vue格式化报错
- 行业动态
- 2024-03-23
- 1
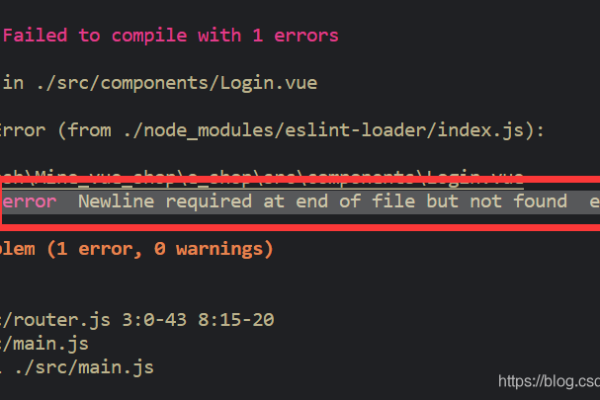
Vue.js 是目前前端开发中非常流行的 JavaScript 框架,它以其简洁的 API 和灵活的设计,使得开发者可以轻松构建高效且可维护的前端应用程序,在开发过程中,我们可能会遇到格式化代码时出现的报错问题,以下将针对 Vue 格式化报错进行详细分析。
我们需要了解 Vue 格式化报错的原因,通常,这类报错可能是由以下几个因素引起的:
1、代码不规范:在编写 Vue 代码时,如果没有遵循一定的规范,可能会导致格式化工具在处理代码时出现报错。
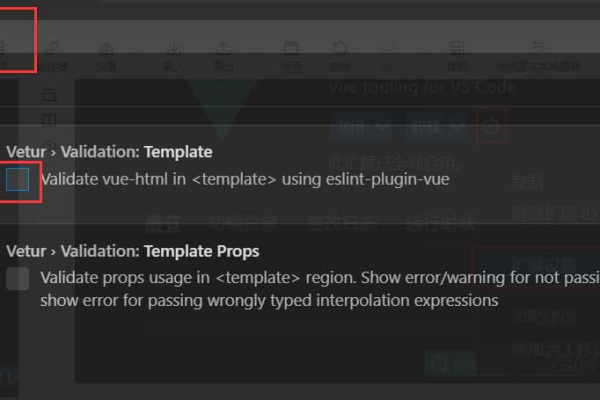
2、格式化工具配置问题:一些格式化工具(如 Prettier、ESLint 等)在配置文件中可能存在错误或不兼容的配置项。
3、Vue 版本不兼容:不同版本的 Vue 可能会支持不同的语法和特性,如果格式化工具没有针对当前使用的 Vue 版本进行适配,可能会出现报错。
4、插件或依赖包问题:项目中使用的插件或依赖包可能存在兼容性问题,导致格式化报错。
下面我们针对一些常见的 Vue 格式化报错问题进行详细解答。

1. 代码不规范导致的报错
例如以下代码:
<template>
<div>
<MyComponent vbind:params="{
key1: value1,
key2: value2
}" />
</div>
</template> 在上面的代码中,模板中的对象字面量没有使用缩进,这可能导致格式化工具报错,为了解决这个问题,我们需要按照规范对代码进行格式化:
<template>
<div>
<MyComponent vbind:params="{
key1: value1,
key2: value2
}" />
</div>
</template> 2. 格式化工具配置问题
格式化工具的配置文件(如.prettierrc、.eslintrc.js等)可能存在不兼容的配置项,导致格式化报错,例如以下配置:

// .prettierrc
{
"singleQuote": true,
"trailingComma": "es5"
} 在这个例子中,trailingComma 配置项设置为 "es5",这可能导致在格式化对象字面量时出现报错,为了解决这个问题,可以将该配置项更改为 "all" 或 "none"。
3. Vue 版本不兼容导致的报错
如果项目中使用的 Vue 版本与格式化工具不兼容,可能会出现报错,此时,我们需要检查格式化工具的文档,确认其支持的 Vue 版本,并进行相应的升级或降级操作。
4. 插件或依赖包问题
项目中使用的插件或依赖包可能导致格式化报错,为了解决这个问题,可以尝试以下方法:

检查插件或依赖包的版本,升级到最新版本或降级到兼容版本。
查阅相关文档,确认插件或依赖包的兼容性。
在项目中移除不需要的插件或依赖包,观察是否解决问题。
在处理 Vue 格式化报错时,我们需要从多个方面进行分析和解决,遵循代码规范、正确配置格式化工具、确保 Vue 版本兼容以及关注插件或依赖包的兼容性,都是避免格式化报错的关键因素,在实际开发过程中,只有综合考虑这些因素,才能确保代码格式化顺利进行,提高项目质量和开发效率。