hp z6200 报错
- 行业动态
- 2024-03-23
- 1
HP Z6200打印机是一款专业的大幅面打印机,为广大用户提供了高品质的打印服务,在使用过程中,一些用户可能会遇到打印机不识别墨盒,报错26.2:01的问题,在这种情况下,我们可以尝试以下方法进行解决。
我们需要了解报错26.2:01的含义,该错误代码通常表示打印机无法正确识别墨盒,导致这个问题的原因可能有以下几点:
1、墨盒过期或漏气:使用过期的墨盒或漏气的墨盒可能导致打印机无法正常识别。
2、墨盒漏墨:由于机器老旧,部分墨盒可能存在漏墨现象,墨水会渗透到墨盒识别触点和电路板上,导致短路和报错。
3、墨盒电路板故障:墨盒电路板上的墨水可能导致触针接线断路,使打印机无法识别墨盒。
针对以上原因,我们可以采取以下措施进行解决:
1、确保使用合格的墨盒:检查墨盒是否在有效期内,以及是否存在漏气现象,如有必要,更换新的墨盒。
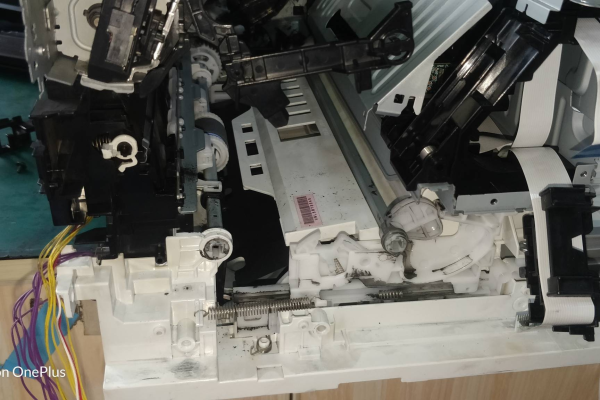
2、检查墨盒是否漏墨:观察打印机右侧外壳内侧是否有漏墨痕迹,如有漏墨现象,需拆机检查墨盒和电路板。

3、清洗电路板:如果发现墨盒电路板上有墨水,使用酒精清洗电路板,并用电吹风吹干,检查墨盒芯片识别触针接线是否正常。
以下为详细解决步骤:
1、更换新墨盒:在确认墨盒过期或漏气后,更换新的墨盒。
2、检查墨盒是否漏墨:
a. 拆下打印机右侧外壳,观察内侧是否有漏墨痕迹。
b. 检查墨盒是否有鼓包现象,如有,说明墨盒可能已经漏墨。

c. 观察墨盒气嘴是否有墨水,如有,说明墨水已经回流到打气管。
3、清洗电路板:
a. 使用酒精清洗电路板上的墨水。
b. 用电吹风吹干电路板。
c. 检查墨盒芯片识别触针接线是否正常,如有断路现象,需进行修复。
4、重新安装墨盒:在确认电路板清洁且触针接线正常后,重新安装墨盒。

5、开机测试:启动打印机,观察是否仍出现报错26.2:01,如问题解决,打印机应能正常识别墨盒。
需要注意的是,由于HP Z6200绘图仪使用年限较长,部分部件可能出现老化现象,在日常使用中,建议定期进行维护和检查,以确保打印机的稳定运行。
通过以上方法,大部分用户应该能够解决HP Z6200不识别墨盒的问题,如果问题仍然存在,建议联系专业维修人员进行检修,希望本文对您有所帮助。