d3minjs官网
- 行业动态
- 2025-04-13
- 2
D3.js(Data-Driven Documents)作为一款基于JavaScript的开源数据可视化库,凭借其强大的灵活性和高度的定制能力,成为开发者与数据分析师创建交互式图表、动态展示数据的首选工具,其官网(https://d3js.org/)不仅是技术文档的入口,更是全球开发者社区的枢纽,为用户提供从入门到精通的完整支持。
D3.js的核心优势
数据驱动的高自由度设计
以数据为核心,D3.js通过绑定DOM元素与数据集,实现像素级精准控制,用户可通过SVG、Canvas或WebGL自由绘制图形,打破预制图表模板的局限,满足个性化需求。动态交互与跨平台兼容
支持拖拽、缩放、动画过渡等交互功能,适配桌面端、移动端及主流浏览器(Chrome、Firefox、Safari等),确保用户体验一致性。庞大的生态与社区支持
GitHub开源社区超过10万星标,数千个插件与扩展(如D3-Cloud词云生成器、D3-Geo地理绘图模块)持续更新,降低开发门槛。
官网核心功能解析
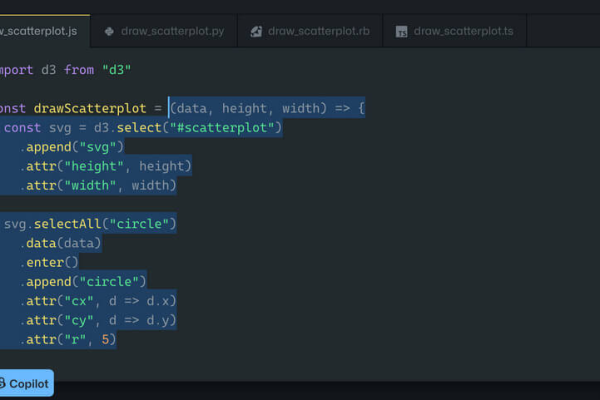
完备的API文档
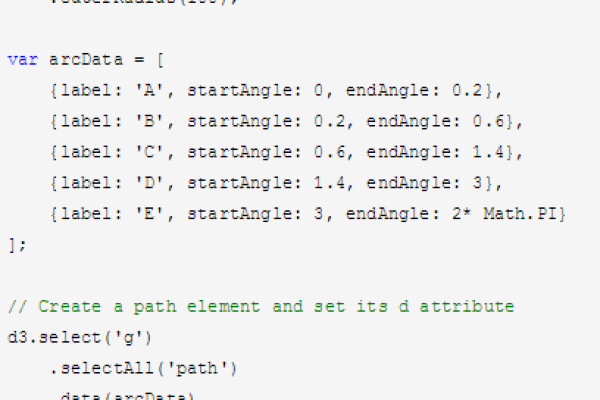
提供详细的接口说明与示例代码,覆盖从基础选择器(d3.select())到复杂布局算法(力导向图、树状图)的全流程指导。Gallery案例库
官方示例库展示数百个实战案例,涵盖柱状图、散点图、热力图等常见图表,以及动态流数据、3D可视化等高级应用场景,支持代码一键复用。实时调试环境
集成Observable平台,用户可直接在浏览器中修改代码并查看效果,缩短学习反馈周期。
适用场景与行业实践
商业智能(BI)
阿里巴巴双十一大屏、酷盾数据监控系统均基于D3.js开发,实现实时销售数据与用户行为的多维度可视化。新闻传媒
《纽约时报》使用D3.js制作疫情传播动态地图,BBC通过力导向图解析社会关系网络,增强新闻报道的交互性与数据说服力。学术研究
学术界利用D3.js绘制基因序列图谱、气象数据模型,支持论文成果的可视化呈现。
学习路径与资源推荐
新手入门
- 官方教程(https://d3js.org/):从数据绑定到过渡动画的渐进式学习。
- 免费在线课程(如Observable社区、freeCodeCamp)提供交互式练习。
进阶开发

- 书籍推荐:《Interactive Data Visualization for the Web》(Scott Murray著)详解D3.js设计哲学。
- 源码研究:通过GitHub仓库(https://github.com/d3/d3)理解底层逻辑。
问题解决
- Stack Overflow平台累计超20万条D3.js相关讨论,覆盖常见报错与性能优化。
- 官方Slack频道与Reddit论坛提供实时技术交流。
安全与可信度保障
开源协议
采用BSD-3-Clause许可,允许商业项目免费使用与二次开发。版本迭代
定期更新(最新版本v7.8.5)修复破绽,兼容ECMAScript 6+语法。企业级应用验证
微软、Airbnb、NASA等机构长期使用,验证其稳定性和扩展性。
常见问题解答
Q:是否需要精通JavaScript才能使用D3.js?
A:基础语法(如函数、数组操作)即可入门,复杂功能需理解数据绑定机制。
Q:D3.js与ECharts、Highcharts有何区别?
A:D3.js适合深度定制场景,后两者提供预设图表模板,开发效率更高但灵活性较低。Q:如何处理大规模数据渲染卡顿?
A:采用Web Workers多线程计算、Canvas替代SVG、数据采样(Downsampling)优化性能。
引用说明
本文技术细节参考D3.js官方文档(https://d3js.org/)、GitHub仓库及Stack Overflow社区案例,数据统计截至2024年10月,行业应用案例来源《纽约时报》、阿里巴巴技术博客等公开资料。