如何通过Chart.js绘制图表?详细教程解析!
- 行业动态
- 2024-12-17
- 2
Chart.js绘图教程

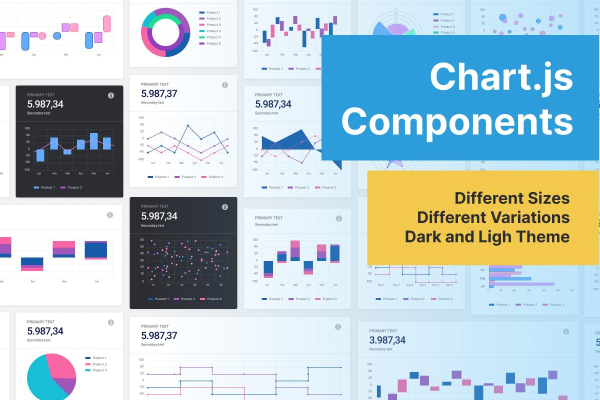
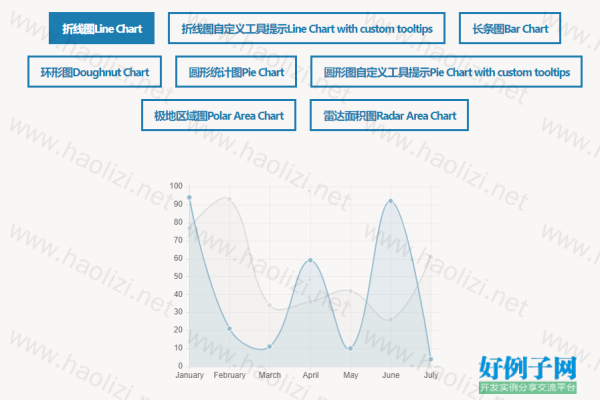
Chart.js 是一个简单、灵活的 JavaScript 图表工具,用于在网页中创建各种交互式图表,本文将详细介绍如何使用 Chart.js 绘制图表,包括引入库、准备数据、配置选项和创建图表实例等步骤。
一、引入Chart.js库
我们需要在HTML文件中引入Chart.js库,可以通过以下几种方式之一来实现:
1、通过CDN链接引入:
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
2、通过下载并在项目中引用:
从[Chart.js官网](https://www.chartjs.org/)下载最新版本的Chart.js,并将其放在项目的js目录下,然后在HTML文件中引用:
<script src="js/Chart.min.js"></script>
3、使用npm或bower安装:
如果你的项目使用了npm或bower进行包管理,可以通过以下命令安装Chart.js:
npm install chart.js --save # 或者 bower install chart.js --save
二、准备数据
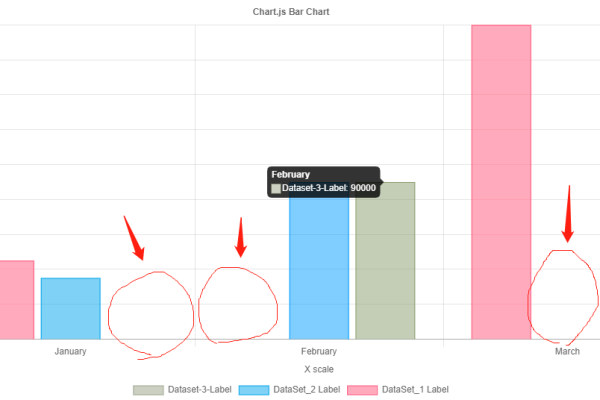
在使用Chart.js绘制图表之前,需要准备好用于显示的数据,这些数据通常以数组的形式存储,并包含标签(labels)和数据集(datasets),以下是一个简单的例子,展示如何准备柱状图所需的数据:
const labels = ['一月', '二月', '三月', '四月', '五月', '六月', '七月'];
const data = {
labels: labels,
datasets: [{
label: '销售额',
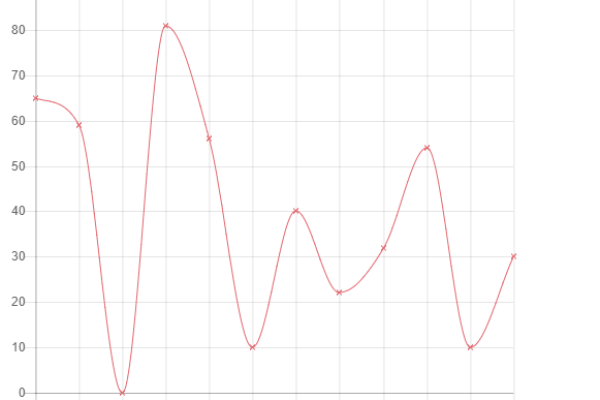
data: [65, 59, 80, 81, 56, 55, 40],
fill: false,
borderColor: 'rgb(75, 192, 192)',
tension: 0.1
}]
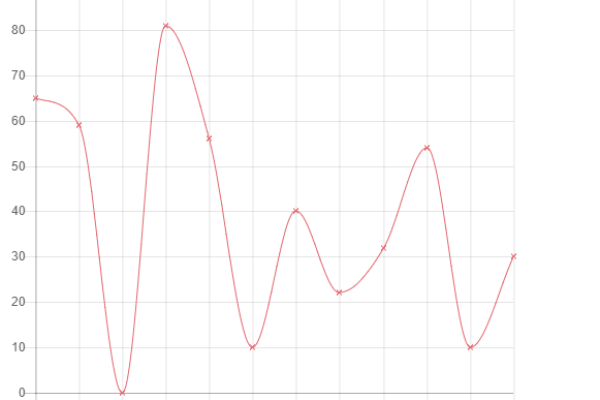
};在这个例子中,labels数组包含了X轴上的标签,而data对象则包含了数据集信息,其中label是数据集的名称,data数组包含了具体的数据点,fill、borderColor和tension则是可选的配置项。
三、配置图表选项
