管理、库存管理等。
数据分析与报表生成:帮助用户快速获取所需的数据信息,并进行分析和生成专业的报表,为企业决策提供支持。

软件开发辅助工具:对于非计算机专业人员来说,Access 易于学习和使用,可用于开发一些简单的应用程序,满足特定的业务需求。
5、学习资源与社区支持
官方文档:微软提供了详细的官方文档,涵盖了 Access 的各个方面,包括基础知识、高级功能和示例教程等,是学习 Access 的重要参考资料。
在线教程:有许多在线平台提供丰富的 Access 教程,如视频教程、文字教程等,适合不同学习风格的用户。
论坛和社区:相关的技术论坛和社区,用户可以在其中交流问题、分享经验、获取解决方案和学习资源。
6、版本更新:
Access 的版本随着 Microsoft Office 的更新而不断演进,较新的版本在功能和性能上有所提升,如 Access 2019、Access 2021 等。

7、相关问答
问:Access 数据库是否适合大型数据处理?
答:Access 数据库相对轻便,适合中小型项目和个人使用,对于大型数据处理,可能需要考虑更专业的数据库系统。
问:如何保护 Access 数据库的安全性?
答:可以通过设置密码、权限管理等方式来保护 Access 数据库的安全性,定期备份数据也是重要的安全措施之一。
8、小编有话说:
Access 数据库作为一款功能强大且易于使用的数据库管理系统,在小型企业和部门级应用中具有广泛的应用前景,其丰富的功能和组件使得用户能够高效地进行数据处理、分析和报表生成等工作,对于大型数据处理和高并发访问的场景,可能需要结合其他专业数据库系统来使用,希望以上内容能够帮助您更好地了解 Access 数据库,为您的工作和生活带来便利。