云服务器的内存满了怎么办
- 行业动态
- 2024-01-27
- 1
云服务器的内存满了怎么办
随着互联网的发展,越来越多的企业和个人选择使用云服务器来搭建网站、应用等,在使用过程中,我们可能会遇到一个问题:云服务器的内存满了怎么办?本文将详细介绍如何解决这个问题。
了解云服务器内存
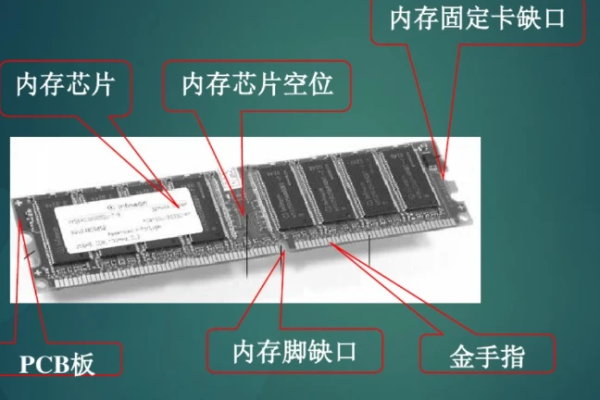
在解决问题之前,我们需要先了解云服务器的内存,云服务器的内存,即RAM(Random Access Memory),是服务器上的临时存储空间,用于存储正在运行的程序和数据,内存的大小直接影响到服务器的性能,内存越大,处理能力越强。
检查内存使用情况
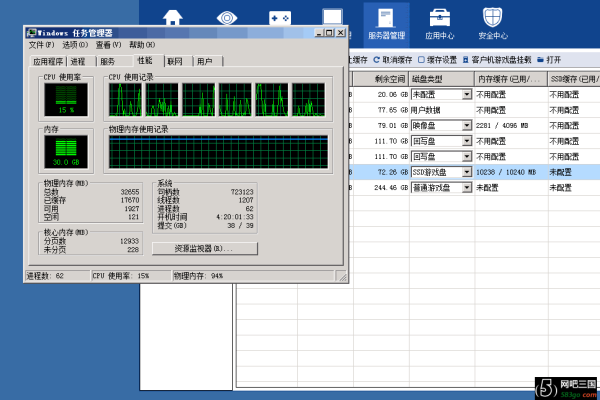
当发现云服务器内存满了时,首先需要查看内存使用情况,可以通过以下方法查看:
1、登录云服务器管理控制台,查看内存使用率,大部分云服务提供商都提供了内存使用率的监控功能,可以直观地看到内存使用情况。
2、使用命令行工具查看内存使用情况,对于Linux系统,可以使用free -m命令查看内存使用情况;对于Windows系统,可以使用wmic memorychip get capacity命令查看内存使用情况。
分析内存使用情况
查看内存使用情况后,需要分析哪些进程或应用占用了大量内存,可以通过以下方法进行分析:

1、使用top或htop命令查看内存占用较高的进程,这些命令可以实时显示系统中各个进程的资源占用情况,包括CPU、内存等,通过观察这些信息,可以找到占用内存较高的进程。
2、分析应用程序日志,如果内存占用较高的进程是某个应用程序,可以查看该应用程序的日志文件,分析是否有异常情况导致内存泄漏。
解决内存满的问题
根据分析结果,可以采取以下措施解决内存满的问题:
1、优化程序代码,如果是应用程序导致的内存泄漏,需要对程序代码进行优化,修复内存泄漏问题。
2、调整应用程序配置,可以调整应用程序的配置参数,降低其对内存的需求,可以调整数据库缓存大小、线程池大小等。

3、升级云服务器配置,如果发现当前云服务器的内存不足以支撑业务发展,可以考虑升级云服务器配置,增加内存容量。
4、迁移数据或应用,如果发现某个应用或数据占用了大量内存,且无法优化或迁移,可以考虑将其迁移到其他服务器上,以减轻当前服务器的负担。
相关问题与解答
1、Q:云服务器内存满了会影响网站访问吗?
A:是的,云服务器内存满了会影响网站访问,因为内存不足会导致服务器无法正常运行应用程序,从而影响网站的正常访问。
2、Q:云服务器内存满了会自动扩容吗?

A:大部分云服务提供商都不支持自动扩容功能,当发现云服务器内存满了时,需要手动进行处理,如优化程序、升级配置等。
3、Q:云服务器内存满了会导致数据丢失吗?
A:一般情况下,云服务器内存满了不会导致数据丢失,如果长时间未处理内存满的问题,可能会导致系统崩溃,从而导致数据丢失,发现内存满的问题时,应及时进行处理。
4、Q:如何预防云服务器内存满的问题?
A:预防云服务器内存满的问题,可以从以下几个方面入手:一是合理规划应用程序的内存使用;二是定期检查云服务器的内存使用情况;三是及时升级云服务器配置,以满足业务发展的需求。