台海发展趋势
- 行业动态
- 2024-03-22
- 2
随着信息技术的迅猛发展,云计算作为其中的一个重要分支,已经成为支撑现代企业运营和个人使用的重要基础设施,国内云主机平台的发展同样迎来了快速增长的阶段,不仅在技术上不断创新,而且在服务模式和市场布局上也日趋成熟。
技术层面的发展
虚拟化技术的优化
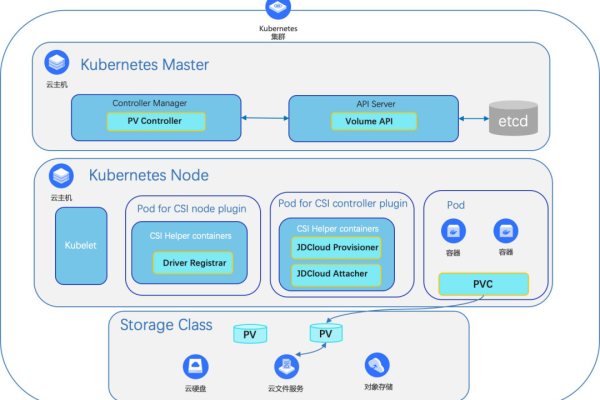
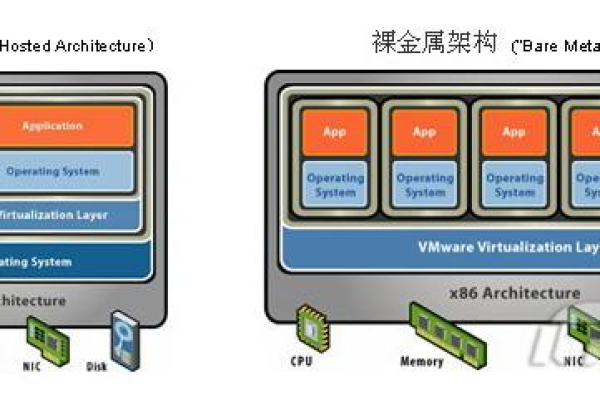
虚拟化是实现云主机服务的关键技术之一,通过虚拟化技术,物理服务器资源能够被抽象、转换和分割,从而提供多个虚拟服务器给不同的用户使用,目前,国内云主机平台普遍采用了先进的虚拟化技术,如KVM(Kernelbased Virtual Machine)、Xen以及容器化技术等,以提升资源的利用效率和系统的稳定性。
数据中心的建设与扩展
为了应对日益增长的市场需求,国内的云服务提供商正在不断扩建和升级自己的数据中心,这些数据中心配备了高性能的计算资源、存储资源以及网络资源,并且引入了自动化管理和智能化运维的技术,确保了服务的高可用性和可靠性。
安全性增强
安全一直是云服务中的关键问题,国内云主机平台在加强传统的网络安全措施的同时,也在积极探索如区块链、人工智能等新兴技术以增强数据的安全性和隐私保护。
服务模式的创新
弹性计算服务

云主机的一个显著特点是弹性伸缩性,用户可以根据实际需求灵活调整资源配置,这种即需即用的服务模式极大地降低了企业的IT成本,提高了运营效率。
多租户架构
支持多租户架构使得同一物理硬件资源可以为多个用户服务,而各用户之间又相互隔离,互不影响,这一点对于公共云服务商而言是至关重要的。
定制化服务
面对不同行业和不同规模客户的需求差异,国内云主机平台提供了从基础服务到行业解决方案的全方位服务,客户可以根据自己的业务特点选择或定制适合自己的云服务产品。
市场布局的成熟
竞争格局的形成

经过多年的竞争与发展,国内市场已经形成了几个主要的云服务提供商领跑的局面,他们通过不断的技术创新和服务完善,赢得了大量的市场份额。
政策的支持与规范
国家对云计算行业的重视也体现在相关政策的支持上,推动数据中心的绿色化、鼓励云计算与大数据等新技术的结合应用等,相应的法律法规也在不断完善中,为行业发展提供了良好的外部环境。
相关问题与解答
Q1: 什么是云主机?
A1: 云主机是一种基于云计算技术的虚拟服务器,它允许用户通过网络远程访问和控制分配给自己的计算资源,进行数据的存储、处理和应用的部署。
Q2: 云主机与传统服务器有何不同?

A2: 与传统的物理服务器相比,云主机具有更高的可扩展性和灵活性,用户可以根据需求快速调整资源,而且通常只需为实际使用的资源付费。
Q3: 如何保证云主机的数据安全?
A3: 云服务提供商通常采取包括数据加密、网络隔离、身份验证和访问控制等多种措施来保证数据安全,定期的安全审计和破绽扫描也是保障安全的重要手段。
Q4: 选择云主机服务时应注意哪些方面?
A4: 在选择云主机服务时,应考虑服务质量(如性能、稳定性和可用性)、价格、安全性、服务提供商的技术支持和服务质量协议等因素。