crc32程序报错
- 行业动态
- 2024-03-22
- 1
当您遇到CRC32程序报错的问题时,这通常意味着在执行CRC32算法时出现了某些问题,CRC32是一种用于检测数据传输或存储中错误的方法,广泛用于各种数据校验场景,以下是关于CRC32程序报错的一些详细解析。
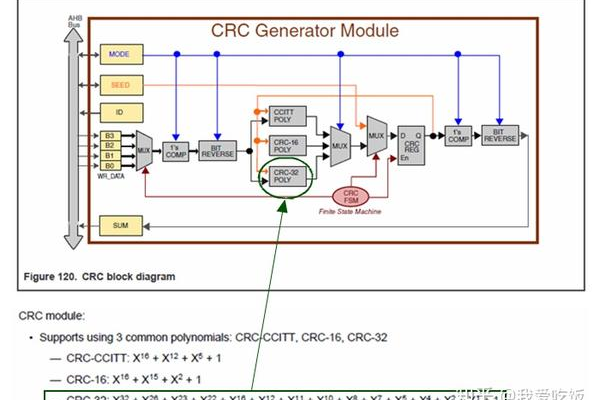
我们需要了解CRC32算法的工作原理,CRC(循环冗余校验)算法通过在数据末尾添加一个短的校验序列(通常为32位)来工作,这个校验序列是根据数据内容计算得出的,接收方可以使用相同的算法来验证数据是否在传输过程中被改动或损坏。
以下是可能导致CRC32程序报错的一些原因及解决方法:
1、算法实现错误:
在编程实现CRC32算法时,如果代码存在问题,可能导致计算结果不正确或程序报错,这可能是由于算法步骤错误、位操作不当或数据类型使用不当等原因造成的。
解决方法:检查算法实现是否与官方或权威的参考实现一致,注意检查以下方面:
数据类型:确保使用的整数类型足以存储CRC32计算过程中的值(通常需要32位整数)。
位操作:检查位操作(如异或、移位等)是否正确执行。
初始化值:确保初始化CRC寄存器的值正确。

多字节处理:如果处理的数据是大于一个字节的,确保按正确的顺序和方式处理每个字节。
2、内存错误:
程序在执行过程中可能遇到内存访问错误,例如数组越界、空指针引用等。
解决方法:检查代码中涉及内存操作的部分,确保所有内存访问都在合法范围内,使用调试工具或内存检查工具(如Valgrind)来检测内存错误。
3、数据输入错误:
如果提供给CRC32算法的数据存在问题,可能导致计算结果错误或程序报错。
解决方法:检查输入数据的完整性和有效性,确保数据在传递给CRC32算法之前没有损坏或被改动。

4、平台兼容性问题:
不同的操作系统和硬件平台可能对整数类型和位操作有不同的处理方式,这可能导致CRC32算法在不同平台上的行为不一致。
解决方法:确保算法实现考虑了平台兼容性,可以在不同的平台和编译器上进行测试,以确保算法的正确性。
5、编译器错误:
使用错误的编译器选项或版本可能导致程序报错。
解决方法:检查编译器设置和选项,确保它们适用于您的代码,更新编译器到最新版本或尝试使用不同的编译器。
6、第三方库错误:

如果您使用第三方库来实现CRC32算法,可能存在库本身的错误。
解决方法:检查库的版本和文档,确保您正确使用库,考虑更新库到最新版本或尝试使用其他可靠的库。
以下是一个简单的CRC32算法的示例实现(伪代码),供参考:
function crc32(data):
crc = 0xFFFFFFFF
for each byte in data:
crc = (crc ^ byte) & 0xFFFFFFFF
for i from 0 to 7:
if (crc & 1) != 0:
crc = (crc >> 1) ^ 0xEDB88320
else:
crc >>= 1
return ~crc & 0xFFFFFFFF
请注意,这只是一个示例,实际实现可能因编程语言和具体需求而异。
在解决CRC32程序报错问题时,需要仔细检查算法实现、数据输入、内存操作和平台兼容性等方面,希望以上内容能帮助您解决问题,如果您能提供更具体的错误信息或代码示例,我将能提供更针对性的帮助。