如何利用Chart.js创建一个饼图示例?
- 行业动态
- 2024-12-19
- 4186
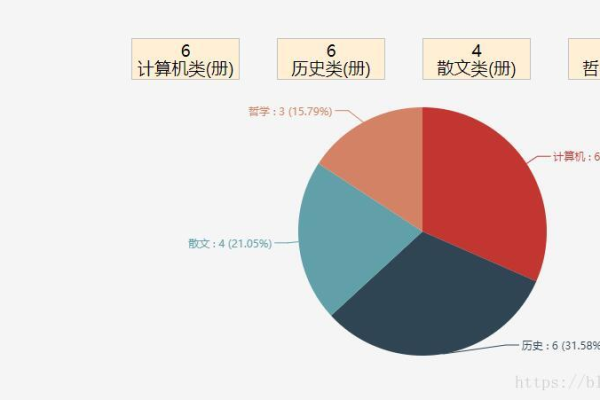
Chart.js 饼图示例

Chart.js 是一个简单而灵活的 JavaScript 图表库,用于创建各种类型的图表,饼图是一种常见的图表类型,用于显示数据的比例分布,本文将详细介绍如何使用 Chart.js 创建一个饼图,并提供相关的代码示例和常见问题解答。
引入 Chart.js
在使用 Chart.js 之前,需要先引入该库,可以通过以下两种方式之一引入:
CDN 引入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chart.js 饼图示例</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<!-图表容器 -->
<canvas id="myPieChart"></canvas>
<script>
// 图表脚本将在下方添加
</script>
</body>
</html>本地引入
下载 Chart.js 并将其放在项目的js 文件夹中,通过以下方式引入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chart.js 饼图示例</title>
<script src="js/Chart.min.js"></script>
</head>
<body>
<!-图表容器 -->
<canvas id="myPieChart"></canvas>
<script>
// 图表脚本将在下方添加
</script>
</body>
</html>创建饼图
在 HTML 文件中添加一个<canvas> 元素作为图表的容器,然后在<script> 标签中编写 JavaScript 代码来生成饼图,以下是一个完整的示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chart.js 饼图示例</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<!-图表容器 -->
<canvas id="myPieChart" width="400" height="400"></canvas>
<script>
// 获取 canvas 元素
var ctx = document.getElementById('myPieChart').getContext('2d');
// 图表数据
var data = {
labels: ['苹果', '香蕉', '橙子', '葡萄'],
datasets: [{
data: [120, 192, 30, 10],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)'
],
borderWidth: 1
}]
};
// 图表配置项
var options = {
responsive: true, // 确保图表响应式调整大小
maintainAspectRatio: false, // 确保图表保持宽高比
type: 'pie' // 指定图表类型为饼图
};
// 创建图表实例
var myPieChart = new Chart(ctx, {
type: 'pie',
data: data,
options: options
});
</script>
</body>
</html>自定义饼图
Chart.js 提供了丰富的配置选项,可以对饼图进行各种自定义,可以更改饼图的颜色、添加图例、设置标题等,以下是一些常见的自定义示例:
更改颜色
可以在backgroundColor 和borderColor 属性中指定不同的颜色。
backgroundColor: [
'#FF6384', // 红色
'#36A2EB', // 蓝色
'#FFCE56', // 黄色
'#4BC0C0' // 青色
],
borderColor: [
'#FF6384', // 红色边框
'#36A2EB', // 蓝色边框
'#FFCE56', // 黄色边框
'#4BC0C0' // 青色边框
]添加图例
默认情况下,Chart.js 会自动添加图例,如果不需要图例,可以将legend.display 设置为false:
options: {
legend: {
display: true // 显示或隐藏图例
}
}可以为图表添加标题:
options: {
plugins: {
title: {
display: true, // 显示或隐藏标题
text: '水果销售统计' // 标题文本
}
}
}完整示例代码
以下是一个完整的自定义饼图示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chart.js 饼图示例</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<!-图表容器 -->
<canvas id="myCustomPieChart" width="400" height="400"></canvas>
<script>
// 获取 canvas 元素
var ctx = document.getElementById('myCustomPieChart').getContext('2d');
// 图表数据
var data = {
labels: ['苹果', '香蕉', '橙子', '葡萄'],
datasets: [{
data: [120, 192, 30, 10],
backgroundColor: [
'#FF6384', // 红色
'#36A2EB', // 蓝色
'#FFCE56', // 黄色
'#4BC0C0' // 青色
],
borderColor: [
'#FF6384', // 红色边框
'#36A2EB', // 蓝色边框
'#FFCE56', // 黄色边框
'#4BC0C0' // 青色边框
],
borderWidth: 1
}]
};
// 图表配置项
var options = {
responsive: true, // 确保图表响应式调整大小
maintainAspectRatio: false, // 确保图表保持宽高比
type: 'pie', // 指定图表类型为饼图
plugins: {
title: {
display: true, // 显示或隐藏标题
text: '水果销售统计' // 标题文本
},
legend: {
display: true // 显示或隐藏图例
}
}
};
// 创建图表实例
var myCustomPieChart = new Chart(ctx, {
type: 'pie',
data: data,
options: options
});
</script>
</body>
</html>常见问题解答(FAQs)
Q1:如何更改饼图的中心点?
