内网web服务器访问异常,无法进入网站 (无法访问内网web服务器地址)
- 行业动态
- 2024-03-23
- 2
内网Web服务器访问异常,无法进入网站的问题可能由多种因素引起,包括网络配置错误、硬件故障、软件问题或安全设置等,下面将详细分析可能的原因,并提供相应的解决方案。
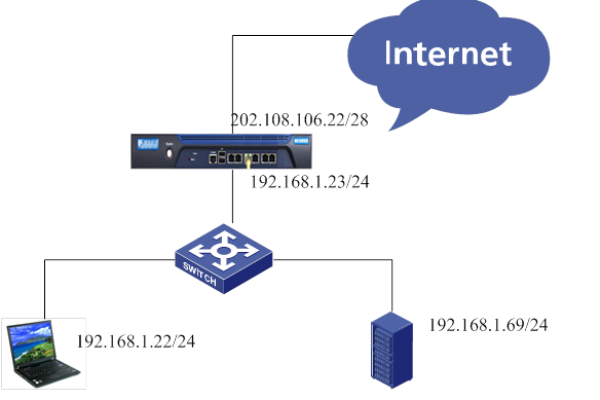
网络配置检查
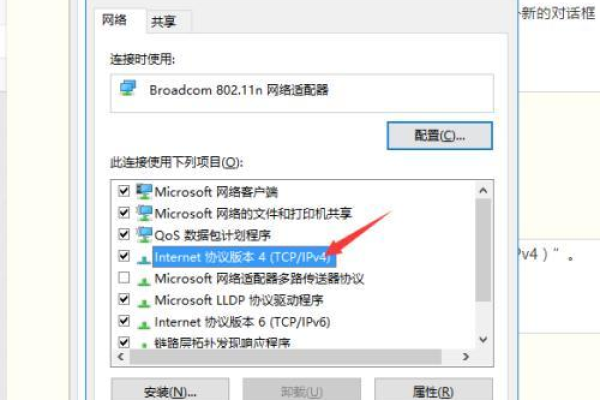
1、检查IP地址和子网掩码:确保服务器的IP地址设置正确,并且子网掩码与内网其他设备相匹配。
2、检查网关设置:如果服务器需要通过默认网关访问外部网络,请确认默认网关配置正确。
3、DNS问题:若使用域名访问内网Web服务器,确保DNS解析正常,可以尝试使用服务器的IP地址直接访问,以排除DNS问题。
4、路由配置:检查路由器和交换机的配置,确保内网流量可以顺利到达Web服务器。
硬件故障排查
1、网卡状态:检查服务器网卡是否正常工作,没有禁用或损坏。
2、网线和交换机端口:确认网线无损坏,交换机端口工作正常,没有发生硬件故障。
3、电源供应:确保服务器电源供应稳定,没有因为电力问题导致的中断。

软件问题诊断
1、Web服务器服务状态:检查Web服务器软件(如Apache, Nginx, IIS等)是否正在运行,进程是否异常终止。
2、防火墙设置:确认服务器上的防火墙规则是否允许内网用户的访问请求。
3、应用程序日志:查看Web服务器的日志文件,寻找可能的错误信息或警告提示。
安全设置考量
1、权限控制:检查是否有相关权限控制策略限制了用户对Web服务器的访问。
2、证书问题:若使用HTTPS访问,检查SSL/TLS证书是否有效,是否正确安装配置。

问题解决步骤
以下是一个基本的问题解决流程表格:
| 步骤 | 动作 | 预期结果 |
| 1 | 检查网络连接 | 确保物理连接无误 |
| 2 | 检查网络配置 | IP、子网、网关、DNS配置正确 |
| 3 | 测试网络路径 | 能够ping通或traceroute到服务器 |
| 4 | 检查Web服务状态 | Web服务器运行正常 |
| 5 | 查看日志文件 | 无错误或警告信息 |
| 6 | 检查防火墙设置 | 端口未被阻塞 |
| 7 | 审查安全设置 | 无不当的安全策略限制 |
通过以上步骤,通常可以定位并解决内网Web服务器访问异常的问题。
相关问题与解答
Q1: 如何检查Web服务器的服务状态?
A1: 可以通过在服务器上执行系统服务状态命令(如systemctl status [服务名])或使用进程管理工具(如ps, top)来检查Web服务器服务是否正在运行。
Q2: 如果发现Web服务器的日志中有错误信息,该如何处理?

A2: 根据日志中的错误信息进行针对性的搜索和解决,可能需要调整配置文件,更新软件,或是重启服务等。
Q3: 当无法ping通内网Web服务器时,应首先检查什么?
A3: 应先检查物理连接和网络设备(如交换机、路由器)的状态,然后检查本地和服务器的IP配置是否正确。
Q4: 如果怀疑是内网中的某台设备导致访问异常,应该如何诊断?
A4: 可以通过逐一断开网络中的设备来缩小问题范围,或者使用网络监控工具来分析数据包流向,确定问题的源头。