Chart.js允许你通过配置选项来自定义图表的外观和行为,以下是一个简单的配置示例,展示了如何为折线图设置配置选项:
const config = {
type: 'line', // 图表类型
data: data, // 数据集
options: {
responsive: true, // 是否响应式
interaction: {
mode: 'index', // 交互模式
intersect: false, // 是否只触发靠近的数据点事件
},
scales: {
x: {
display: true,
title: {
display: true,
text: '月份' // X轴标题
}
},
y: {
display: true,
beginAtZero: true, // Y轴是否从零开始
title: {
display: true,
text: '销售额' // Y轴标题
}
}
}
}
};在这个示例中,type属性指定了图表的类型(这里是折线图),data属性包含了数据集信息,options属性则包含了一系列的配置选项,如响应式布局、交互模式、轴的显示和标题等。
四、创建图表实例
有了准备好的数据和配置选项后,就可以创建图表实例了,需要在HTML文件中添加一个<canvas>元素作为图表的容器:
<canvas id="myChart" width="400" height="400"></canvas>
在JavaScript中使用Chart类来创建图表实例,并将数据和配置传递给它:
const ctx = document.getElementById('myChart').getContext('2d');
const myChart = new Chart(ctx, config);这样,一个基本的折线图就创建完成了,你可以根据需要调整数据和配置选项来创建不同类型的图表,如柱状图、饼图、雷达图等。
五、常见问题与解答(FAQs)
Q1: 如何更改图表的颜色和样式?
A1: 你可以通过修改数据集中的backgroundColor和borderColor属性来更改图表的颜色,可以在配置选项中的scales部分设置轴的刻度线颜色、网格线颜色等样式,还可以通过CSS自定义<canvas>元素的样式。
Q2: 如何在图表中添加多个数据集?
A2: 要在图表中添加多个数据集,只需在data.datasets数组中添加多个对象即可,每个对象代表一个数据集,可以设置不同的颜色、标签和数据点,确保每个数据集都有一个唯一的label属性作为标识。
各位小伙伴们,我刚刚为大家分享了有关“chartjs绘图教程”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/371563.html