如何提升Google关键词排名,Google关键词排名的重要性
- 行业动态
- 2023-12-31
- 2
如何提升Google关键词排名,Google关键词排名的重要性
在互联网时代,搜索引擎已经成为人们获取信息的主要途径,而在众多搜索引擎中,Google作为全球最大的搜索引擎,拥有着庞大的用户群体,如何提升Google关键词排名成为了企业、个人网站优化的关键,本文将详细介绍如何提升Google关键词排名的方法,以及Google关键词排名的重要性。
提升Google关键词排名的方法
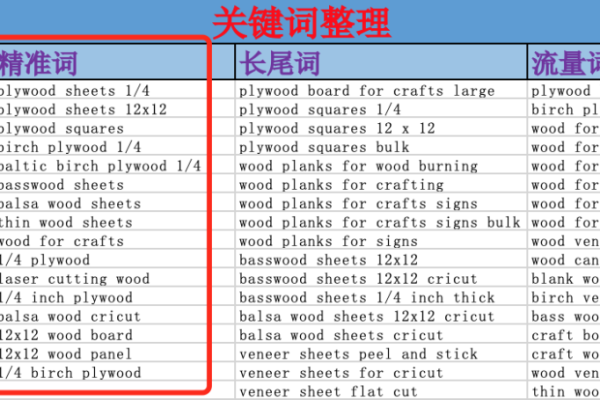
1、选择合适的关键词
选择合适的关键词是提升Google关键词排名的第一步,我们需要了解自己的目标受众,分析他们可能使用的搜索词,我们可以通过竞争对手分析、关键词挖掘工具等方法,找到更具竞争力的关键词,我们还需要对关键词进行合理分组,以便于后续的优化工作。
2、优化网站结构
一个清晰、合理的网站结构有助于搜索引擎更好地抓取和理解网站内容,我们需要对网站进行布局优化,包括标题标签、导航栏、内链设置等,我们还需要注意网站的加载速度,因为慢速加载的网站可能会影响用户体验和搜索引擎排名。
3、优化页面内容
页面内容是提升Google关键词排名的核心,我们需要确保页面内容具有高质量、原创性、相关性等特点,我们还需要注意关键词的使用频率和位置,避免过度堆砌关键词,我们还可以通过添加图片、视频、图表等多种元素,提高页面的吸引力和用户体验。
4、建立高质量外部链接

外部链接是提升Google关键词排名的重要因素之一,高质量的外部链接可以提高网站的权威性和信誉度,从而提升关键词排名,我们可以通过发布原创内容、参与论坛讨论、合作推广等方式,吸引其他网站指向我们的网站,我们还需要注意避免购买或交换链接,以免被搜索引擎惩罚。
5、持续优化和监控
搜索引擎算法不断更新,我们需要持续关注最新的优化策略和技术,我们还需要定期对网站进行数据分析和监控,以便及时发现问题并进行调整,我们还可以利用Google Analytics等工具,了解用户行为和需求,为优化工作提供数据支持。
Google关键词排名的重要性
1、提高网站流量
提升Google关键词排名意味着更多的用户可以通过搜索找到我们的网站,这将直接影响到网站的流量,从而影响到企业的品牌知名度和业务发展。
2、提高转化率

虽然流量很重要,但如果不能将其转化为实际销售或者咨询意向,那么这些流量就失去了意义,通过提升Google关键词排名,我们可以吸引更多有需求的用户访问我们的网站,从而提高转化率。
3、提高品牌影响力
一个高排名的网站往往代表着较高的权威性和信誉度,通过提升Google关键词排名,我们可以树立良好的品牌形象,提高品牌影响力。
4、节省营销成本
相较于传统的营销方式,通过提升Google关键词排名获得的流量往往更加稳定和持久,这意味着我们可以在降低营销成本的同时,实现更高的回报。
相关问题与解答
1、如何判断关键词的竞争程度?

答:我们可以通过使用关键词挖掘工具(如Ahrefs、SEMRush等)来查看关键词的日均搜索量、竞价广告数量等信息,从而判断关键词的竞争程度,竞争程度较低的关键词更容易获得较高的排名。
2、如何提高长尾关键词的排名?
答:长尾关键词通常具有较高的转化率和较低的竞争程度,我们可以通过优化页面内容、建立高质量外部链接等方式,提高长尾关键词的排名,我们还可以利用长尾关键词组合的方式,扩展更多的相关搜索词,进一步提高排名效果。
3、如何应对搜索引擎算法的更新?
答:我们需要密切关注搜索引擎算法的更新动态,及时调整优化策略,我们还需要保持对最新技术和趋势的了解,以便在第一时间应用到优化工作中,我们还可以通过参加行业培训、阅读专业书籍等方式,提高自己的专业素养和技能水平。