简易教程:如何将个人电脑转化为服务器 (如何把自己的电脑做成服务器)
- 行业动态
- 2024-03-23
- 2
将个人电脑转化为服务器是一个相对简单的过程,但需要考虑到安全性、稳定性和性能等因素,以下是一些基本步骤和指南,帮助你将自己的电脑变成一台服务器。
一、确定服务器用途
在开始之前,你需要明确服务器的主要用途,是作为网页服务器、文件服务器、游戏服务器还是其他用途?这将决定你接下来需要安装的软件和服务。
二、硬件检查与优化
确保你的电脑硬件配置能够满足服务器运行的需求,至少需要有足够的内存和处理器性能来处理预期的负载,如果你的电脑是一台较老的机型,可能需要升级硬件,如增加RAM、更换为固态硬盘等,以提高性能。
三、操作系统选择
选择合适的操作系统是关键,常见的服务器操作系统有Windows Server、Linux发行版(如Ubuntu Server、CentOS)等,Linux通常被认为是更稳定、更安全的选择,而且大多数Linux发行版都是免费的。
四、网络设置
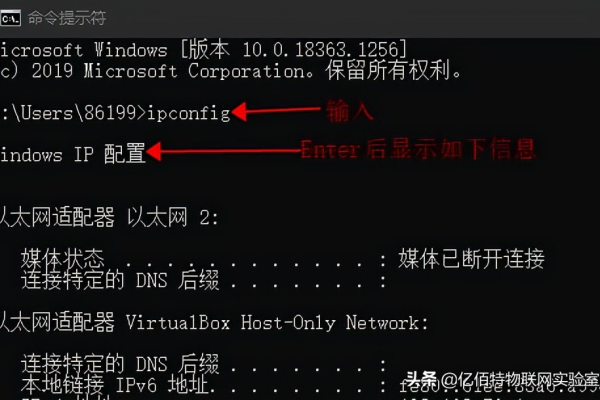
确保你的电脑有一个静态IP地址,这样其他设备才能稳定地连接到你的服务器,如果你不确定如何设置,可以查阅你的路由器文档或联系你的网络服务提供商。

五、安装必要软件
根据你的服务器用途,安装必要的软件和服务,如果你想要搭建一个网页服务器,你可能需要安装Apache或Nginx等Web服务器软件,以及MySQL或PostgreSQL等数据库服务。
六、安全措施
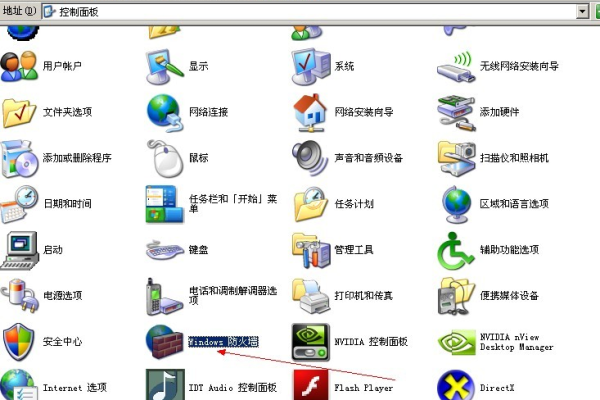
为了保护你的服务器不受未经授权的访问和攻击,你需要采取一些安全措施,这包括设置强密码、更新系统和软件到最新版本、安装防火墙和反干扰软件、以及定期备份数据。
七、远程访问
你可能希望从外部网络远程访问你的服务器,为此,你需要设置端口转发规则在你的路由器上,并可能需要使用网络传输层或动态DNS服务以方便访问。
八、监控与维护

一旦服务器运行起来,你需要定期监控其性能和安全状态,可以使用各种监控工具来帮助你跟踪服务器的资源使用情况和任何潜在的问题。
九、法律和合规性
请确保你的服务器活动遵守当地的法律和规定,特别是如果你打算托管来自互联网用户的数据,你可能需要了解相关的隐私保护和数据存储法规。
相关问题与解答
1、问:我可以在没有公网IP的情况下搭建服务器吗?
答:可以,你可以在本地网络内搭建服务器,但如果你想从外部网络访问,你可能需要使用动态DNS或网络传输层服务。
2、问:我需要为服务器购买额外的硬件吗?

答:这取决于你现有的硬件配置和服务器的预期负载,如果硬件不足以满足需求,可能需要购买额外的内存、更好的处理器或更快的存储设备。
3、问:如何保证服务器的安全?
答:通过设置强密码、定期更新系统和软件、安装防火墙和反干扰软件、以及定期备份数据来保证服务器的安全。
4、问:我可以将现有的桌面操作系统转换为服务器操作系统吗?
答:理论上可以,但不建议这样做,桌面操作系统并未设计为长时间运行服务和处理大量请求,最好选择一个专为服务器设计的操作系统。