db2报错-407
- 行业动态
- 2024-03-23
- 2
DB2报错407通常指的是“SQL407N 没有找到指定的数据库或数据库不存在”的错误,当您尝试连接到不存在的数据库或者输入的数据库名称拼写错误时,会发生这个错误,以下是对这个错误进行详细解释的内容:
让我们了解一下DB2数据库以及为什么会出现这样的错误。
DB2是一种广泛使用的关系数据库管理系统,由IBM开发,它支持多平台操作系统,例如Linux、Unix、Windows等,DB2提供了丰富的特性,包括数据仓库、在线事务处理(OLTP)和混合负载能力,在使用DB2的过程中,由于各种原因,我们可能会遇到各种错误,其中之一就是407错误。
SQL407N错误通常在以下情况下发生:
1、数据库名称输入错误:当您尝试连接到数据库时,如果输入的数据库名称与实际存储在系统中的名称不匹配,将导致此错误。
2、数据库不存在:如果您尝试连接的数据库从未创建过或者已经被删除,那么也会出现这个错误。
3、环境变量问题:在某些情况下,如果环境变量设置不正确,可能导致DB2无法找到指定的数据库。
下面是针对SQL407N错误的解决方法:
1、确认数据库名称:请检查您的连接字符串或者命令中输入的数据库名称是否正确,注意区分大小写,因为DB2对大小写敏感。
2、检查数据库是否存在:使用以下命令来查看系统中的所有数据库:
“`
db2 list database directory
“`
如果在列表中没有找到您要连接的数据库,那么请确认数据库是否已经被创建。

3、检查环境变量:确保DB2的环境变量(如DB2INSTANCE、DB2NODEID等)已正确设置,您可以通过以下命令查看环境变量:
对于Linux/Unix系统:
“`
echo $DB2INSTANCE
echo $DB2NODEID
“`
对于Windows系统:
“`
echo %DB2INSTANCE%
echo %DB2NODEID%

“`
如果环境变量设置不正确,请按照DB2官方文档中的指导进行设置。
4、使用正确的实例连接数据库:如果您的系统中存在多个DB2实例,请确保使用正确的实例连接数据库,如果您的目标数据库属于实例"myinst",那么请使用以下命令连接数据库:
“`
db2 connect to mydb user username using password
“`
"mydb"是您要连接的数据库名称,"username"和"password"是数据库用户名和密码。
5、如果以上方法都无法解决问题,您可以尝试以下步骤:
重启DB2实例:使用以下命令重启DB2实例:
“`

db2 force application all
db2 terminate
db2start
“`
检查数据库配置文件:确认数据库配置文件(db2nodes.cfg、db2instance.cfg等)是否正确配置。
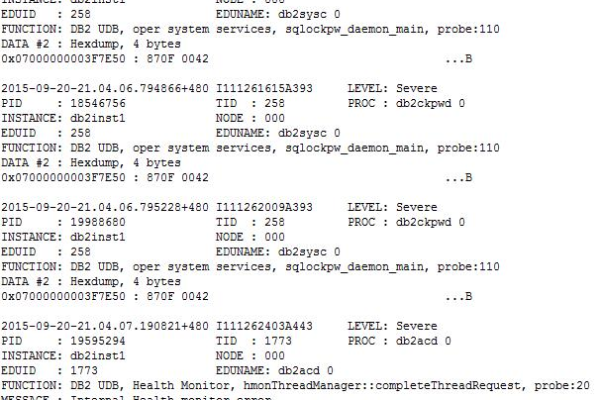
查看数据库日志:检查数据库日志文件,获取更多关于错误的详细信息。
联系IBM技术支持:如果以上方法都无法解决问题,建议联系IBM技术支持获取帮助。
DB2报错407(SQL407N)通常是由于数据库名称错误或数据库不存在导致的,通过检查数据库名称、确认数据库是否存在、检查环境变量等方法,大多数情况下都可以解决这个问题,希望以上内容对您有所帮助。