上一篇
如何使用Chart.js实现数据的动态更新?
- 行业动态
- 2024-12-18
- 2
ChartJS动态数据

简介
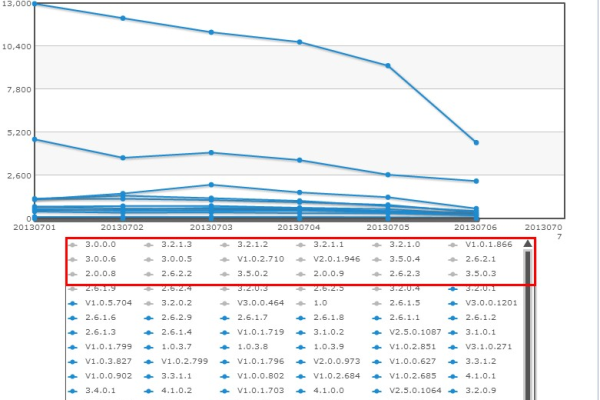
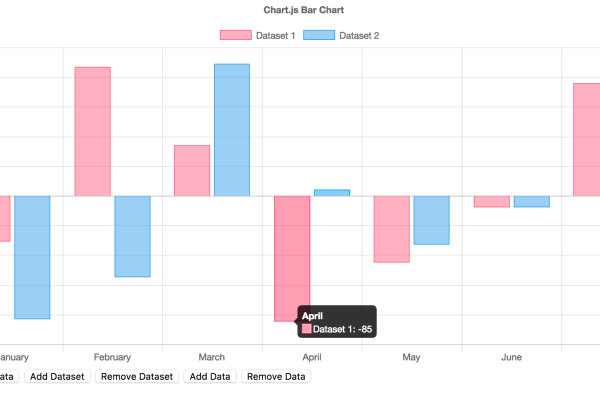
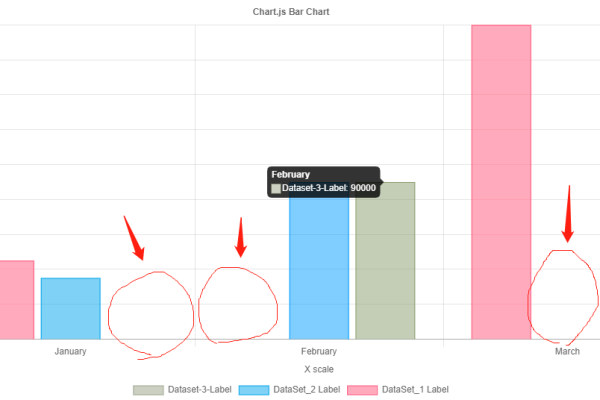
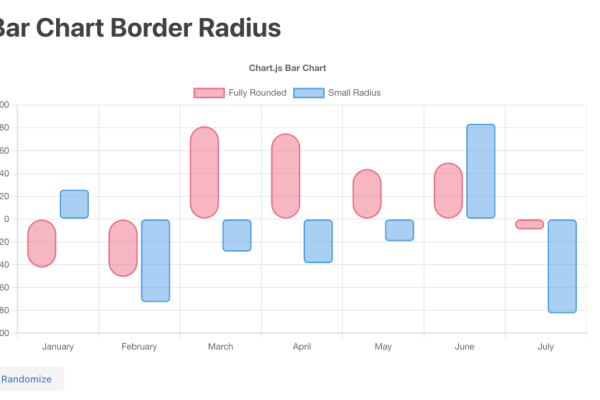
Chart.js 是一个基于 HTML5 的简单面向对象的图表库,支持包括 IE7/8 和所有现代浏览器,它支持六种图标类型:曲线图(Linecharts)、柱状图(Barcharts)、雷达图(Radarcharts)、饼状图(Piecharts)、极坐标区域图(Polararea charts)以及圆环图(Doughnutcharts),Chart.js 还带有动画效果,并支持 retina 屏。
示例代码
下面是一个使用 Chart.js 创建实时更新图表的示例,该图表显示最近 24 小时的 PV(页面浏览量)和 UV(独立访客数)数据。
HTML 部分
<!DOCTYPE html>
<html>
<head>
<title>Chart.js 动态图表的使用</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.8.0"></script>
</head>
<body>
<div>
<canvas id="chart"></canvas>
</div>
<script type="text/javascript">
var dataLabels = ['1h', '2h', '3h', '4h', '5h', '6h', '7h', '8h', '9h', '10h', '11h', '12h', '13h', '14h', '15h', '16h', '17h', '18h', '19h', '20h', '21h', '22h', '23h', '0h'];
var dataPV = [133058,253219,255194,233058,253219,277318,277714,273337,255194,277318,277714,273337,233058,253219,277318,253219,277318,277714,273337,255194,277714,273337,255194,293058];
var dataUV = [10651,22039,23955,23754,22664,10651,22039,23765,23955,23754,22664,23765,23955,23754,22664,10651,22039,23765,10651,22039,23765,23955,23754,22664];
var config = {
type: 'line',
data: {
labels: dataLabels,
datasets: [
{
label: 'PV',
data: dataPV,
backgroundColor: 'rgb(255, 99, 132)',
borderColor: 'rgb(255, 99, 132)',
fill: false,
},
{
label: 'UV',
data: dataUV,
backgroundColor: 'rgb(75, 192, 192)',
borderColor: 'rgb(75, 192, 192)',
fill: false,
}
]
},
options: {
responsive: true,
title: {
display: true,
text: 'PV/UV 实时统计'
},
}
};
var ctx = document.getElementById('chart').getContext('2d');
var chart = new Chart(ctx, config);
setInterval(function() {
if (config.data.datasets.length > 0) {
var last = parseInt(dataLabels[dataLabels.length 1]);
var label = last + 1;
if (last >= 23) {
