eclipse创建project时报错
- 行业动态
- 2024-03-23
- 1
在使用Eclipse进行项目开发时,遇到创建项目时报错是开发者常遇到的问题,下面将详细解析一些可能导致Eclipse创建项目失败的原因以及相应的解决方法。
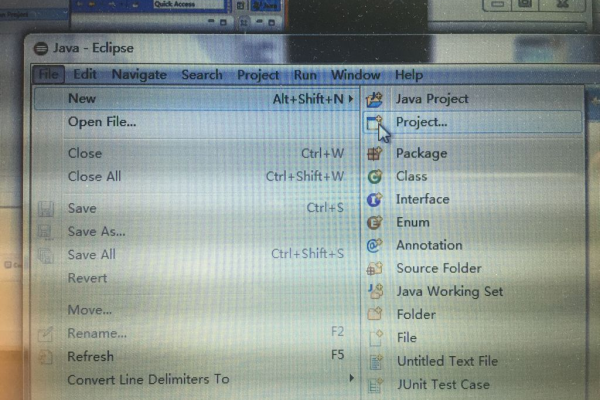
我们需要了解Eclipse创建项目时的基本流程:在Eclipse中,创建新项目通常需要选择一个项目类型,指定项目名称和位置,然后Eclipse会根据所选的项目类型配置相应的项目结构,如果在创建项目过程中出现错误,可能是由以下原因引起的:
1、磁盘空间不足
当你的系统磁盘空间不足时,Eclipse可能无法成功创建新项目,请检查你的磁盘空间,确保有足够的空间来存储新项目。
解决方法:清理磁盘空间,删除不必要的文件,以便为新的项目创建提供足够的空间。
2、Eclipse安装不完整
如果Eclipse在安装过程中未正确安装某些插件或配置文件,可能导致创建项目时出现错误。
解决方法:尝试重新安装Eclipse,或者在Eclipse中检查更新,确保所有的插件和配置文件都已正确安装。
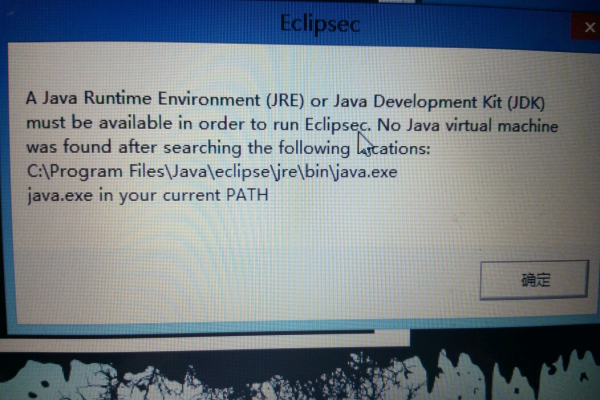
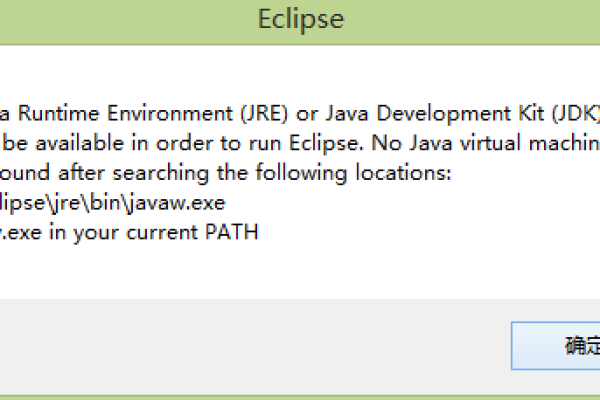
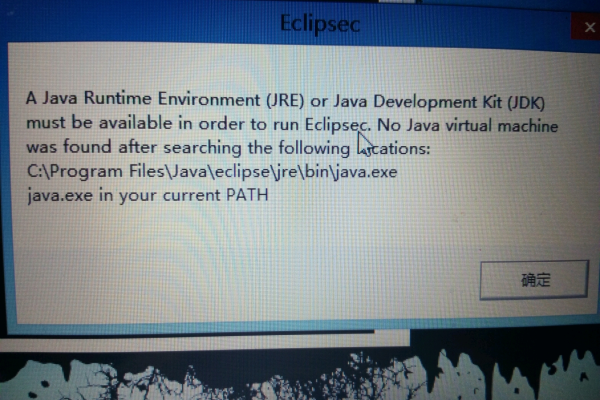
3、Java环境问题
Eclipse需要Java运行时环境(JRE)来执行,如果JRE配置不正确,或者没有安装Java Development Kit(JDK),可能导致创建项目失败。

解决方法:检查Eclipse的Java配置,确保已正确配置JRE和JDK,可以通过Eclipse的"Window" > "Preferences" > "Java" > "Installed JREs"来查看和配置。
4、Workspace元数据损坏
Eclipse的工作空间(Workspace)元数据可能因为软件故障、不正常关机等原因损坏,导致无法创建新项目。
解决方法:关闭Eclipse,手动删除工作空间(Workspace)目录下的.metadata文件夹,然后重新启动Eclipse并创建项目。
5、项目类型插件缺失
如果在创建项目时选择了某种特定的项目类型(如Android项目、Web项目等),而Eclipse没有安装相应的插件,会导致创建项目失败。
解决方法:确保已安装与所选项目类型相关的插件,可以通过Eclipse的"Help" > "Eclipse Marketplace"搜索并安装所需的插件。

6、同名项目已存在
在同一工作空间(Workspace)下,不能创建同名项目,如果尝试创建一个已存在项目名称的项目,Eclipse会报错。
解决方法:为项目指定一个新的唯一名称,然后重新尝试创建项目。
7、权限不足
在某些情况下,由于操作系统权限设置,Eclipse可能没有足够的权限在工作空间目录下创建新项目。
解决方法:以管理员身份运行Eclipse,或者修改工作空间目录的权限设置。
8、使用代理服务器

如果你的网络环境使用了代理服务器,而Eclipse的代理设置未正确配置,可能会影响Eclipse创建项目。
解决方法:检查Eclipse的网络设置,确保已正确配置代理服务器,可以通过"Window" > "Preferences" > "General" > "Network Connections"进行配置。
9、Eclipse版本不兼容
某些项目类型可能要求使用特定版本的Eclipse,如果Eclipse版本不兼容,可能导致创建项目失败。
解决方法:升级或降级Eclipse到与项目类型兼容的版本。
在Eclipse创建项目时遇到报错,可以通过上述方法进行排查和解决,在实际操作过程中,可能需要根据具体的错误提示和原因,灵活运用这些方法,注意查看Eclipse的错误日志和控制台输出,有助于快速定位问题,希望以上内容能帮助你解决创建项目时遇到的困难。