如何用JavaScript实现复选框的全选功能?
- 行业动态
- 2024-12-18
- 1
在网页开发中,实现全选功能是一个常见的需求,通过JavaScript和HTML,我们可以很方便地实现这一功能,本文将详细介绍如何通过JavaScript实现一个带有全选功能的复选框(Checkbox),并附上相关代码示例和解释。

HTML结构
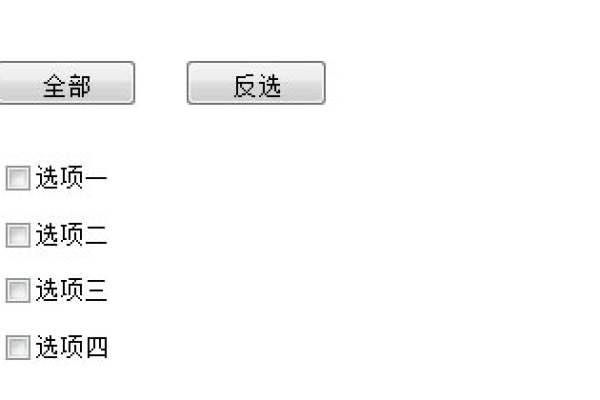
我们需要创建一个基本的HTML结构,包括多个复选框和一个用于全选的复选框。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Checkbox全选示例</title>
</head>
<body>
<h2>Checkbox全选示例</h2>
<form id="checkboxForm">
<input type="checkbox" id="selectAll" onclick="toggleSelectAll()"> 全选<br>
<input type="checkbox" name="item1"> 选项1<br>
<input type="checkbox" name="item2"> 选项2<br>
<input type="checkbox" name="item3"> 选项3<br>
<input type="checkbox" name="item4"> 选项4<br>
</form>
<script src="script.js"></script>
</body>
</html>JavaScript逻辑
我们编写JavaScript代码来实现全选功能,我们将使用document.querySelectorAll来选择所有需要控制的复选框,并通过事件监听器来处理全选复选框的点击事件。
// script.js
// 获取全选复选框和所有子项复选框
const selectAllCheckbox = document.getElementById('selectAll');
const itemCheckboxes = document.querySelectorAll('.item');
// 全选/取消全选函数
function toggleSelectAll() {
const isChecked = selectAllCheckbox.checked;
itemCheckboxes.forEach(checkbox => {
checkbox.checked = isChecked;
});
}
// 为每个子项复选框添加事件监听器,当任何一个子项被取消选中时,取消全选复选框的选中状态
itemCheckboxes.forEach(checkbox => {
checkbox.addEventListener('change', () => {
if (!checkbox.checked) {
selectAllCheckbox.checked = false;
} else {
// 如果所有子项都被选中,则全选复选框也选中
const allChecked = Array.from(itemCheckboxes).every(cb => cb.checked);
selectAllCheckbox.checked = allChecked;
}
});
});代码解释
HTML部分:
id="selectAll": 给全选复选框设置一个唯一的ID,方便在JavaScript中进行操作。
: 给所有子项复选框设置相同的类名,以便在JavaScript中统一选择。
onclick="toggleSelectAll()": 当点击全选复选框时,调用toggleSelectAll函数。
JavaScript部分:
document.getElementById('selectAll'): 获取全选复选框元素。
document.querySelectorAll('.item'): 获取所有子项复选框元素。
toggleSelectAll函数:根据全选复选框的状态,设置所有子项复选框的状态。
itemCheckboxes.forEach(...): 为每个子项复选框添加事件监听器,当任何一个子项被取消选中时,取消全选复选框的选中状态;如果所有子项都被选中,则全选复选框也选中。
常见问题解答(FAQs)
Q1: 如何确保全选复选框的状态与子项复选框的状态同步?
A1: 确保全选复选框的状态与子项复选框的状态同步的关键在于正确处理每个子项复选框的change事件,当任何一个子项复选框被取消选中时,取消全选复选框的选中状态;当所有子项复选框都被选中时,全选复选框也选中,这可以通过在每个子项复选框的change事件中检查所有子项复选框的状态来实现。
Q2: 如何处理大量复选框的性能问题?
A2: 当页面上有大量的复选框时,直接操作DOM可能会影响性能,为了优化性能,可以考虑以下几种方法:
批量更新: 尽量减少对DOM的频繁操作,例如使用文档片段(DocumentFragment)或虚拟DOM技术。
节流(Throttle)和防抖(Debounce): 对于频繁触发的事件(如滚动、窗口调整大小等),可以使用节流或防抖技术来减少事件处理的频率。
分页加载: 如果复选框数量非常多,可以考虑分页加载,每次只加载一部分复选框到页面上。
通过以上步骤和代码示例,你可以在网页中轻松实现一个带有全选功能的复选框列表,希望这些内容对你有所帮助!
以上内容就是解答有关“checkbox全选的js”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/371624.html