2002报错数据库
- 行业动态
- 2024-03-23
- 2
在数据库操作过程中,2002报错是一个常见的错误码,通常表示数据库连接出现了问题,这个错误可能是由多种原因导致的,下面我将详细分析可能导致这个错误的原因,并提供一些相应的解决方案。
我们需要了解2002错误的具体含义,在MySQL数据库中,2002错误通常表示“Can’t connect to local MySQL server through socket ‘/tmp/mysql.sock’”,这表明客户端程序无法通过指定的socket文件与本地MySQL服务器建立连接。
以下是可能导致2002报错的原因及解决方案:
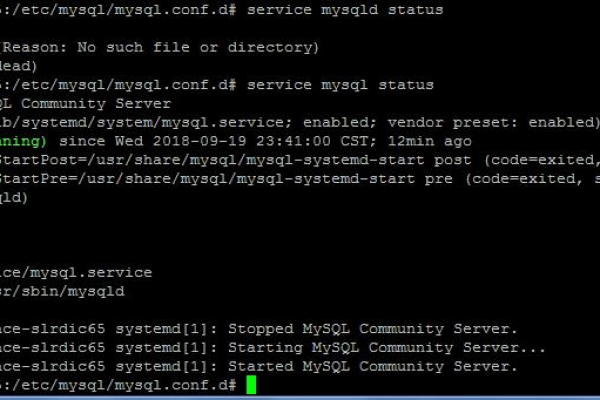
1、MySQL服务未启动
如果MySQL服务未启动,客户端将无法连接到数据库,要解决这个问题,需要启动MySQL服务。
在Linux系统中,可以使用以下命令启动MySQL服务:
“`
sudo systemctl start mysqld
“`
在Windows系统中,可以通过服务管理器(services.msc)启动MySQL服务。
2、MySQL配置文件问题
MySQL配置文件(my.cnf或my.ini)中的配置项可能导致2002错误,检查以下配置项是否正确:

[mysqld]部分下的socket文件路径是否正确;
[client]部分下的socket文件路径是否正确。
如果配置文件中的socket文件路径不正确,请更正为正确的路径。
3、权限问题
如果MySQL的socket文件或其父目录的权限设置不当,可能导致客户端无法连接到数据库,请检查以下权限设置:
socket文件及其父目录的权限;
MySQL数据目录的权限。
确保MySQL用户对socket文件及其父目录有读写权限。
4、网络问题

如果客户端与数据库服务器不在同一台机器上,网络问题可能导致连接失败,以下是一些可能的解决方法:
检查网络连接是否正常;
确保防火墙允许MySQL端口(默认为3306)的访问;
如果使用TCP/IP连接,检查MySQL配置文件中的bindaddress是否正确。
5、MySQL版本不兼容
如果客户端和服务器端的MySQL版本不兼容,可能导致连接失败,请检查以下内容:
确保客户端和服务器端的MySQL版本兼容;
更新客户端和服务器端的MySQL版本。
6、其他原因

除了上述原因外,以下情况也可能导致2002错误:
MySQL服务器负载过高,无法处理新的连接请求;
MySQL服务器已达到最大连接数限制。
对于这些问题,可以通过以下方法解决:
优化MySQL服务器性能;
增加MySQL服务器的最大连接数。
2002报错可能是由于多种原因导致的,在解决这个错误时,需要逐一排查可能的原因,并采取相应的解决方案,在实际操作过程中,了解MySQL的配置和使用方法对于解决问题非常重要,在遇到问题时,可以参考MySQL官方文档或查找相关资料,以便更好地解决问题,希望本文能对解决2002报错提供帮助。