战网魔兽世界下载报错
- 行业动态
- 2024-03-23
- 2
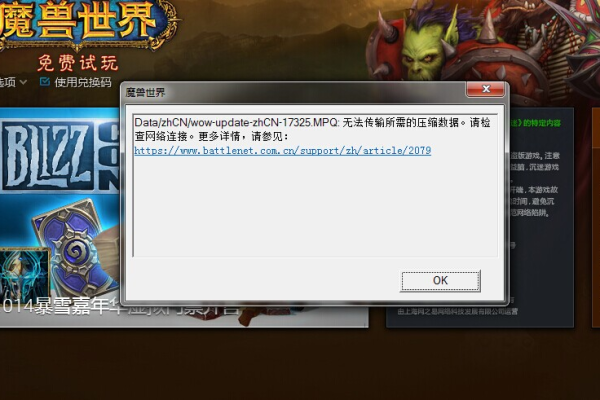
在使用战网平台下载《魔兽世界》时,许多玩家可能会遇到更新或下载失败的问题,这通常是由多种因素造成的,包括网络问题、客户端错误、磁盘空间不足或战网服务器端的问题,以下是针对“战网下载不了魔兽世界”这一问题的详细解答。
网络连接问题
你需要确保你的网络连接是稳定且畅通的,网络延迟或中断会导致下载过程中断,以下是一些建议:
1、检查网络连接:确保你的电脑已经连接到互联网,且网速足够快,可以尝试访问其他网站,看是否可以正常加载,以确认网络连接没有问题。
2、使用网络加速工具:某些玩家可能位于网络环境不佳的地区,使用网络加速工具(如海豚)可能有助于改善连接质量。
3、修改DNS设置:有时,修改DNS设置为公共DNS(如8.8.8.8或1.1.1.1)能够提高连接速度。
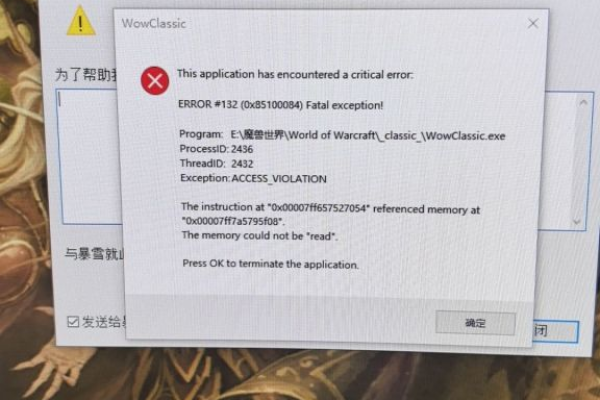
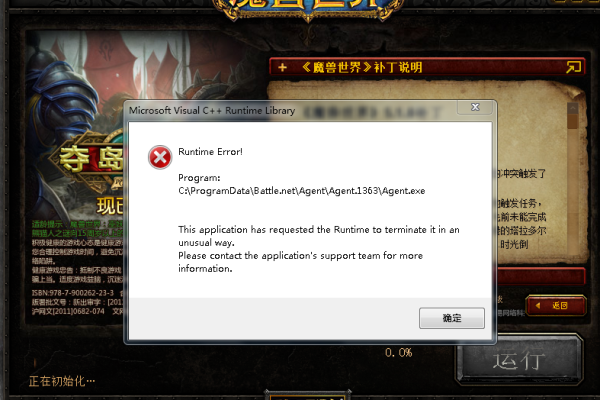
客户端错误
客户端错误可能是由于文件损坏或安装包不完整造成的,以下是一些解决办法:
1、删除并重新下载:如果客户端出现错误,可以尝试删除《魔兽世界》和战网客户端,然后重新下载,在删除时,确保删除所有相关文件,包括安装文件夹和临时文件。
2、检查磁盘空间:确保你的系统盘(通常是C盘)有足够的空间来下载和安装游戏。

3、禁用杀毒软件:某些杀毒软件可能会误判战网或《魔兽世界》的文件,导致下载或安装失败,尝试暂时禁用杀毒软件,看是否能够解决问题。
战网客户端设置
1、更新战网客户端:确保你的战网客户端是最新版本,可以通过客户端内的检查更新功能来进行更新。
2、尝试不同版本:如果最新版本的战网客户端存在问题,可以尝试下载旧版本的客户端。
3、清除缓存:在战网客户端内,尝试清除缓存文件,这可以通过客户端的设置菜单来完成。
战网服务器状态
有时,下载失败是由于战网服务器端的问题,以下是如何检查和应对:

1、查看服务器状态:在战网客户端或官方论坛上查看服务器状态,确认是否服务器正在维护或存在技术问题。
2、等待一段时间:如果服务器端正在处理问题,可能需要等待一段时间才能恢复正常下载。
注册和账号问题
如果你按照教程操作,涉及到注册账号的问题,以下是一些建议:
1、检查邮箱:注册战网账号时,确保输入的邮箱地址是正确的,并且能够正常接收邮件,有时,激活邮件可能会被误标为垃圾邮件。
2、验证账号信息:填写账号信息时,确保所有信息都是准确无误的,特别是生日信息,因为这是找回账号的重要依据。
综合解决方案

当以上方法都无法解决问题时,可以尝试以下综合解决方案:
1、联系客服支持:如果自行解决问题无果,可以联系战网客服,提供你的问题详情,寻求官方技术支持。
2、系统还原:如果问题出现在更新或安装后,可以尝试将系统还原到更新前的状态。
3、重装操作系统:在极端情况下,如果以上方法都无效,可能需要考虑重装操作系统。
通过上述方法,大多数《魔兽世界》下载和更新问题都能够得到解决,在解决问题的过程中,保持耐心和细心是非常重要的,希望这些建议能够帮助你顺利地下载和体验《魔兽世界》。