label = 0;
}
label = label + 'h';
dataLabels.push(label);
dataPV.push(getRandomNum(200000, 300000));
dataUV.push(getRandomNum(10000, 80000));
dataLabels.shift();
dataPV.shift();
dataUV.shift();
chart.update();
}
}, 1000);
function getRandomNum(min, max) {
var range = max min;
var rand = Math.random();
return(min + Math.round(rand * range));
}
</script>
</body>
</html>动态数据实现方法
为了实现动态数据更新,可以使用 AJAX 请求从服务器获取最新的数据,然后更新图表的数据源并调用chart.update() 方法重新绘制图表,以下是一个示例:
HTML 部分
<!DOCTYPE html>
<html>
<head>
<title>Chart.js 动态图表的使用</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.8.0"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div>
<canvas id="chart"></canvas>
</div>
<script type="text/javascript">
var dataLabels = [];
var dataPV = [];
var dataUV = [];
var config = {
type: 'line',
data: {
labels: dataLabels,
datasets: [
{
label: 'PV',
data: dataPV,
backgroundColor: 'rgb(255, 99, 132)',
borderColor: 'rgb(255, 99, 132)',
fill: false,
},
{
label: 'UV',
data: dataUV,
backgroundColor: 'rgb(75, 192, 192)',
borderColor: 'rgb(75, 192, 192)',
fill: false,
}
]
},
options: {
responsive: true,
title: {
display: true,
text: 'PV/UV 实时统计'
},
}
};
var ctx = document.getElementById('chart').getContext('2d');
var chart = new Chart(ctx, config);
function fetchData() {
$.ajax({
url: 'your-server-endpoint', // 替换为你的服务器端点
method: 'GET',
success: function(response) {
dataLabels = response.labels;
dataPV = response.dataPV;
dataUV = response.dataUV;
chart.data.labels = dataLabels;
chart.data.datasets[0].data = dataPV;
chart.data.datasets[1].data = dataUV;
chart.update();
},
error: function(error) {
console.error('Error fetching data:', error);
}
});
}
setInterval(fetchData, 5000); // 每5秒请求一次数据
</script>
</body>
</html>通过上述方法,你可以使用 Chart.js 创建一个动态更新的图表,实时展示来自后端的数据,这种方法可以应用于各种场景,如实时监控、数据分析等,希望本文对你有所帮助!
各位小伙伴们,我刚刚为大家分享了有关“chartjs动态数据”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/371541.html