如何使用Chart.js创建动态曲线图?
- 行业动态
- 2024-12-18
- 2
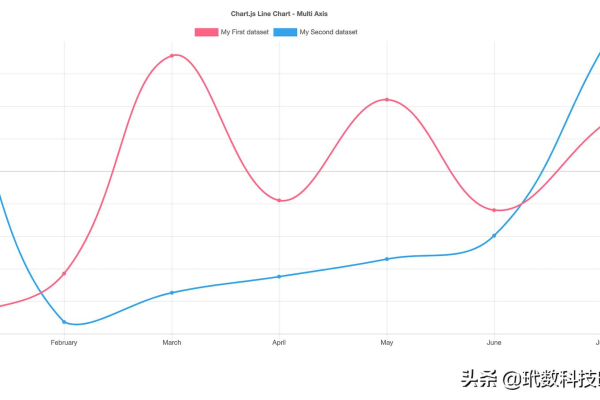
ChartJS动态曲线图

简介
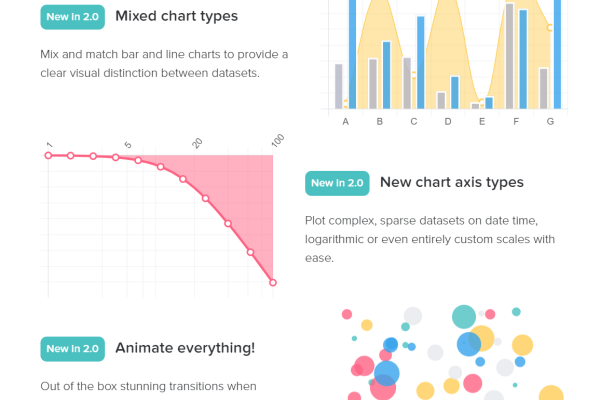
Chart.js是一款简单、灵活的JavaScript图表库,适用于在网页中创建各种类型的图表,本文将详细介绍如何使用Chart.js创建一个动态的曲线图,并解释相关代码和配置。
引入Chart.js文件
我们需要在HTML页面中引入Chart.js文件,可以通过CDN方式引入:
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
创建基本的HTML结构
为了绘制图表,我们需要一个canvas元素,以下是一个简单的HTML结构:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chart.js 动态曲线图</title>
<style>
#myChart {
width: 600px;
height: 400px;
}
</style>
</head>
<body>
<div>
<canvas id="myChart"></canvas>
</div>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script src="path/to/your/script.js"></script>
</body>
</html>JavaScript部分
在JavaScript文件中,我们将编写代码来初始化图表并动态更新数据。
定义初始变量
定义一些初始变量,包括画布的上下文、图表实例和数据数组:
var ctx = document.getElementById('myChart').getContext('2d');
var myLineChart;
var labels = ['January', 'February', 'March', 'April', 'May', 'June', 'July'];
var data = [65, 59, 80, 81, 56, 55, 40];创建图表
使用Chart.js提供的构造函数创建一个曲线图:
myLineChart = new Chart(ctx, {
type: 'line', // 图表类型为曲线图
data: {
labels: labels, // X轴标签
datasets: [{
label: 'My First dataset', // 数据集名称
backgroundColor: 'rgba(75, 192, 192, 0.2)', // 背景颜色
borderColor: 'rgba(75, 192, 192, 1)', // 边框颜色
data: data // 数据集
}]
},
options: {
responsive: true, // 使图表具有响应性
title: {
display: true, // 显示标题
text: '动态曲线图' // 标题文本
},
tooltips: {
mode: 'index', // 悬停模式为索引
intersect: false, // 是否只显示交点数据
},
hover: {
mode: 'nearest', // 悬停时的行为
intersect: true // 是否只显示最近的点
},
scales: {
xAxes: [{
display: true, // 显示X轴
scaleLabel: {
display: true, // 显示刻度标签
labelString: 'Month' // 刻度标签文本
}
}],
yAxes: [{
display: true, // 显示Y轴
scaleLabel: {
display: true, // 显示刻度标签
labelString: 'Value' // 刻度标签文本
}
}]
}
}
});动态更新数据
为了实现数据的动态更新,我们可以定义一个函数来添加新的数据点,并刷新图表:
function addData(chart, label, data) {
chart.data.labels.push(label);
chart.data.datasets.forEach((dataset) => {
dataset.data.push(data);
});
chart.update(); // 更新图表
}定时获取数据并更新图表
我们可以使用setInterval函数每隔一段时间获取新的数据并调用addData函数更新图表:
let index = 0;
setInterval(() => {
const randomData = Math.floor(Math.random() * 100);
addData(myLineChart,August ${++index}, randomData);
}, 2000); // 每2秒更新一次数据通过以上步骤,我们成功创建了一个动态更新的曲线图,Chart.js提供了丰富的配置选项,可以根据需求自定义图表的外观和行为,Chart.js还支持多种图表类型,如柱状图、饼图等,可以满足不同的数据可视化需求,希望本文能帮助你快速上手Chart.js,并在项目中应用这一强大的工具。
FAQs
如何在Chart.js中更改曲线图的颜色?
要在Chart.js中更改曲线图的颜色,可以在datasets数组中的相应数据集对象里设置borderColor属性。
datasets: [{
label: 'My First dataset',
backgroundColor: 'rgba(75, 192, 192, 0.2)',
borderColor: 'rgba(75, 192, 192, 1)', // 这里设置曲线的颜色
data: data
}]你还可以设置多个颜色,通过逗号分隔。borderColor: ['red', 'blue', 'green']。
如何在Chart.js中显示图例?
要在Chart.js中显示图例,可以在图表的配置对象中设置options.legend.display为true。
options: {
legend: {
display: true // 显示图例
},
// 其他选项...
}这样,图表右上角就会显示一个图例,标识各个数据集。
各位小伙伴们,我刚刚为大家分享了有关“chartjs动态曲线图”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/371593.html