Linux中怎么验证是否成功卸载了文件系统
- 行业动态
- 2024-05-18
- 2
在Linux系统中,验证文件系统是否成功卸载是一个涉及多个步骤的过程,通常,我们会通过一系列的命令和检查来确认文件系统是否已经被正确且完全地卸载,以下是一些关键步骤和命令,用于验证Linux中文件系统的卸载情况。
检查挂载状态
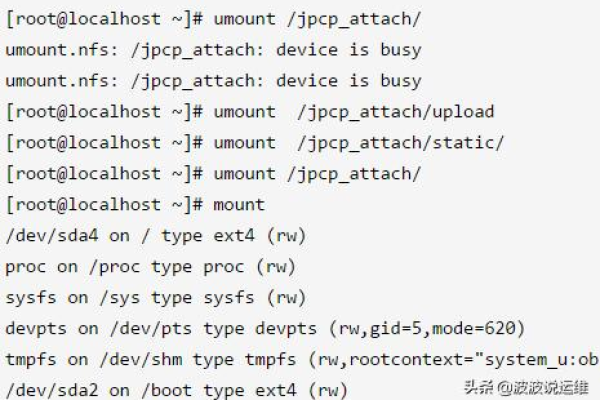
我们首先需要确认文件系统是否当前处于挂载状态,这可以通过查看 /proc/mounts 或使用 mount 命令来实现。
使用 mount 命令
mount | grep <文件系统路径>
如果该文件系统没有返回任何信息,那么它可能已经被卸载,如果有信息返回,你需要检查挂载点是否存在于输出中。
检查磁盘使用情况
我们可以使用 df 命令来获取文件系统的磁盘使用情况,如果文件系统已被卸载,那么它不应该出现在 df 命令的输出中。
df h
这个命令会列出所有已挂载的文件系统及其使用情况,如果文件系统已经卸载,它就不会在这个列表中出现。

检查文件系统表
我们还可以通过查看 /etc/fstab 文件来确认文件系统的配置,这个文件包含了系统中所有应该被挂载的文件系统的信息,如果某个文件系统已经不再需要被自动挂载,那么可以从这个文件中删除相应的行。
grep v <文件系统路径> /etc/fstab
如果文件系统已经被移除,上述命令将不会返回任何内容。
检查umount命令的输出
执行 umount 命令后,如果文件系统成功卸载,通常不会有任何输出,如果有任何错误消息,那么文件系统可能没有完全卸载。
umount <文件系统路径>
日志文件检查

大多数Linux发行版都会在系统日志中记录挂载和卸载操作,你可以查看这些日志来确认文件系统是否已经被卸载。
journalctl u mount
或者,如果你的系统使用的是传统的syslog服务:
grep <文件系统路径> /var/log/syslog
验证文件访问
你可以尝试访问该文件系统上的文件或目录,如果文件系统已经被卸载,你将无法访问它们,并且系统会返回一个错误信息。
相关问答FAQs
Q: 如果umount命令失败怎么办?

A: umount 命令失败,可能是因为有进程正在使用该文件系统,或者存在网络问题(对于网络文件系统),你可以使用 lsof 或 fuser 命令来查找正在使用该文件系统的进程,并尝试结束这些进程,如果是网络问题,你需要检查网络连接或服务器的状态。
Q: 如何确定哪些进程正在使用一个文件系统?
A: 你可以使用 lsof 命令来查找正在使用特定文件系统的进程,要查找正在使用 /mnt/data 文件系统的进程,可以运行以下命令:
lsof <挂载点>
这将列出所有打开该文件系统上文件的进程,你也可以使用 fuser 命令来达到相同的目的。