如何在Chrome中动态修改JavaScript代码?
- 行业动态
- 2024-12-20
- 4296
在现代网络开发和调试中,动态修改JavaScript代码是一个常见且重要的需求,Chrome浏览器提供了多种工具和功能,使得开发者能够实时查看、编辑和调试网页中的JavaScript代码,本文将详细介绍如何在Chrome中动态修改JavaScript代码,包括使用开发者工具、断点调试、以及如何利用控制台进行即时代码修改。

使用开发者工具
Chrome的开发者工具(DevTools)是一套强大的内置工具,用于调试和优化网页,通过按F12或右键点击页面选择“检查”可以打开开发者工具。
打开开发者工具
1、快捷键:按下F12 或Ctrl+Shift+I(Windows/Linux)或Cmd+Opt+I(Mac)。
2、右键菜单:在页面上右键点击,然后选择“检查”。
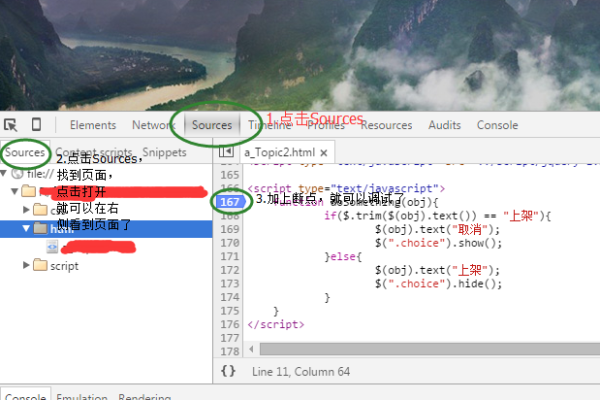
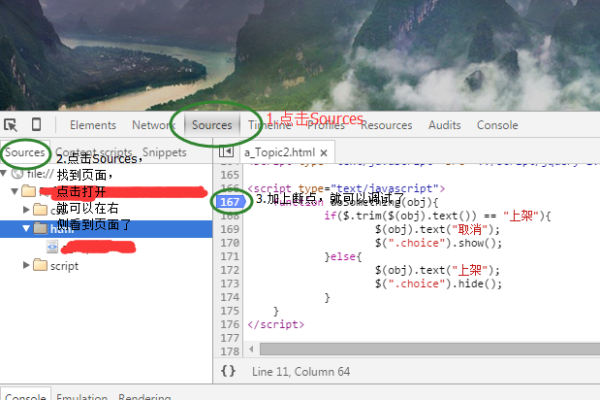
导航到Sources面板
在开发者工具中,点击顶部的“Sources”标签,这将显示当前页面的所有资源文件,包括HTML、CSS和JavaScript文件。
实时编辑JavaScript代码
在Sources面板中,你可以找到并选择要编辑的JavaScript文件,以下是具体步骤:
1、找到目标文件:在左侧的文件树中找到你要修改的JavaScript文件。
2、设置断点:点击行号左侧的灰色区域,可以设置断点,当代码执行到该行时,会自动暂停,方便你进行调试和修改。
3、编辑代码:双击文件中的代码行,可以直接进行编辑,修改完成后,按Ctrl+S 保存更改。
4、刷新页面:保存更改后,刷新页面即可看到修改效果。
使用控制台进行即时修改
Chrome的控制台允许你直接输入JavaScript代码并立即执行,这对于快速测试和修改非常有用。
打开控制台
在开发者工具中,点击顶部的“Console”标签,或者按Esc 键从其他面板切换到控制台。
执行JavaScript代码
在控制台中,你可以直接输入JavaScript代码并按回车执行。
document.body.style.backgroundColor = 'lightblue';
这段代码会立即将网页背景颜色改为浅蓝色。
使用断点调试
断点调试是调试复杂JavaScript代码的重要手段,通过设置断点,你可以在代码执行到特定位置时暂停,并检查变量值、调用栈等信息。
设置断点
1、在Sources面板中找到目标文件。
2、点击行号左侧的灰色区域,设置断点。
3、刷新页面,当代码执行到断点处时,会自动暂停。
调试断点处的代码
1、查看变量值:在右侧的“Scope”面板中,可以看到当前作用域内的变量及其值。
2、逐步执行代码:使用工具栏中的按钮(如“继续执行”、“逐步跳过”、“逐步进入”等)来控制代码的执行。
3、修改变量值:在“Scope”面板中,你可以双击变量值并进行修改,以测试不同情况下的代码行为。
表格:常用开发者工具快捷键
| 操作 | Windows/Linux快捷键 | Mac快捷键 |
| 打开开发者工具 | F12 或 Ctrl+Shift+I | Cmd+Opt+I |
| 打开控制台 | Ctrl+Shift+C | Cmd+Shift+C |
| 设置断点 | 点击行号左侧 | 点击行号左侧 |
| 继续执行 | F8 | F8 |
| 逐步跳过 | Shift+F10 | Shift+F10 |
| 逐步进入 | F11 | F11 |
| 逐步出栈 | Shift+F11 | Shift+F11 |
| 重新加载页面 | Ctrl+R | Cmd+R |
| 强制刷新缓存并重新加载 | Ctrl+Shift+R 或 Ctrl+F5 | Cmd+Shift+R 或 Cmd+F5 |
常见问题解答 (FAQs)
Q1: 如何在Chrome中恢复被修改的JavaScript文件?
A1: Chrome开发者工具中的修改是临时的,不会保存到服务器,如果你需要恢复原始文件,只需关闭开发者工具或刷新页面即可,如果需要永久恢复,请从版本控制系统(如Git)中还原文件。
Q2: 如何在Chrome中调试异步JavaScript代码?
A2: 调试异步JavaScript代码时,可以使用以下方法:
Promise调试:在Promise回调函数中设置断点,当Promise被解析或拒绝时,断点会被触发。
Async/Await调试:在async函数内部设置断点,Chrome会自动处理await表达式,并在适当的时候暂停执行。
事件监听器调试:在事件处理函数中设置断点,当事件触发时,断点会被激活。
通过以上方法和工具,开发者可以在Chrome中高效地动态修改和调试JavaScript代码,提高开发效率和代码质量。
小伙伴们,上文介绍了“chrome 动态修改js”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/372695.html