centos中如何创建文件夹
- 行业动态
- 2024-05-15
- 1
在CentOS中创建文件夹可以使用mkdir命令,下面是详细的步骤和小标题:
1、打开终端:
点击左上角的应用程序菜单,选择"系统工具",然后选择"终端"。
使用快捷键Ctrl+Alt+T打开终端。
2、切换到目标目录:
使用cd命令切换到要创建文件夹的目标目录,如果要在主目录下创建一个名为"myfolder"的文件夹,可以输入以下命令并按回车键:
“`
cd ~
“`

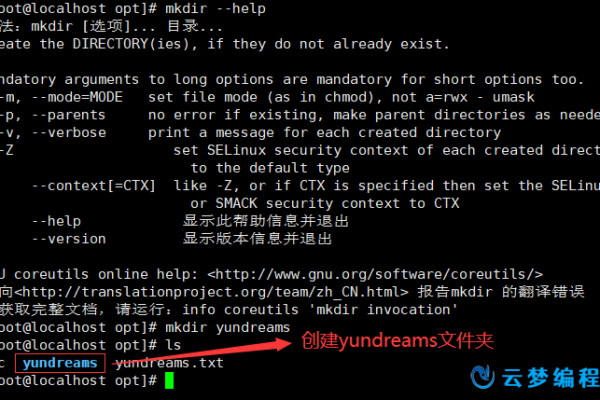
3、创建文件夹:
使用mkdir命令创建文件夹,要创建一个名为"myfolder"的文件夹,可以输入以下命令并按回车键:
“`
mkdir myfolder
“`
4、确认文件夹已创建:
使用ls命令查看当前目录下的文件和文件夹列表,确认新创建的文件夹是否出现,可以输入以下命令并按回车键:

“`
ls
“`
如果成功创建了文件夹,你应该能够看到新创建的文件夹名称出现在列表中。
5、进入新创建的文件夹:
使用cd命令进入新创建的文件夹,如果新创建的文件夹名为"myfolder",可以输入以下命令并按回车键:
“`

cd myfolder
“`
现在你已经进入新创建的文件夹中,可以在该文件夹下执行其他操作。
希望以上步骤能够帮助你在CentOS中成功创建文件夹!