如何利用Chrome插件进行JS替换?
- 行业动态
- 2024-12-18
- 1
Chrome 插件中的 JavaScript 替换是一种强大的功能,它允许开发者和用户对网页上的特定内容进行修改或增强,通过编写自定义的脚本,可以改变网页的外观、行为或添加新的功能。
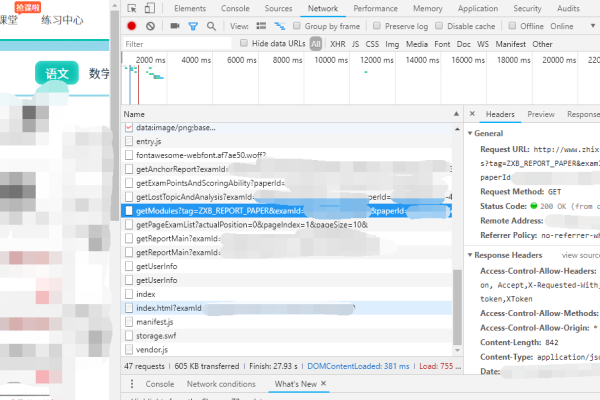
在 Chrome 插件开发中,通常使用content_scripts 来注入自定义的 JavaScript 代码到目标网页中,这些 content scripts 可以在网页加载后运行,并对网页的 DOM 进行操作。
一个简单的 JavaScript 替换示例可以是将网页上的所有文本颜色更改为红色,以下是一个基本的 Chrome 插件结构示例:
{
"manifest_version": 2,
"name": "Text Color Changer",
"version": "1.0",
"description": "Changes the text color of web pages to red.",
"permissions": [
"activeTab"
],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["content.js"]
}
],
"browser_action": {
"default_title": "Change Text Color"
}
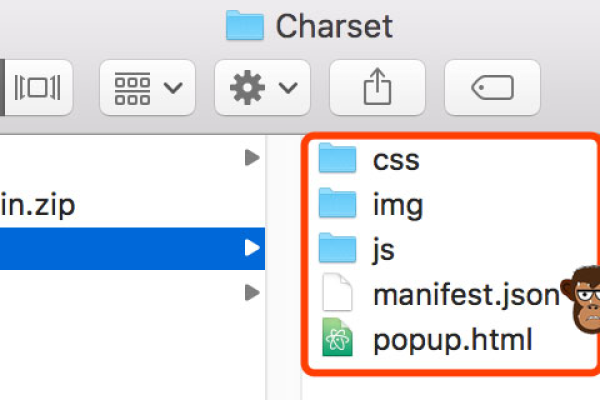
}在这个示例中,background.js 文件可以包含处理浏览器动作的逻辑,而content.js 文件则包含实际执行文本颜色替换的 JavaScript 代码。
下面是content.js 的一个简单实现:
document.body.style.color = 'red';
当用户点击浏览器工具栏中的插件图标时,可以通过 background script 触发 content script 的执行,从而将所有网页文本的颜色更改为红色。
除了简单的样式更改,JavaScript 替换还可以用于更复杂的任务,如广告拦截、内容过滤、自动填充表单等,开发者可以根据具体需求编写相应的脚本来实现所需的功能。
在使用 JavaScript 替换时,需要注意以下几点:
1、确保脚本与目标网页的兼容性,避免出现错误或冲突。
2、尊重用户的隐私和数据安全,不要滥用权限或收集敏感信息。
3、优化脚本的性能,避免对网页加载速度产生过大影响。
4、提供清晰的用户界面和说明,让用户了解插件的功能和使用方法。
Chrome 插件中的 JavaScript 替换为用户提供了强大的定制能力和灵活性,可以帮助用户改善浏览体验或实现特定的功能需求,开发者在开发和使用这些插件时应当谨慎,并遵守相关的法律法规和道德规范。
FAQs:
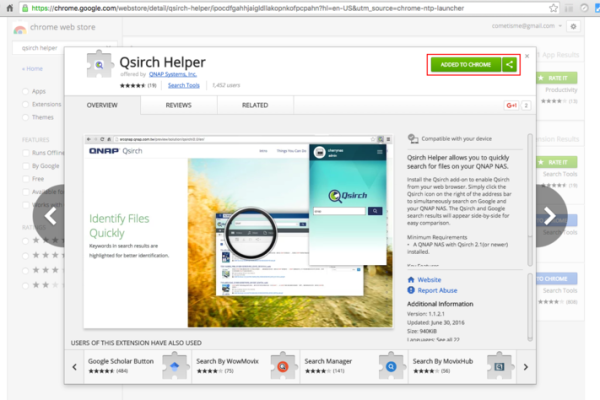
1、如何安装 Chrome 插件?
答:要安装 Chrome 插件,可以从 Chrome 网上应用店下载插件,然后点击“添加到 Chrome”按钮,也可以从其他可信来源下载插件的 .crx 文件,然后在 Chrome 浏览器中打开扩展程序页面(chrome://extensions/),启用开发者模式,并拖放 .crx 文件进行安装。
2、如何卸载 Chrome 插件?
答:要卸载 Chrome 插件,可以打开扩展程序页面(chrome://extensions/),找到要卸载的插件,然后点击“移除”按钮,确认后,插件将被删除。
以上内容就是解答有关“chrome 插件 js替换”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/371650.html