如何在Chrome中在线修改JavaScript代码?
- 行业动态
- 2024-12-20
- 3930
在Chrome浏览器中在线修改JavaScript(JS)代码,通常涉及到开发者工具的使用,Chrome的开发者工具提供了强大的功能,允许开发者实时编辑、调试和优化网页上的JavaScript代码,以下是如何在Chrome中在线修改JS的详细步骤:

打开开发者工具
1、快捷键: 按下Ctrl+Shift+I (Windows/Linux) 或Cmd+Option+I (Mac) 可以快速打开Chrome的开发者工具。
2、菜单选项: 点击Chrome右上角的三点菜单,选择“更多工具” > “开发者工具”。
3、右键菜单: 在网页上点击右键,选择“检查”或“审查元素”。
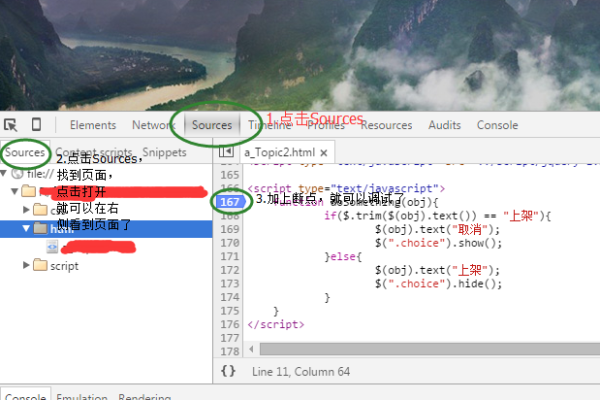
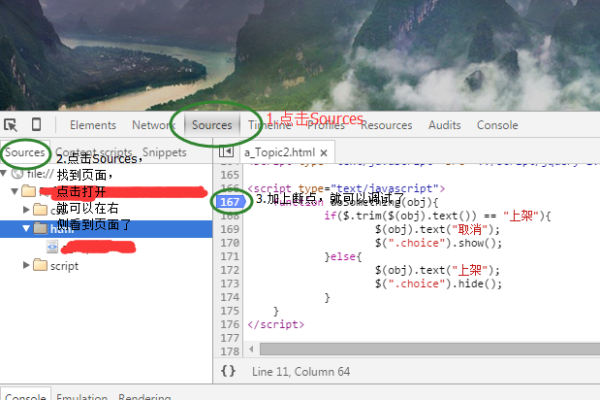
导航到Sources面板
在开发者工具中,点击顶部的“Sources”标签,这将显示当前页面的所有资源,包括HTML、CSS和JavaScript文件。
找到并编辑JavaScript文件
1、文件列表: 在左侧的文件树中,展开文件夹找到你想要修改的JavaScript文件。
2、设置断点: 如果你想要在代码执行到某一行时暂停,可以在那一行的行号上点击,设置一个断点。
3、编辑代码: 双击文件中的代码区域,就可以开始编辑了,你的更改会立即反映在网页上,无需刷新页面。
4、保存更改: 虽然在开发者工具中所做的更改是临时的,但你可以复制修改后的代码并在文本编辑器中保存,以便日后使用。
使用控制台进行修改
除了直接编辑文件,你还可以使用控制台来修改JavaScript代码,在开发者工具的控制台(Console)标签中,你可以输入JavaScript命令来动态地改变网页的行为,你可以修改变量的值、调用函数或者添加新的脚本。
使用断点调试
当你设置了断点后,一旦代码执行到断点处,程序会自动暂停,这时,你可以检查当前的变量状态、调用堆栈和作用域链,你还可以逐步执行代码(Step Over, Step Into, Step Out),观察每一步的变化。
性能分析
Chrome开发者工具还提供了性能分析工具,可以帮助你找出性能瓶颈,通过记录和分析时间线(Timeline)、内存分配(Heap Snapshot)等信息,你可以优化JavaScript代码的性能。
网络请求监控
在“Network”标签中,你可以监控所有的网络请求,查看请求头、响应头、请求体和响应体等信息,这对于调试API请求非常有用。
审计和Lighthouse报告
使用“Audits”标签,你可以对网页进行性能、可访问性、最佳实践等方面的审计,而“Lighthouse”则提供了一个更全面的报告,包括SEO、PWA等方面的表现。
相关问答FAQs
Q1: 如何在Chrome开发者工具中恢复原始的JavaScript代码?
A1: 如果你在开发者工具中对JavaScript代码进行了修改,想要恢复到原始状态,你可以关闭开发者工具或者刷新页面,这些修改是临时的,不会保存到服务器上,如果你是在本地文件中进行的修改,确保你没有保存更改,然后重新加载文件即可。
Q2: Chrome开发者工具中的Sources面板不显示JavaScript文件怎么办?
A2: 如果Sources面板没有显示JavaScript文件,可能是因为文件还没有被加载或者已经被缓存,尝试刷新页面(Ctrl+F5 强制刷新),或者在Network标签中取消勾选“Disable cache”(禁用缓存)来确保文件是从服务器重新加载的,如果问题依旧存在,检查网络请求是否正常,或者尝试在不同的浏览器中打开页面看是否能正常显示JavaScript文件。
以上内容就是解答有关“chrome在线修改js”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/372203.html