ins一直报错
- 行业动态
- 2024-03-23
- 2
Instagram(简称Ins)是一款广受欢迎的图片和视频分享社交应用,在使用过程中,许多用户可能会遇到各种报错问题,在这里,我们将针对Ins报错问题为您提供详细的分析和解答。
我们需要明确一点,Ins报错可能是由多种原因导致的,以下是一些常见的报错情况及其可能的原因:
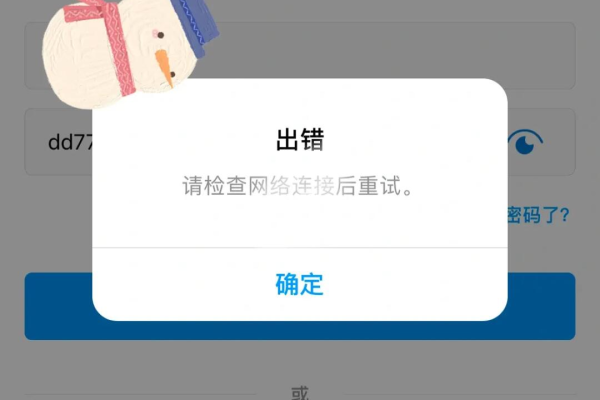
1、网络连接问题
网络连接不稳定或速度过慢是导致Ins报错的主要原因之一,在使用Ins时,应用需要不断与服务器进行数据交换,如果网络连接出现问题,可能会导致以下报错:
加载失败:图片或视频无法正常显示,可能是因为网络连接中断或速度过慢。
无法刷新:刷新页面时出现报错,可能是由于网络连接问题导致的。
登录失败:无法正常登录账号,可能是因为网络连接不稳定。
解决方法:
检查网络连接是否正常,尝试重启路由器或切换网络环境。
清除Ins应用的缓存和数据,然后重新打开应用。
更新Ins应用至最新版本,以解决可能存在的兼容性问题。
2、应用版本问题
Ins应用版本过低或与设备系统不兼容,可能导致以下报错:
应用崩溃:在使用过程中突然闪退或崩溃。

功能异常:部分功能无法正常使用,如发布图片、评论等。
解决方法:
更新Ins应用至最新版本,以获得最佳使用体验。
检查设备系统是否与Ins应用兼容,如有必要,升级设备系统。
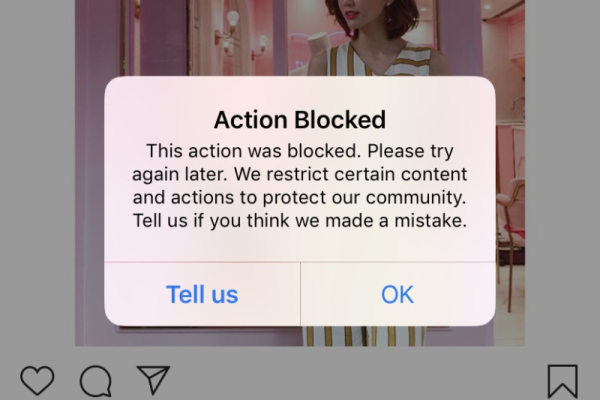
3、账号问题
账号被封禁、密码错误或账号存在异常操作,可能导致以下报错:
登录失败:无法正常登录账号。
账号被封禁:账号被暂时或永久封禁,无法正常使用。
解决方法:
确认账号和密码是否正确,尝试重新登录。

如果账号被封禁,根据Ins官方给出的原因进行申诉,等待官方审核。
注意遵守Ins的使用规定,避免违规操作。
4、其他原因
除了上述原因外,以下因素也可能导致Ins报错:
设备存储空间不足:可能导致应用无法正常工作。
系统权限设置:部分权限被禁止,可能导致应用功能异常。
应用缓存过多:清理缓存和数据可以解决部分报错问题。
解决方法:
清理设备存储空间,确保存储空间充足。
检查系统权限设置,为Ins应用授予必要的权限。

定期清理Ins应用的缓存和数据。
遇到Ins报错时,我们可以从多个方面进行分析和解决,在解决过程中,请保持耐心,并尝试不同的方法,如果问题仍然无法解决,可以尝试联系Ins官方客服寻求帮助。
为了减少报错发生的概率,我们建议您:
保持网络连接稳定,使用较高速度的网络。
定期更新Ins应用,确保应用版本与设备系统兼容。
遵守Ins的使用规定,避免账号被封禁。
注意设备存储空间和权限设置,确保应用正常工作。
通过以上措施,相信您可以更好地解决Ins报错问题,享受愉快的社交体验。