租用美国高防服务器有哪些优势
- 行业动态
- 2024-01-11
- 1
租用美国高防服务器的优势
1、高速稳定
美国高防服务器采用的是全球领先的网络技术,拥有高速稳定的网络连接,能够保证用户的访问速度和稳定性,无论你是进行大流量的访问还是小流量的访问,都能够得到满意的效果。
2、安全性高
美国高防服务器配备了先进的安全防护系统,包括防火墙、DDoS攻击防护、IP封锁等多种安全措施,能够有效地抵御各种网络攻击和反面行为,保障用户的网络安全。
3、灵活性高


租用美国高防服务器可以根据用户的需求随时进行升级或降级,满足不同规模的应用场景,美国高防服务器还支持多种操作系统和应用程序,方便用户进行二次开发和定制化需求。
4、服务周到
租用美国高防服务器可以享受到专业的技术支持和服务团队提供的7×24小时在线服务,无论是硬件故障还是软件问题,都能够得到及时解决,一些服务商还提供数据备份和恢复等增值服务,保障用户数据的安全性和完整性。
相关问题与解答
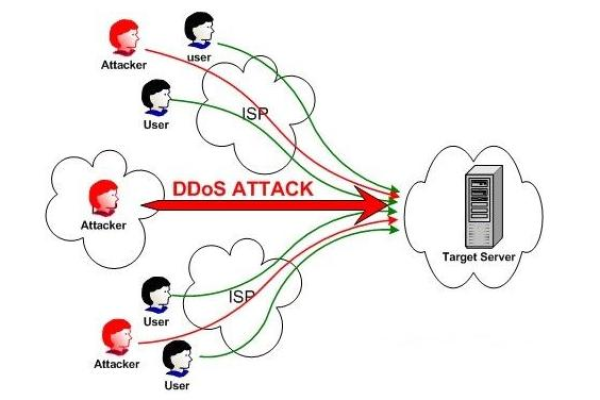
Q:什么是DDoS攻击?如何防御DDoS攻击?
A:DDoS(Distributed Denial of Service)攻击是指利用大量的网络设备向目标服务器发送大量请求,导致目标服务器无法正常响应服务请求的一种网络攻击方式,防御DDoS攻击的方法包括:增加带宽、使用CDN加速、配置防火墙规则、采用WAF(Web Application Firewall)等。

Q:为什么选择美国高防服务器?有哪些优势?
A:选择美国高防服务器的原因有很多,其中最主要的原因是美国的网络基础设施非常完善,且有着高度发达的互联网产业和技术实力,美国高防服务器还具有高速稳定、安全性高、灵活性高和服务周到等优势,能够满足不同规模的应用场景和需求。
Q:租用美国高防服务器需要考虑哪些因素?
A:租用美国高防服务器需要考虑的因素包括:性能要求、存储容量、网络带宽、安全性要求、价格预算等,在选择时需要根据自己的实际需求进行综合考虑,并选择合适的服务商和方案。