联想g40-80加装固态硬盘会损坏主板吗
- 行业动态
- 2024-02-21
- 2
在考虑为联想G40-80笔记本加装固态硬盘时,一般不会损坏主板。需要注意的是,如果在升级过程中操作不当,例如不正确地断开电源或短路,都有可能对主板造成损坏。建议在加装固态硬盘时,最好寻求专业人士的帮助,以确保安全和硬盘的正常运行。选择一个适合的固态硬盘也非常重要,比如可以考虑选用品质可靠的品牌和型号。
在电脑硬件升级的过程中,固态硬盘(SSD)的加装是一个常见的操作,对于一些老旧的电脑型号,如联想G40-80,用户可能会有这样的疑问:加装固态硬盘会损坏主板吗?这个问题的答案并不是绝对的,因为是否会损坏主板取决于多种因素,下面,我们将从技术角度来详细解析这个问题。
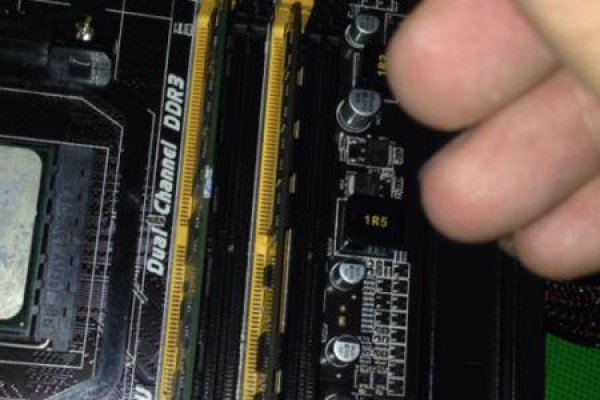
我们需要了解的是,固态硬盘和主板之间的连接是通过SATA接口进行的,SATA接口是一种通用的硬盘接口,几乎所有的主板都支持这种接口,从硬件连接的角度来看,加装固态硬盘并不会损坏主板。
我们需要考虑的是电源问题,固态硬盘的功耗比传统的机械硬盘要低,如果电脑的电源供应不足,可能会对固态硬盘和主板造成损害,如果你的电脑是较旧的型号,可能需要检查电源是否足够支持固态硬盘的运行。
再者,我们还需要考虑的是散热问题,固态硬盘在运行时会产生一定的热量,如果散热不良,可能会导致硬盘过热,从而影响硬盘和主板的寿命,加装固态硬盘时,需要确保电脑的散热系统能够正常工作。

我们还需要考虑的是兼容性问题,虽然大多数主板都支持SATA接口,不同的主板可能对SATA接口的支持程度不同,一些较旧的主板可能只支持SATA 1.5Gbps的速度,而不支持SATA 3Gbps的速度,如果你的固态硬盘是高速的SATA 3Gbps硬盘,那么在这类主板上可能无法发挥出最大的性能。
只要在加装固态硬盘时注意以上几点,是不会损坏主板的,由于每个人的电脑情况都不同,如果你不确定自己的电脑是否适合加装固态硬盘,建议寻求专业人士的帮助。
相关问题与解答
1、Q:我的联想G40-80电脑可以加装多大的固态硬盘?

A:这主要取决于你的电脑主板支持的最大容量和你的需求,联想G40-80电脑可以支持到1TB的固态硬盘。
2、Q:我可以将我的机械硬盘替换为固态硬盘吗?
A:可以的,你只需要将固态硬盘安装到原来的机械硬盘的位置,然后按照正常的步骤进行操作系统和数据的迁移就可以了。
3、Q:加装固态硬盘后,我需要重新安装操作系统吗?

A:不一定,如果你的固态硬盘没有操作系统,或者你想要一个全新的操作系统环境,那么你可能需要重新安装操作系统,如果你的固态硬盘上有操作系统,你可以使用一些工具来迁移操作系统到新的硬盘上。
4、Q:加装固态硬盘会影响我的电脑性能吗?
A:加装固态硬盘会显著提高你的电脑性能,因为固态硬盘的读写速度远超过机械硬盘,所以使用固态硬盘可以让你的电脑启动更快,程序运行更流畅。