如何在Chrome浏览器中使用JavaScript实现点击复制功能?
- 行业动态
- 2024-12-19
- 3155
Chrome中使用JavaScript实现点击复制功能

在现代网页开发中,点击按钮复制文本到剪贴板是一个常见且非常有用的功能,它不仅提高了用户体验,还简化了用户的操作步骤,本文将详细介绍如何在Chrome浏览器中使用JavaScript实现点击复制功能,包括多种方法和示例代码,并讨论其优缺点及适用场景。
一、使用document.execCommand('copy')方法
原理解析
document.execCommand('copy')是一种旧式方法,用于在文档上执行特定命令,在支持的浏览器中,execCommand('copy')可以将选中的内容复制到剪贴板,这种方法需要创建一个临时的文本区域来存储要复制的内容。
实现步骤
1、创建隐藏的文本区域:动态创建一个<textarea>元素,将需要复制的内容设置为该元素的值。
2、选择并聚焦文本区域:通过JavaScript选择并聚焦该文本区域。
3、执行复制命令:调用document.execCommand('copy')命令,将文本复制到剪贴板。
4、删除文本区域:完成复制后,删除临时创建的文本区域。
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>原生js实现点击按钮复制文本</title>
<style type="text/css">
.wrapper {position: relative;}
#input {position: absolute;top: 0;left: 0;opacity: 0;z-index: -10;}
</style>
</head>
<body>
<div >
<p id="text">我是需要复制的文本内容</p>
<textarea id="input">这是幕后黑手</textarea>
<button onclick="copyText()">copy</button>
</div>
<script type="text/javascript">
function copyText() {
var text = document.getElementById("text").innerHTML;
var input = document.getElementById("input");
input.value = text;
input.select();//选中文本
document.execCommand("copy");
}
</script>
</html>注意点
这是较旧的方法,在一些现代浏览器中逐渐被替代。
某些浏览器可能会有安全性限制,使用时需要兼容性处理。
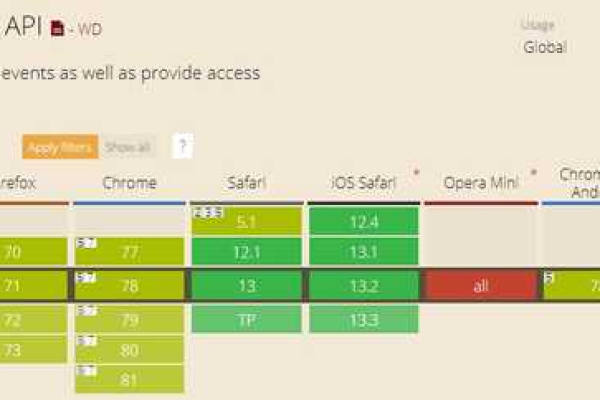
二、使用现代Clipboard API
原理解析
Clipboard API 是一个更现代、异步的API,它允许更简单和更安全的剪贴板操作,使用navigator.clipboard.writeText()方法可以将文本复制到剪贴板。
实现步骤
1、调用Clipboard API:使用navigator.clipboard.writeText()方法,传入需要复制的文本。
2、处理回调:该方法是异步的,返回一个Promise,可以用来处理成功或失败的回调。
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用Clipboard API实现点击复制</title>
</head>
<body>
<div id="copyText" >点击复制这段文本</div>
<script>
function copyToClipboard(text) {
navigator.clipboard.writeText(text).then(() => alert('复制成功!')).catch((err) => alert('复制失败!'));
}
const copyElement = document.getElementById('copyText');
copyElement.addEventListener('click', () => {
copyToClipboard(copyElement.innerHTML);
});
</script>
</html>优点
更现代化,支持异步操作。
更加安全和可靠,符合浏览器的权限管理。
注意点
需要HTTPS环境。
某些旧版本浏览器不支持Clipboard API。
三、使用window.getSelection() +document.execCommand('copy')
原理解析
使用window.getSelection()方法选中DOM元素内容,再结合document.execCommand('copy')复制选中的内容到剪贴板。
实现步骤
1、选择DOM元素内容:使用window.getSelection()选中需要复制的内容。
2、执行复制命令:调用document.execCommand('copy')复制选中的文本。
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用getSelection和execCommand实现复制</title>
</head>
<body>
<div id="copyText" >点击复制这段文本</div>
<script>
function copyElementText(id) {
const element = document.getElementById(id);
const range = document.createRange();
range.selectNode(element);
window.getSelection().removeAllRanges();
window.getSelection().addRange(range);
document.execCommand('copy');
window.getSelection().removeAllRanges();
alert('文本已复制');
}
document.getElementById('copyText').addEventListener('click', () => {
copyElementText('copyText');
});
</script>
</html>注意点
适合复制DOM元素的可见内容。
和execCommand('copy')一样,在一些现代浏览器中可能不再推荐。
四、使用input或textarea元素
原理解析
利用<input>或<textarea>元素自带的选择和复制功能,可以动态创建一个隐藏的<input>或<textarea>,赋值后选中并复制。
实现步骤
1、创建输入元素:动态创建一个<input>或<textarea>元素,设置需要复制的内容为它的值。
2、选择并复制内容:使用select()方法选中其内容,执行document.execCommand('copy')进行复制。
3、隐藏输入元素:完成复制后,隐藏或删除临时创建的输入元素。
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用input元素实现点击复制</title>
</head>
<body>
<div id="copyText" >点击复制这段文本</div>
<script>
function copyTextUsingInput(text) {
const input = document.createElement('input');
input.value = text;
document.body.appendChild(input);
input.select();
document.execCommand('copy');
document.body.removeChild(input);
alert('文本已复制!');
}
const copyElement = document.getElementById('copyText');
copyElement.addEventListener('click', () => {
copyTextUsingInput(copyElement.innerHTML);
});
</script>
</html>注意点
适用于各种浏览器,但需要处理兼容性问题。
需要动态创建和删除DOM元素,可能会影响性能。
| 方法名称 | 兼容性 | 安全性 | 复杂度 | 适用场景 |
| document.execCommand('copy') | 较低 | 低 | 中等 | 需要兼容旧版浏览器的项目 |
| navigator.clipboard.writeText() | 较高 | 高 | 低 | 现代Web应用,需HTTPS环境 |
| window.getSelection() + document.execCommand('copy') | 中等 | 低 | 中等 | 需要选中DOM元素内容的场景 |
| input/textarea元素 | 较高 | 中等 | 低 | 需要简单快速实现复制功能的场景 |
六、常见问题解答(FAQs)
Q1:为什么在某些浏览器中使用document.execCommand('copy')不起作用?
A1:document.execCommand('copy')是一种较旧的方法,部分现代浏览器可能已经弃用或限制其使用,某些浏览器可能有安全限制,阻止脚本自动执行复制操作,建议使用更现代的Clipboard API (navigator.clipboard.writeText()) 来实现复制功能,以确保更好的兼容性和安全性。
Q2:如何确保在使用Clipboard API时用户的隐私和安全?
A2:在使用Clipboard API时,需要注意以下几点以保护用户隐私和安全:
确保网站运行在HTTPS环境下,因为Clipboard API需要在安全上下文中运行。
仅在用户明确交互(如点击按钮)后执行复制操作,避免自动或隐蔽地修改剪贴板内容。
处理API返回的Promise,以捕获并处理任何可能的错误或异常。
明确告知用户将会进行剪贴板操作,并在必要时请求权限。
各位小伙伴们,我刚刚为大家分享了有关“chrome js 点击复制”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/372155.html