VPS硬盘性能如何?测试告诉你 (vps硬盘测试)
- 行业动态
- 2024-03-23
- 3
VPS硬盘性能的测试是一个关键的技术环节,它直接关系到虚拟服务器上应用程序的运行效率和稳定性,在这篇文章中,我们将深入探讨如何进行VPS硬盘性能测试,并分析测试结果以了解硬盘的实际表现。
了解VPS硬盘类型
在进行硬盘性能测试之前,我们需要了解不同类型的VPS硬盘及其特点:
1、HDD(机械硬盘):传统的旋转磁盘式硬盘,具有较大的存储容量,但读写速度较慢。
2、SSD(固态硬盘):基于闪存技术的硬盘,读写速度快,耗电量低,但价格相对较高。
3、NVMe SSD:采用非易失性存储器主机控制器接口规范的SSD,提供更高的传输速度和更低的延迟。
硬盘性能测试指标
硬盘性能通常根据以下几个关键指标来评估:
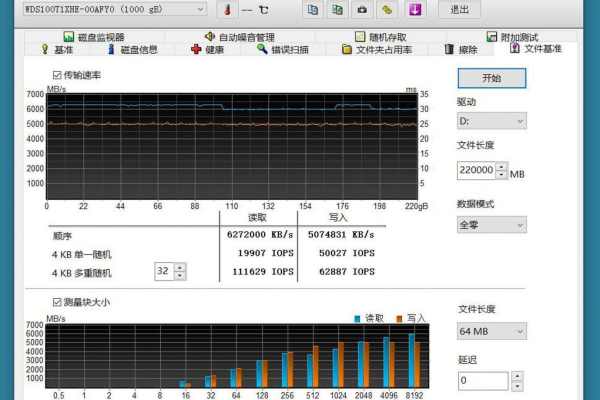
1、顺序读写速度:连续数据读写的速度。
2、随机读写速度:随机位置数据读写的速度。
3、IOPS(每秒输入/输出操作数):衡量硬盘处理读写请求的能力。
4、延迟时间:从发出读写请求到开始执行的时间。
测试工具介绍
为了准确测量VPS硬盘的性能,我们可以使用以下几种工具:

1、fio:一个灵活的I/O测试工具,可以模拟不同的I/O负载。
2、hdparm:适用于HDD的顺序读写测试工具。
3、dd:Linux系统自带的简单命令行工具,用于基本的读写测试。
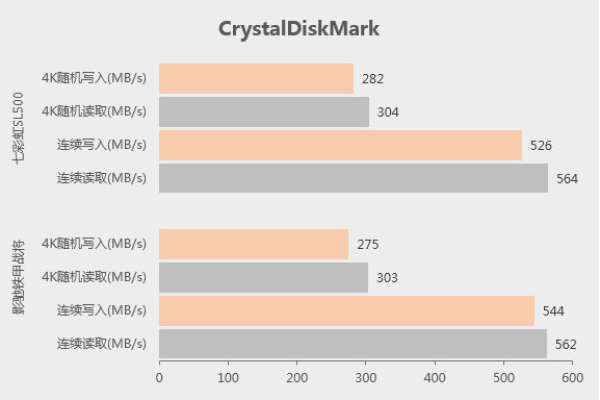
4、CrystalDiskMark:直观的图形界面工具,适合快速测试。
测试步骤
1、准备测试环境:确保VPS处于空闲状态,关闭不必要的后台进程和服务。
2、选择合适的工具:根据需求选择上述介绍的工具之一。
3、运行测试:按照工具的说明文档设置测试参数,如测试文件大小、测试时间和线程数等。
4、记录结果:测试完成后,记录下各项性能指标的数据。

分析测试结果
根据测试结果,我们可以对硬盘性能进行如下分析:
| 性能指标 | 结果分析 |
| 顺序读写速度 | 判断大文件传输的效率 |
| 随机读写速度 | 反映在日常操作中的表现 |
| IOPS | 显示硬盘的响应能力和多任务处理能力 |
| 延迟时间 | 影响用户对系统响应速度的感知 |
优化建议
如果测试结果不尽人意,可以考虑以下优化措施:
1、升级硬盘:更换为性能更好的SSD或NVMe SSD。
2、磁盘阵列:使用RAID技术提高冗余性和读写速度。
3、缓存技术:利用内存缓存来提升频繁访问数据的读取速度。
4、分区对齐:确保文件系统与硬盘的物理结构对齐,以提高读写效率。
相关问题与解答
Q1: VPS硬盘IOPS多少算正常?

A1: IOPS的正常值取决于硬盘的类型和使用场景,传统HDD的IOPS可能在几十到几百之间,而SSD和NVMe SSD可以达到几千甚至几万IOPS。
Q2: 为什么SSD比HDD快?
A2: SSD没有机械部件,数据存取依靠电子信号,因此寻址速度快,延迟低,可以实现更快的数据传输。
Q3: 测试时是否需要关闭VPS上的其他服务?
A3: 是的,关闭不必要的服务可以减少额外的I/O干扰,确保测试结果的准确性。
Q4: 是否可以在不重启VPS的情况下测试硬盘性能?
A4: 可以,大多数测试工具都支持在线测试,但为了获得更准确的结果,建议在系统相对空闲时进行测试。









