如何在Chrome中修改返回数据库?
- 行业动态
- 2024-12-18
- 1
在Chrome浏览器中修改返回数据库的操作,通常涉及到对浏览器设置、扩展程序或开发者工具的使用,以下是详细的步骤和说明:
1. 使用Chrome开发者工具修改本地存储(Local Storage)
Chrome的开发者工具允许你查看和编辑网页的本地存储数据,这对于调试和测试非常有用。
步骤:
1、打开Chrome开发者工具:
你可以通过右键点击页面,选择“检查”或者按Ctrl+Shift+I (Windows/Linux) /Cmd+Option+I (Mac) 来打开开发者工具。
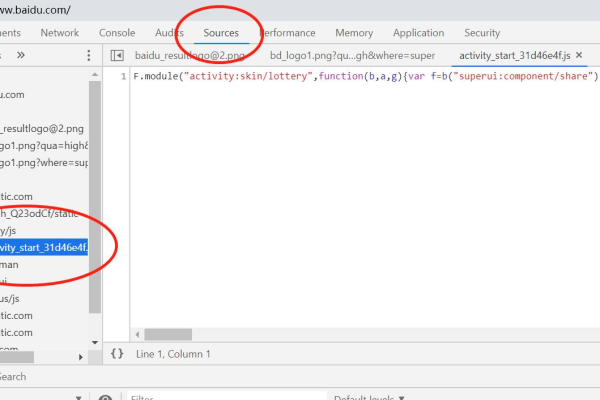
2、导航到Application面板:
在开发者工具中,点击顶部的“Application”标签。
3、选择存储类型:
在左侧栏中,你会看到不同的存储类型,如Cookies、Local Storage、IndexedDB等,选择“Local Storage”。
4、编辑数据:
找到你想要修改的键值对,双击值进行编辑,你可以删除现有的键值对或者添加新的键值对。
5、保存更改:
修改完成后,关闭开发者工具即可,这些更改会立即生效。
2. 使用JavaScript修改Local Storage
如果你有权限修改网页代码,可以直接使用JavaScript来操作Local Storage。
示例代码:
// 设置Local Storage项
localStorage.setItem('key', 'value');
// 获取Local Storage项
let value = localStorage.getItem('key');
console.log(value); // 输出: value
// 删除Local Storage项
localStorage.removeItem('key');使用Chrome扩展程序修改数据库
如果你需要频繁地修改数据库,可以考虑编写一个Chrome扩展程序来实现自动化操作。
基本步骤:
1、创建扩展项目:
在你的工作目录中创建一个文件夹,并在其中创建以下文件:manifest.json、background.js、content_script.js。
2、编写manifest.json:
{
"manifest_version": 3,
"name": "Database Modifier",
"version": "1.0",
"permissions": [
"storage",
"activeTab"
],
"background": {
"service_worker": "background.js"
},
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
}
}
}3、编写background.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.storage.sync.set({ key: 'initialValue' }, () => {
console.log('Default value set');
});
});4、编写content_script.js:
chrome.runtime.onMessage.addListener((request, sender, sendResponse) => {
if (request.action === 'modifyDB') {
chrome.storage.sync.set({ key: request.newValue }, () => {
sendResponse({ status: 'success' });
});
}
});5、编写popup.html:
<!DOCTYPE html>
<html>
<head>
<title>Modify DB</title>
<style>
body { width: 300px; }
textarea { width: 100%; height: 100px; }
</style>
</head>
<body>
<textarea id="newValue"></textarea><br>
<button id="save">Save</button>
<script src="popup.js"></script>
</body>
</html>6、编写popup.js:
document.getElementById('save').addEventListener('click', () => {
let newValue = document.getElementById('newValue').value;
chrome.runtime.sendMessage({ action: 'modifyDB', newValue: newValue }, response => {
console.log(response.status);
});
});7、加载和测试扩展:
打开Chrome浏览器,进入chrome://extensions/页面。
启用开发者模式。
点击“加载已解压的扩展程序”,选择你的项目文件夹。
点击浏览器右上角的扩展图标,输入新的值并点击保存按钮。
通过以上步骤,你可以实现在Chrome中修改返回数据库的功能,无论是通过开发者工具手动修改,还是通过编写JavaScript代码或Chrome扩展程序自动修改,都可以根据你的需求选择合适的方法。
各位小伙伴们,我刚刚为大家分享了有关“chrome 修改返回数据库”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/371655.html