Ubuntu中如何监控系统性能和资源利用率
- 行业动态
- 2024-05-11
- 1
在Ubuntu中,我们可以使用多种工具来监控系统性能和资源利用率,以下是一些常用的工具及其简要说明:
1、top
top是一个实时显示系统中进程动态的命令行工具,可以查看系统的整体运行情况,包括CPU、内存、交换分区等资源的使用情况。
命令格式:top
2、htop
htop是top的一个增强版,提供了更多的功能和更好的界面,它可以实时显示系统中进程的动态,并支持鼠标操作。
安装命令:sudo aptget install htop
运行命令:htop
3、vmstat
vmstat是一个报告虚拟内存统计信息的工具,可以查看系统的内存、交换分区、IO等使用情况。
命令格式:vmstat [interval]

4、iostat
iostat是一个报告磁盘I/O统计信息的工具,可以查看系统的磁盘读写速度、I/O请求等信息。
安装命令:sudo aptget install iostat
运行命令:iostat
5、netstat
netstat是一个报告网络统计信息的工具,可以查看系统的网络连接、路由表等信息。
命令格式:netstat [options]
6、nmon

nmon是一个监控Linux系统资源使用情况的工具,可以实时显示CPU、内存、磁盘I/O、网络等资源的使用情况。
安装命令:sudo aptget install nmon
运行命令:nmon
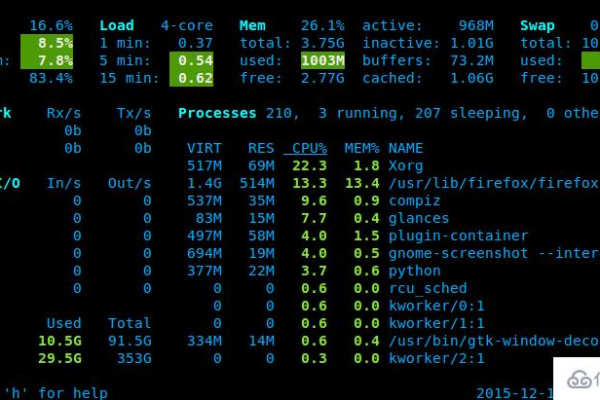
7、glances
glances是一个实时监控系统性能和资源利用率的工具,可以查看CPU、内存、磁盘I/O、网络等资源的使用情况,并提供图形化界面。
安装命令:sudo aptget install glances
运行命令:glances
8、sysstat

sysstat是一个收集和报告系统性能数据的工具,包含了多个子工具,如iostat、mpstat、sar等。
安装命令:sudo aptget install sysstat
9、sar
sar是一个收集和报告系统性能数据的工具,可以生成系统活动报告,它提供了多种报告类型,如CPU、内存、磁盘I/O、网络等。
安装命令:sudo aptget install sysstat(sar包含在sysstat包中)
运行命令:sar [options] [interval] [count]