cdn 延迟
- 行业动态
- 2025-02-14
- 13
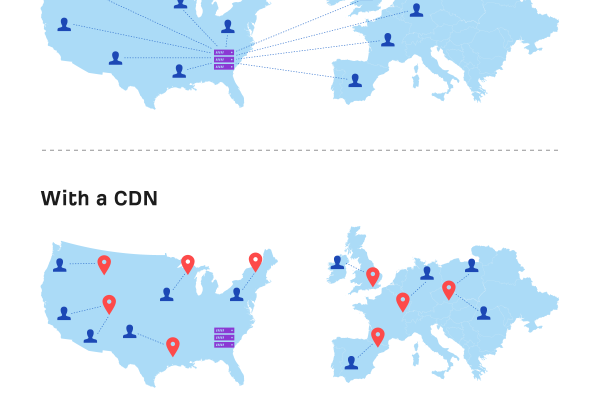
CDN(Content Delivery Network)即内容分发网络,是一种通过在多个地理位置部署服务器来加速网站内容传输的技术,它通过将网站的静态资源缓存到全球各地的节点上,使用户能够从最近的节点获取数据,从而显著减少延迟和加载时间。
如何改善CDN延迟
1、选择合适的CDN提供商:不同的CDN提供商在全球的节点分布和优化技术上存在差异,一个好的CDN提供商可以提供更快的内容传输速度和更低的延迟,在选择CDN提供商时,需要考虑你的主要用户区域,并选择在这些区域有良好覆盖的提供商。
2、缓存策略:通过合理的缓存策略,可以减少源服务器的负载,提高内容传输速度,设置合理的缓存时间(TTL),对于频繁更新的内容设置较短的缓存时间,而对于静态资源设置较长的缓存时间。
3、部署多个边缘节点:增加边缘节点的数量可以覆盖更广的用户区域,减少用户请求的传输距离,从而降低延迟,在选择边缘节点位置时,可以根据用户分布情况,优先选择用户集中区域进行部署。

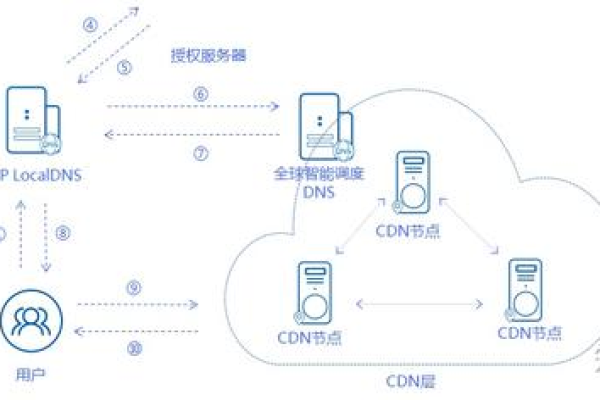
4、使用智能路由:智能路由技术可以根据网络状况、节点负载等因素,动态选择最佳路径进行内容传输,从而提高传输速度和降低延迟。
5、最小化HTTP请求:减少HTTP请求数量可以有效降低延迟,将多个小文件合并成一个大文件,使用CSS Sprites技术将多个小图片合并成一张大图片,启用HTTP/2协议支持多路复用等。
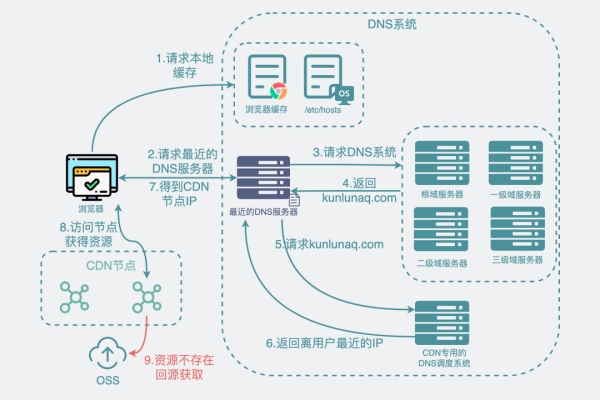
6、优化DNS解析:DNS解析时间也是影响CDN延迟的一个重要因素,通过优化DNS解析,可以减少DNS查询时间,进一步降低延迟,使用快速稳定的DNS服务提供商,启用DNS预解析技术等。

7、监控与优化:持续的监控和优化是确保CDN延迟不断降低的重要手段,通过实时监控CDN性能,及时发现问题并进行优化,可以保持CDN的高效运行。
相关问题解答
1、问:CDN是如何工作的?
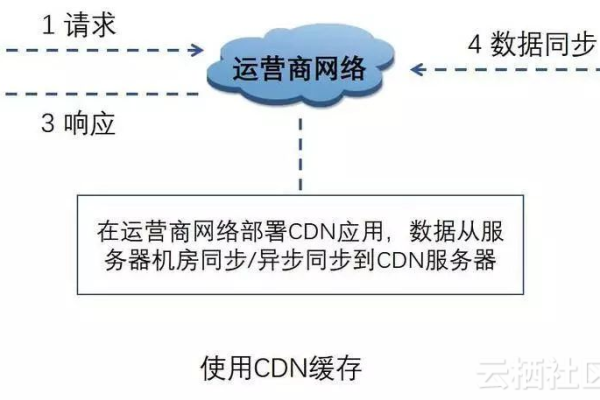
答:CDN的基本工作原理是将网站的静态内容(如HTML、CSS、JavaScript、图像等)缓存到多个地理位置的节点服务器上,当用户访问网站时,CDN会根据用户的地理位置选择最优的节点进行数据传输,这种方式不仅减少了数据传输的距离,还能分散服务器的负载,提高网站的性能和稳定性。
2、问:使用CDN有哪些好处?

答:使用CDN的好处主要包括加速内容传输、提高网站的访问速度和可靠性、减少服务器负载、防止单点故障以及提升用户体验等,通过CDN加速,网站可以更快地响应用户请求,减少页面加载时间,从而提高用户满意度和留存率。
小编有话说
CDN作为现代网络架构中不可或缺的一部分,其重要性不言而喻,随着互联网的快速发展和用户需求的不断提升,CDN技术也在不断发展和创新,我们可以期待更加智能化、高效化的CDN解决方案出现,为网络世界带来更加流畅和稳定的体验,选择合适的CDN提供商、优化内容缓存策略、部署多个边缘节点等措施也将有助于进一步提升CDN的性能和用户体验。