prometheus采集不到数据怎么解决
- 行业动态
- 2024-05-11
- 1
当Prometheus无法采集到数据时,可能是由于多种原因引起的,以下是一些常见的解决方法:
1、检查配置文件是否正确:
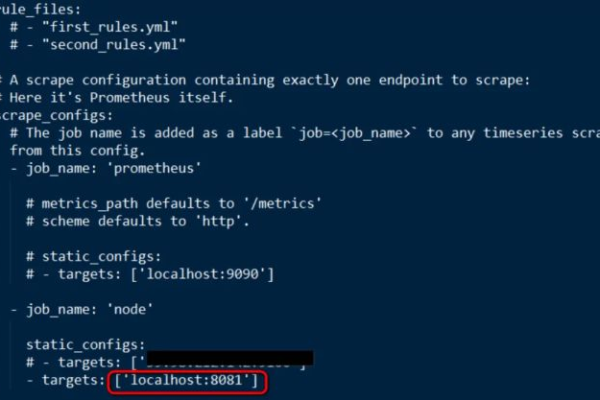
确保Prometheus的配置文件(prometheus.yml)中包含了正确的监控目标和指标。
检查配置文件中的路径、端口和协议是否正确。
2、检查目标是否可访问:
确保Prometheus可以访问被监控的目标服务器。
检查网络连接是否正常,可以尝试使用ping命令测试连通性。
如果目标服务器有防火墙,请确保相关端口已打开。
3、检查目标是否暴露了正确的指标:
确保被监控的目标服务器上运行了正确的监控代理或导出器,如Node Exporter、Grafana等。
检查目标服务器上的监控代理或导出器是否正在运行,并输出正确的指标。
4、检查Prometheus的日志文件:
查看Prometheus的日志文件(通常位于/var/log/prometheus/prometheus.log),查找是否有任何错误或警告信息。

根据日志文件中的错误信息,进一步排查问题所在。
5、检查Prometheus的运行状态:
确保Prometheus服务正在正常运行,可以使用以下命令检查Prometheus的状态:
“`
systemctl status prometheus
“`
如果Prometheus未运行,可以使用以下命令启动它:
“`
systemctl start prometheus

“`
6、检查Prometheus的存储设置:
确保Prometheus的存储配置正确,并且有足够的磁盘空间来存储指标数据。
检查Prometheus的数据目录(通常位于/var/lib/prometheus)是否存在,并确保有足够的可用空间。
7、检查PromQL查询语句:
如果使用了自定义的PromQL查询语句,确保查询语句正确无误。
可以尝试简化查询语句,以排除查询语句本身的问题。
8、检查Prometheus的权限设置:
确保Prometheus具有足够的权限来读取目标服务器上的指标数据。

检查Prometheus进程的用户和组是否正确,并确保其具有访问目标服务器的权限。
9、重启Prometheus服务:
如果以上方法都没有解决问题,可以尝试重启Prometheus服务,以清除可能存在的临时问题。
使用以下命令重启Prometheus服务:
“`
systemctl restart prometheus
“`
通过按照上述步骤逐一排查,应该能够解决Prometheus无法采集到数据的问题,如果问题仍然存在,可能需要进一步调查和调试。