A1:可以通过设置cutoutPercentage 选项来更改饼图的中心点,将中心点设置为50%:
options: {
cutoutPercentage: 50, // 中心点百分比,范围从0到100
}完整的示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chart.js 饼图示例</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<!-图表容器 -->
<canvas id="myCenteredPieChart" width="400" height="400"></canvas>
<script>
// 获取 canvas 元素
var ctx = document.getElementById('myCenteredPieChart').getContext('2d');
// 图表数据
var data = {
labels: ['苹果', '香蕉', '橙子', '葡萄'],
datasets: [{
data: [120, 192, 30, 10],
backgroundColor: [
'#FF6384', // 红色
'#36A2EB', // 蓝色
'#FFCE56', // 黄色
'#4BC0C0' // 青色
],
borderColor: [
'#FF6384', // 红色边框
'#36A2EB', // 蓝色边框
'#FFCE56', // 黄色边框
'#4BC0C0' // 青色边框
],
borderWidth: 1
}]
};
// 图表配置项
var options = {
responsive: true, // 确保图表响应式调整大小
maintainAspectRatio: false, // 确保图表保持宽高比
type: 'pie', // 指定图表类型为饼图
cutoutPercentage: 50, // 中心点百分比,范围从0到100
plugins: {
title: {
display: true, // 显示或隐藏标题
text: '水果销售统计' // 标题文本
},
legend: {
display: true // 显示或隐藏图例
}
}
};
// 创建图表实例
var myCenteredPieChart = new Chart(ctx, {
type: 'pie',
data: data,
options: options
});
</script>
</body>
</html>Q2:如何在饼图中显示百分比?
A2:可以通过插件来实现在饼图中显示百分比,确保引入了chartjs-plugin-datalabels,然后在图表配置项中启用datalabels。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chart.js 饼图示例</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script src="https://cdn.jsdelivr.net/npm/chartjs-plugin-datalabels"></script>
</head>
<body>
<!-图表容器 -->
<canvas id="myPercentagePieChart" width="400" height="400"></canvas>
<script>
// 获取 canvas 元素
var ctx = document.getElementById('myPercentagePieChart').getContext('2d');
// 图表数据
var data = {
labels: ['苹果', '香蕉', '橙子', '葡萄'],
datasets: [{
data: [120, 192, 30, 10],
backgroundColor: [
'#FF6384', // 红色
'#36A2EB', // 蓝色
'#FFCE56', // 黄色
'#4BC0C0' // 青色
],
borderColor: [
'#FF6384', // 红色边框
'#36A2EB', // 蓝色边框
'#FFCE56', // 黄色边框
'#4BC0C0' // 青色边框
],
borderWidth: 1,
datalabels: { // datalabels插件配置项
color: 'white', // 文字颜色
font: { // 文字样式设置对象,包括字体大小、字体系列等属性,这些属性与CSS中的相应属性相同,您可以使用CSS选择器字符串来指定特定的样式规则,如果您想将某个元素的字体大小设置为24px,可以使用以下语法:element.style.fontSize = "24px";或者,如果您想将某个元素的行高设置为1.5em,可以使用以下语法:element.style.lineHeight = "1.5em";您还可以使用其他CSS属性来设置元素的其他样式,如颜色、背景色、边框等,通过JavaScript操作DOM元素的样式属性,您可以实现对网页外观的动态控制。小伙伴们,上文介绍了“chartjs饼图例子”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/371785.html